from pyecharts.charts import Map
from pyecharts .globals import ChartType, SymbolType
from pyecharts import options as opts
#数据准备
fi = open('data\\2.8四川 - 副本.txt','r',encoding='utf-8')
text = fi.readlines()
fi.close()
for i in range(len(text)):
text[i]=text[i].strip('\n').split('\t')
city = []
data = []
for i in text:
city.append(i[0])
data.append(int(i[-1]))
准备好的数据如下:
city:
data:

开始画图,第一版:
def map_provinces() -> Map:
c = (
Map()
.add("2.8确诊人数", [list(z) for z in zip(city, data)], "四川")
.set_global_opts(title_opts=opts.TitleOpts(title="2.8各市州累计确诊人数"),
visualmap_opts=opts.VisualMapOpts(max_=130)
))
c.render('test.html')#我的jupyterlab老是显示不出来图案,所以先保存为HTML
map_provinces()
#"2.8确诊人数"是图例的名称,"四川"表示用的地图是四川省的地图
#“2.8各市州累计确诊人数”是该图的主标题
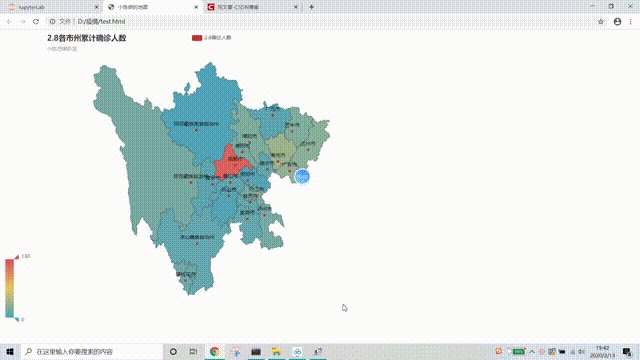
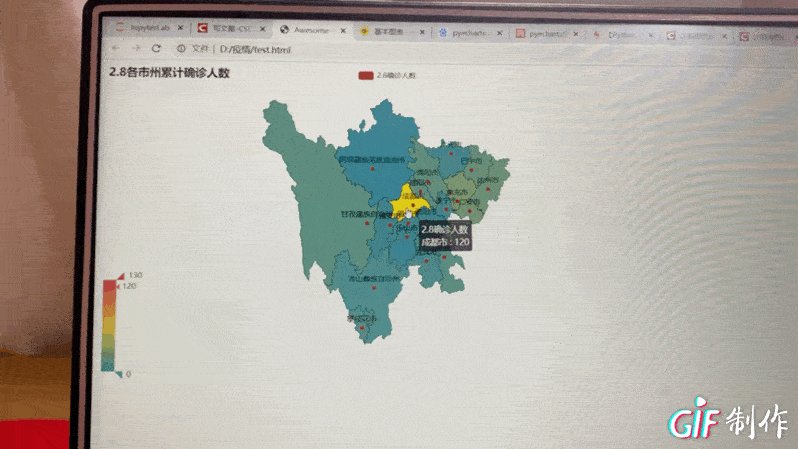
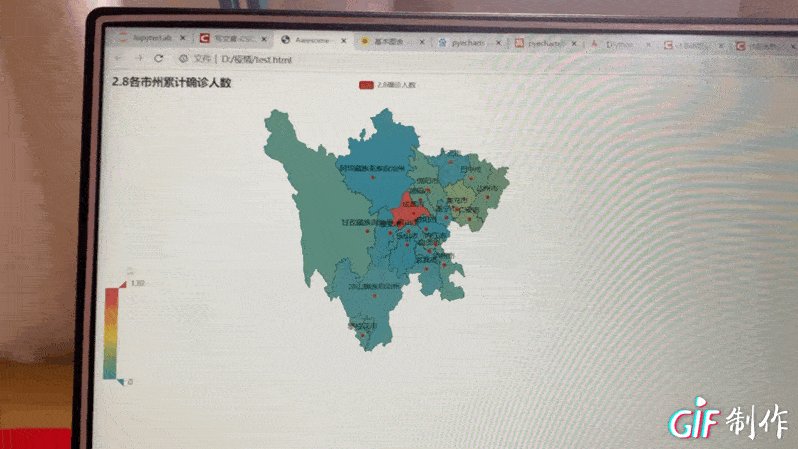
运行这段代码,结果如下:
第二版:修改一些initopts
def map_provinces() -> Map:
c = (
Map(init_opts=opts.InitOpts(width='1200px',page_title='小陈做的地图',theme='white',bg_color='yellow'))#对画布进行了一些初始化调整
