四、X 轴的样式设置
1,设置 x 轴位置
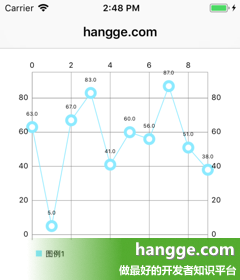
(1)默认情况下 x 轴是在图表上方,我们可以通过 xAxis.labelPosition 属性修改它的位置:
.top:上方(默认)
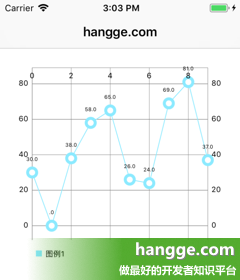
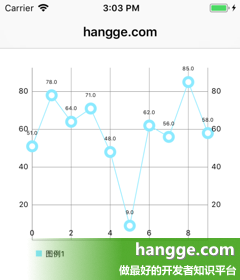
.bottom:下方
.bothSided:上下均有



chartView.xAxis.labelPosition = .bottom //x轴显示在下方
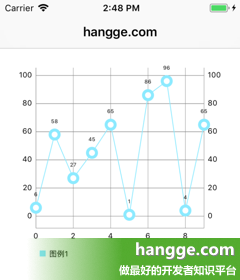
(2)我们还可以把坐标轴的刻度文字显示在内侧:
.topInside:x 轴显示在上方,且刻度文字显示在内侧
.bottomInside:x 轴显示在下方,且刻度文字显示在内侧


chartView.xAxis.labelPosition = .bottomInside //x轴显示在下方,且文字在内侧
2,设置 x 轴的颜色和线宽

chartView.xAxis.axisLineWidth = 2 //x轴宽度
chartView.xAxis.axisLineColor = .orange //x轴颜色
3,指定最小、最大刻度值

chartView.xAxis.axisMinimum = -15 //最小刻度值
chartView.xAxis.axisMaximum = 15 //最大刻度值
4,指定刻度间的最小间隔

chartView.xAxis.axisMinimum = -15 //最小刻度值
chartView.xAxis.axisMaximum = 15 //最大刻度值
chartView.xAxis.granularity = 15 //最小间隔
5,设置刻度文字的样式

chartView.xAxis.labelTextColor = .orange //刻度文字颜色
chartView.xAxis.labelFont = .systemFont(ofSize: 14) //刻度文字大小
chartView.xAxis.labelRotationAngle = -30 //刻度文字倾斜角度
6,设置对应网格线的样式
(1)修改网格线的颜色和粗细。

chartView.xAxis.gridColor = .orange //x轴对应网格线的颜色
chartView.xAxis.gridLineWidth = 2 //x轴对应网格线的大小
(2)显示虚线形式的网格线。

chartView.xAxis.gridLineDashLengths = [4,2] //虚线各段长度
(3)不显示网格线

chartView.xAxis.drawGridLinesEnabled = false //不绘制网格线
7,刻度文字的格式化

let formatter = NumberFormatter() //自定义格式
formatter.positivePrefix = “#” //数字前缀
chartView.xAxis.valueFormatter = DefaultAxisValueFormatter(formatter: formatter)
8,自定义刻度标签文字

//自定义刻度标签文字
let xValues = [“一月”,“二月”,“三月”,“四月”,“五月”,“六月”,“七月”,“八月”,“九月”,“十月”]
chartView.xAxis.valueFormatter = IndexAxisValueFormatter(values: xValues)
附:图表数据数量与 x 轴刻度不一致的情况
当我们设定好 x 轴刻度(最小值、最大值、间隔)后,图表数据不是必须要与这些刻度一一对应,只需在需要显示的位置插入相应数据即可。
比如下面是一个一周访客统计图,实际上只有前三天是有数据的。

import UIKit
import Charts
class ViewController: UIViewController {
//折线图
var chartView: LineChartView!
override func viewDidLoad() {
super.viewDidLoad()
//创建折线图组件对象
chartView = LineChartView()
chartView.frame = CGRect(x: 20, y: 80, width: self.view.bounds.width - 40,
height: 250)
self.view.addSubview(chartView)
//折线图描述文字和样式
chartView.chartDescription?.text = "本周统计"
//生成3条随机数据
var dataEntries = [ChartDataEntry]()
for i in 0..<3 {
let y = arc4random()%100
let entry = ChartDataEntry.init(x: Double(i), y: Double(y))
dataEntries.append(entry)
}
let chartDataSet = LineChartDataSet(values: dataEntries, label: "访客")
//目前折线图只包括1根折线
let chartData = LineChartData(dataSets: [chartDataSet])
//x轴设置
chartView.xAxis.labelPosition = .bottom //x轴显示在下方
//自定义刻度标签文字
let xValues = ["周末","周一","周二","周三","周四","周五","周六"]
chartView.xAxis.valueFormatter = IndexAxisValueFormatter(values: xValues)
chartView.xAxis.labelCount = 7
chartView.xAxis.granularity = 1
chartView.xAxis.axisMinimum = 0
chartView.xAxis.axisMaximum = 6
chartView.xAxis.forceLabelsEnabled = true
chartView.xAxis.granularityEnabled = true
//设置折现图数据
chartView.data = chartData
}
}
原文出自:www.hangge.com 原文链接:https://www.hangge.com/blog/cache/detail_2122.html





















 1297
1297











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








