嗨,大家好,欢迎来到猿镇,我是镇长,lee。
又到了和大家见面的时间,今天分享一款 JavaScript 滑动库 - Swiper。Swiper 不仅是一个简单的滑动库,更是一个全面的滑动解决方案,让你轻松创建出各种炫酷的滑动效果。
https://github.com/nolimits4web/swiper
什么是Swiper?
Swiper 是一个基于现代触摸滑动的 Javascript 库,用于创建轮播、幻灯片以及任何需要滑动的网页组件。它的灵活性和强大功能使得开发者能够实现各种复杂的滑动效果,而不需要深入了解复杂的滑动原理。
为什么选择Swiper?
- 1. 易于使用:
Swiper提供了简单易懂的API和文档,使得即便是初学者也能轻松上手。只需几行代码,你就可以创建一个漂亮的轮播。 - 2. 跨平台兼容:
Swiper支持多平台,包括PC、移动端和平板电脑,确保你的滑动效果在各种设备上都能够流畅运行。 - 3. 丰富的配置选项: 你可以根据自己的需求定制
Swiper的各种参数,如滑动速度、自动播放、循环模式等,满足不同场景的需求。
如何开始使用Swiper?
步骤1:引入Swiper
首先,你需要在你的项目中引入 Swiper 库。你可以选择使用 CDN,也可以通过 npm 或 yarn 进行安装。
<!-- 使用CDN引入 -->
<link
rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/swiper@11/swiper-bundle.min.css"
/>
<script src="https://cdn.jsdelivr.net/npm/swiper@11/swiper-bundle.min.js"></script>步骤2:创建HTML结构
创建一个包裹你滑动内容的容器,并添加滑动项。
<div class="swiper">
<div class="swiper-wrapper">
<div class="swiper-slide">Slide 1</div>
<div class="swiper-slide">Slide 2</div>
<div class="swiper-slide">Slide 3</div>
<!-- 其他滑动项 -->
</div>
<!-- 分页器 (可选)-->
<div class="swiper-pagination"></div>
<!-- 导航箭头(可选) -->
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
</div>设置样式
.swiper {
width: 600px,
height: 300px;
}
.swiper-slide {
background-color: red; // 设置背景色方便查看效果
}步骤3:初始化Swiper
使用 Javascript 初始化 Swiper,并传入配置选项。
var mySwiper = new Swiper('.swiper-container', {
// 配置项
// 可选参数
loop: true,
// 分页器
pagination: {
el: '.swiper-pagination',
},
// 导航箭头
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
});步骤4:享受滑动的乐趣
你已经成功集成了 Swiper,现在你可以在网页上看到炫丽的滑动效果了。

进阶用法
Swiper 提供了许多高级用法和定制选项,以适应各种复杂的需求。以下是一些Swiper的高级用法:
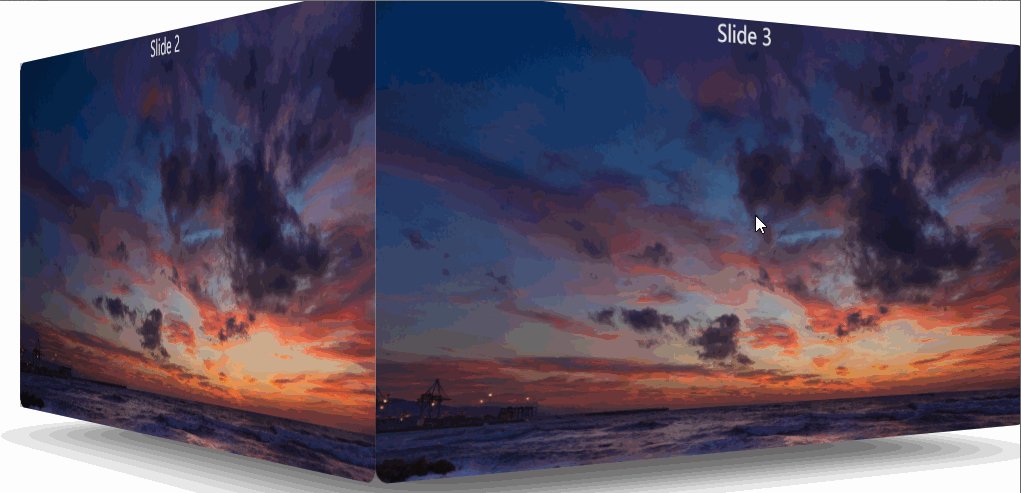
1. 自定义动画和过渡效果
通过使用 Swiper 的effect属性,你可以指定不同的过渡效果,例如 "slide"、"fade"、"cube"等。这可以为你的滑动项添加独特的动画效果。
var mySwiper = new Swiper('.swiper-container', {
effect: 'cube',
cubeEffect: {
slideShadows: false,
shadow: false,
},
});2. 动态添加或删除滑动项
通过 Swiper 的API,你可以在运行时动态地添加或删除滑动项。这在需要根据用户操作或数据变化来更新滑动项时非常有用。
// 添加新的滑动项
mySwiper.addSlide(0, '<div class="swiper-slide">New Slide</div>');
// 删除指定索引的滑动项
mySwiper.removeSlide(1);3. 深度定制分页器和导航按钮
入门示例中简单引入了分页器,Swiper 的分页器和导航按钮可以进行高度的自定义。你可以通过自定义HTML、样式和事件来实现自己想要的分页器和导航按钮效果。
var mySwiper = new Swiper('.swiper-container', {
pagination: {
el: '.swiper-pagination',
clickable: true,
renderBullet: function (index, className) {
return '<span class="' + className + '">' + (index + 1) + '</span>';
},
},
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
});4. 使用Swiper插件
Swiper 支持插件系统,你可以使用一些第三方插件来增强 Swiper 的功能,例如 Swiper 的滚动条插件、懒加载插件等。通过导入并配置插件,你可以轻松地扩展 Swiper 的能力。
// 导入并使用懒加载插件
import SwiperCore, { Lazy } from 'swiper/core';
SwiperCore.use([Lazy]);
var mySwiper = new Swiper('.swiper-container', {
// 启用懒加载
lazy: true,
});https://swiperjs.com/plugins
5. 响应式设计
Swiper 允许你根据不同的屏幕尺寸设置不同的配置选项,实现响应式设计。这样,你可以在不同设备上提供最佳的用户体验。
var mySwiper = new Swiper('.swiper-container', {
slidesPerView: 3,
spaceBetween: 30,
breakpoints: {
// 当窗口宽度小于等于 768 像素时
768: {
slidesPerView: 2,
spaceBetween: 20,
},
// 当窗口宽度小于等于 480 像素时
480: {
slidesPerView: 1,
spaceBetween: 10,
},
},
});这些高级用法展示了 Swiper 库的强大功能和灵活性,深入了解这些特性将使你能够更好地适应各种项目需求。
示例演示



结语
通过 Swiper,你可以轻松实现网页上的各种滑动效果,为用户提供更加出色的交互体验。它的简单易用性和丰富的功能使其成为前端开发中不可或缺的利器。不论你是新手还是有经验的开发者,都值得深入了解 Swiper ,为你的网页增添一份技术的魔法。
更多
今天的分享就到这里,如果觉得对你有帮助,感谢点赞、分享、关注一波,你的认可是我创造的最大动力。
更多内容请关注公众号:猿镇,一个分享有趣前端知识的公众号。
往期回顾























 508
508











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