.add("2.8确诊人数", [list(z) for z in zip(city, data)], "四川")
.set_global_opts(title_opts=opts.TitleOpts(title="2.8各市州累计确诊人数"),
visualmap_opts=opts.VisualMapOpts(max_=130)
))
c.render('test.html')
map_provinces()
'''
对添加的内容做一些解释:
init_opts表示初始化设置
width表示画布宽度(默认是900px,此外还可以修改height)
page_title是HTML页面的名称
theme是图表主题,一般默认就是white
bg_color表示画布的背景颜色
'''
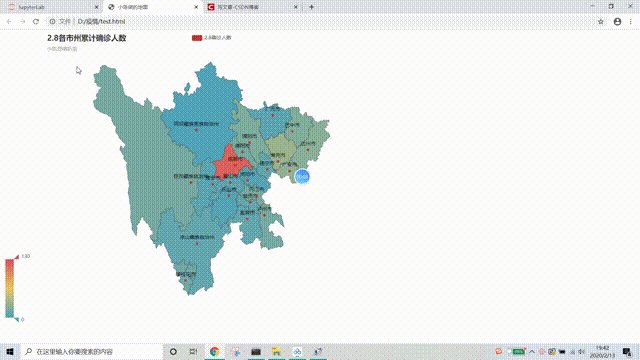
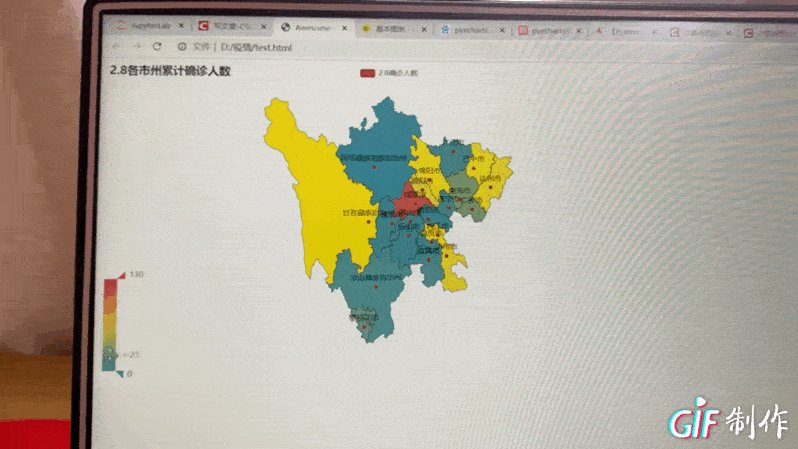
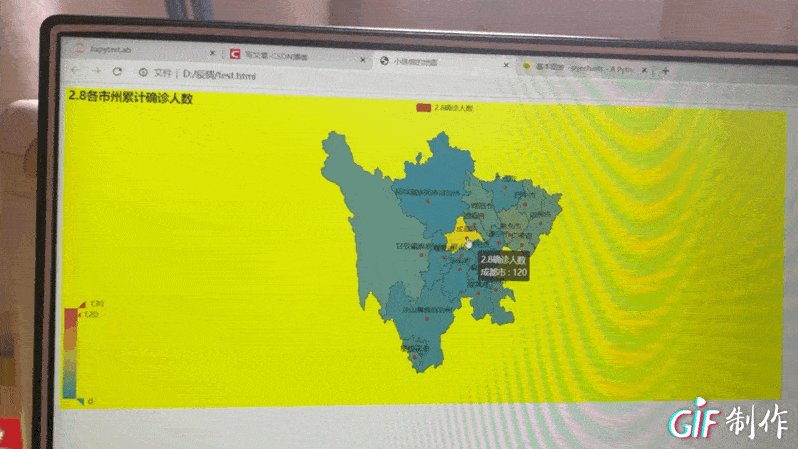
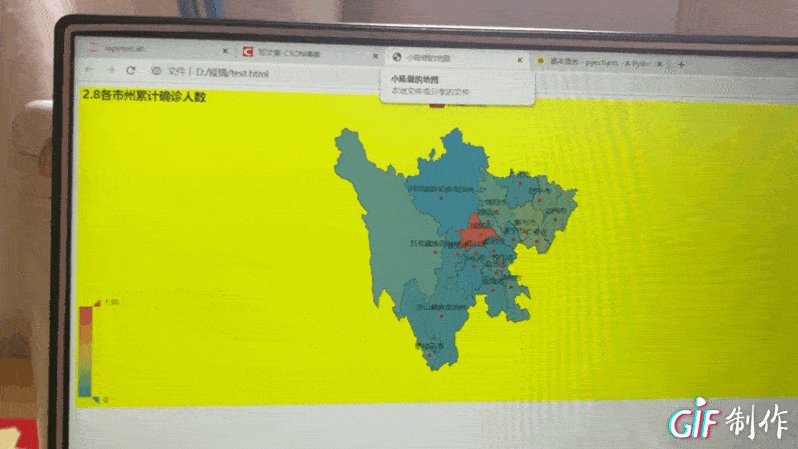
运行以上代码,结果为:
可以看出,修改过代码后,画布的长度边长了,背景颜色变了,HTML页面的名称也改变了。
第三版:修改一些titleopts
def map_provinces() -> Map:
c = (
Map(init_opts=opts.InitOpts(width='1000px',height='700px',page_title='小陈做的地图',theme='white'))#对画布进行了一些初始化调整
.add("2.8确诊人数", [list(z) for z in zip(city, data)], "四川")
.set_global_opts(title_opts=opts.TitleOpts(title="2.8各市州累计确诊人数",
title_link='http://wsjkw.sc.gov.cn/scwsjkw/gzbd01/2020/2/9/5c930046a2634b90b5ac0a56febe48fa.shtml',
title_target = 'blank',subtitle = '小陈想喝奶茶',
