事件对象
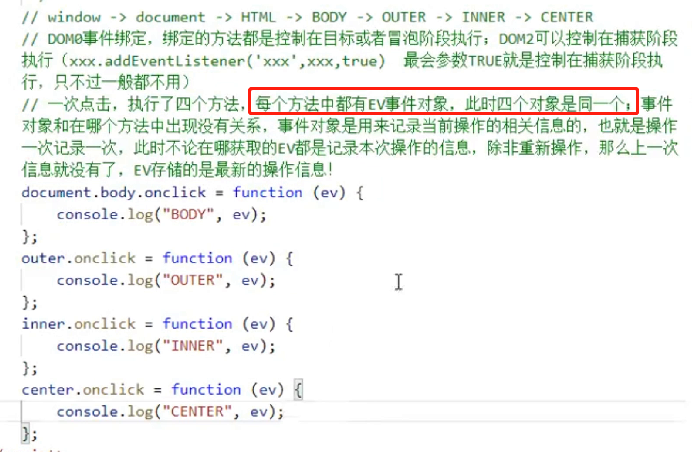
当前元素的某个事件行为被触发,不仅会把绑定的方法执行,还会给绑定的方法传递一个实参,这个实参就是事件对象;事件对象就是用来存储当前行为操作相关信息的对象;(MosueEvent/KeyboardEvent/Event/TouchEvent…)
如果是鼠标操作,获取的是MouseEvent类的实例
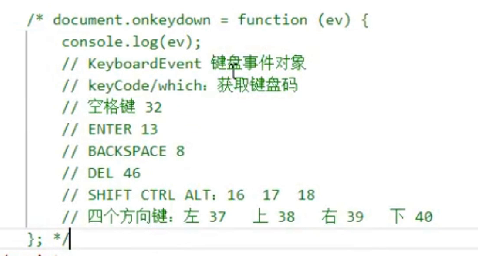
键盘事件对象
除了以上:普通事件对象event手指事件对象(touchEvent)
=>事件对象和在哪个方法中拿到的没关系,它记录的是当前操作的信息
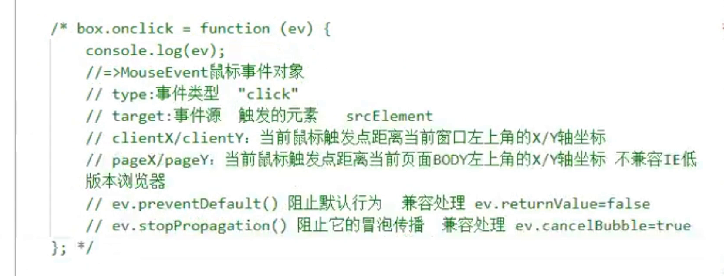
鼠标事件对象
clientX/clientY:当前鼠表触发点距离当前窗口左上角的X/Y轴坐标
pageX/pageY:触发点距离当前页面左上角的X/Y轴坐标
type:触发事件的类型
target: 事件源(操作的是哪个元素,那个元素就是事件源),在不兼容的浏览器可以使用srcElement获取,也代表的是事件源
preventDefault():用来阻止默认行为的方法,不兼容的浏览器中用ev.returnValue=false 也可以阻止默认行为
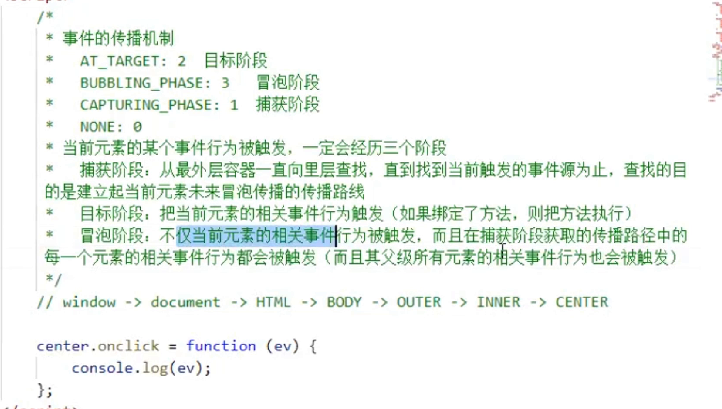
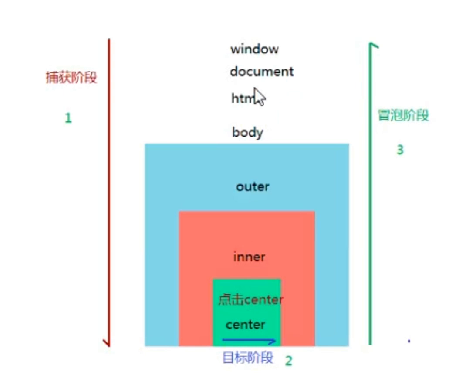
stopPropagation():阻止冒泡行为,
不兼容的浏览器用 ev.cancelBuble=true也可以阻止默认行为






























 349
349











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








