最简单的方式获取所在城市
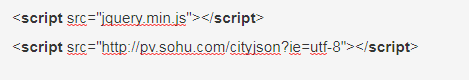
1.引入js:

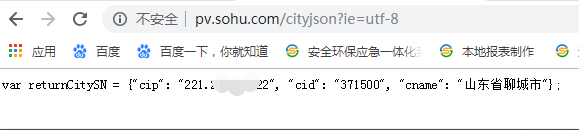
直接在浏览器访问以下试试:
http://pv.sohu.com/cityjson?ie=utf-8

2.取值:
var ctiyName=returnCitySN[“cname”]; 输出 : 山东省聊城市
var ctiyName=returnCitySN[“cip”]; 输出 : 221...
var ctiyName=returnCitySN[“cid”]; 输出 : 371500
3.实例:
![//获取当前所在城市,例如:聊城/北京function initLocalCity () {var ctiyName=returnCitySN["cname"];if(ctiyName.search("省") != -1 ){arr=ctiyName.split("省");var province =arr[0]; // province :山东arr=arr[1].split("市");ctiyName = arr[0];$("#locationCity").html(province);}else{arr=ctiyName.split("市");ctiyName = arr[0];$("#locationCity").hide();$("#CitySign").hide();}return ctiyName; //ctiyName: 聊城 / 北京}](https://img-blog.csdnimg.cn/20190227104037686.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3dlaXhpbl80MTM3NzgzNQ==,size_16,color_FFFFFF,t_70)
最简单的方式获取所在城市
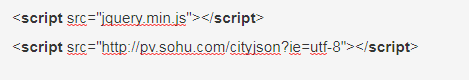
1.引入js:

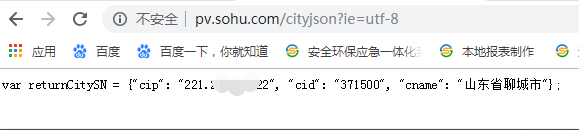
直接在浏览器访问以下试试:
http://pv.sohu.com/cityjson?ie=utf-8

2.取值:
var ctiyName=returnCitySN[“cname”]; 输出 : 山东省聊城市
var ctiyName=returnCitySN[“cip”]; 输出 : 221...
var ctiyName=returnCitySN[“cid”]; 输出 : 371500
3.实例:
![//获取当前所在城市,例如:聊城/北京function initLocalCity () {var ctiyName=returnCitySN["cname"];if(ctiyName.search("省") != -1 ){arr=ctiyName.split("省");var province =arr[0]; // province :山东arr=arr[1].split("市");ctiyName = arr[0];$("#locationCity").html(province);}else{arr=ctiyName.split("市");ctiyName = arr[0];$("#locationCity").hide();$("#CitySign").hide();}return ctiyName; //ctiyName: 聊城 / 北京}](https://img-blog.csdnimg.cn/20190227104037686.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3dlaXhpbl80MTM3NzgzNQ==,size_16,color_FFFFFF,t_70)











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