subtitle_link='https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1581603331642&di=565f86071b0cb60a9b2c53c9c4ef3e3a&imgtype=0&src=http%3A%2F%2Fb-ssl.duitang.com%2Fuploads%2Fitem%2F201503%2F09%2F20150309140202_xAAQ5.jpeg',
pos_left='100px'),
visualmap_opts=opts.VisualMapOpts(max_=130)
))
c.render('test.html')
map_provinces()
'''
为了稍微好看一点,把画布大小调整为1000px * 700px
title_opts表示标题配置项。和init_opts不同,标题配置项要在set_global_opts中进行(其他一些通过set_global_opts进行配置的选项见下面的图)
title:主标题
title_link:与主标题链接的网站
title_target:该网站打开的方式,有‘self’和‘blank’可选,默认为‘blank’。self表示在当前HTML页面中打开该网站,blank表示在新空白页中打开该网站。
subtitle:副标题
pos_left:标题配置项组件离画布左侧的距离,默认为‘20px’
'''
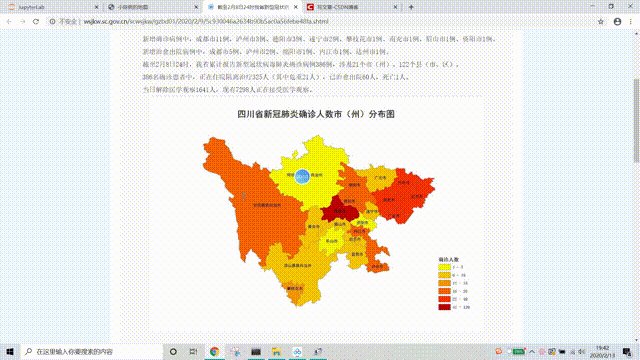
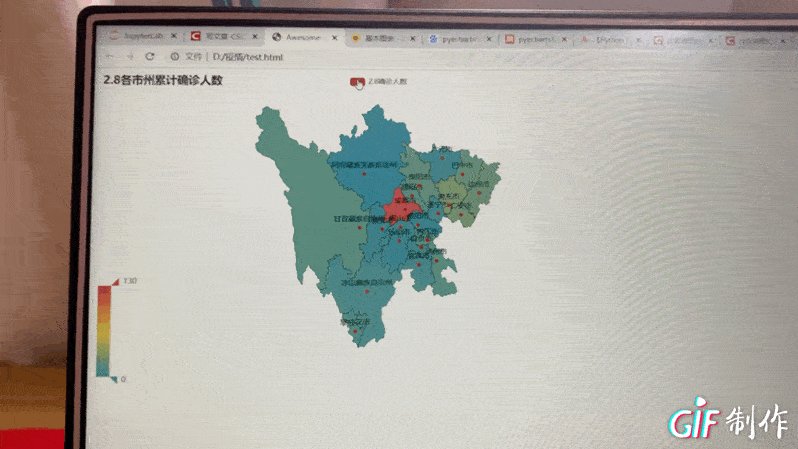
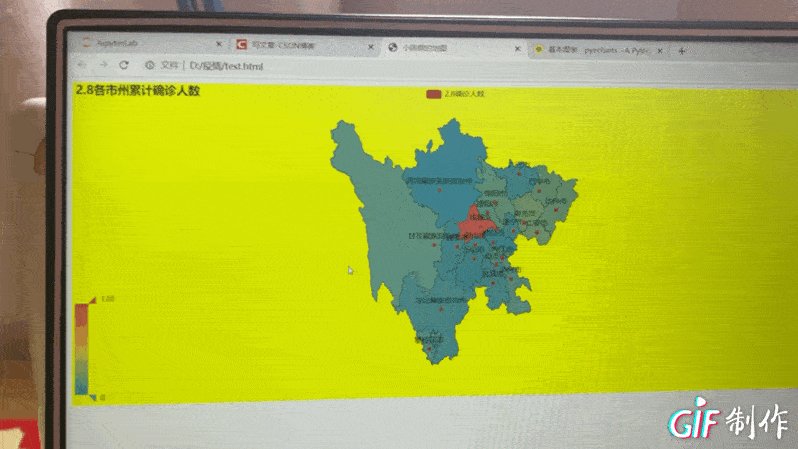
运行以上代码,结果如下:

通过set_global_opts进行设置的配置项

第四版:修改一些visualmapopts(视觉映射配置项)
def map_provinces() -> Map:
c = (
Map(init_opts=opts.InitOpts(width='1000px',height='700px',page_title='小陈做的地图',theme='white'))#对画布进行了一些初始化调整
.add("2.8确诊人数", [list(z) for z in zip(city, data)], "四川")
.set_global_opts(title_opts=opts.TitleOpts(title="2.8各市州累计确诊人数",
title_link='http://wsjkw.sc.gov.cn/scwsjkw/gzbd01/2020/2/9/5c930046a2634b90b5ac0a56febe48fa.shtml',
title_target = 'blank',subtitle = '小陈想喝奶茶',
subtitle_link='https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1581603331642&di=565f86071b0cb60a9b2c53c9c4ef3e3a&imgtype=0&src=http%3A%2F%2Fb-ssl.duitang.com%2Fuploads%2Fitem%2F201503%2F09%2F20150309140202_xAAQ5.jpeg',
pos_left='100px'),
legend_opts = opts.LegendOpts(type_="scroll", pos_left="80%", orient="ver"),
visualmap_opts=opts.VisualMapOpts(type_='color',max_=130,range_text=['确诊人数多','确诊人数少'],range_color=['green','yellow'],orient='horizontal')
))
c.render('test.html')
map_provinces()
type_ :视觉映射项类型,可选‘color’或者‘size’
max_ :视觉映射项的最大值
range_text:视觉映射项两端的文字
range_color:视觉映射项的过渡颜色,本例是从绿色过渡到黄色,也可以大于3种颜色
orient:视觉配置项的放置方向,‘vertical’ 或者‘horizontal’
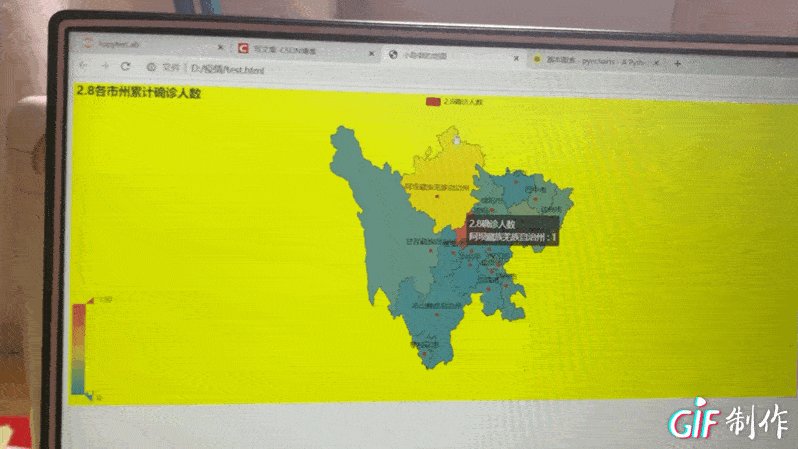
运行以上代码,效果如下:

未完待更…

























 1219
1219











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








