以下值我自己总结出来的:等后续学到很多后,可能推翻
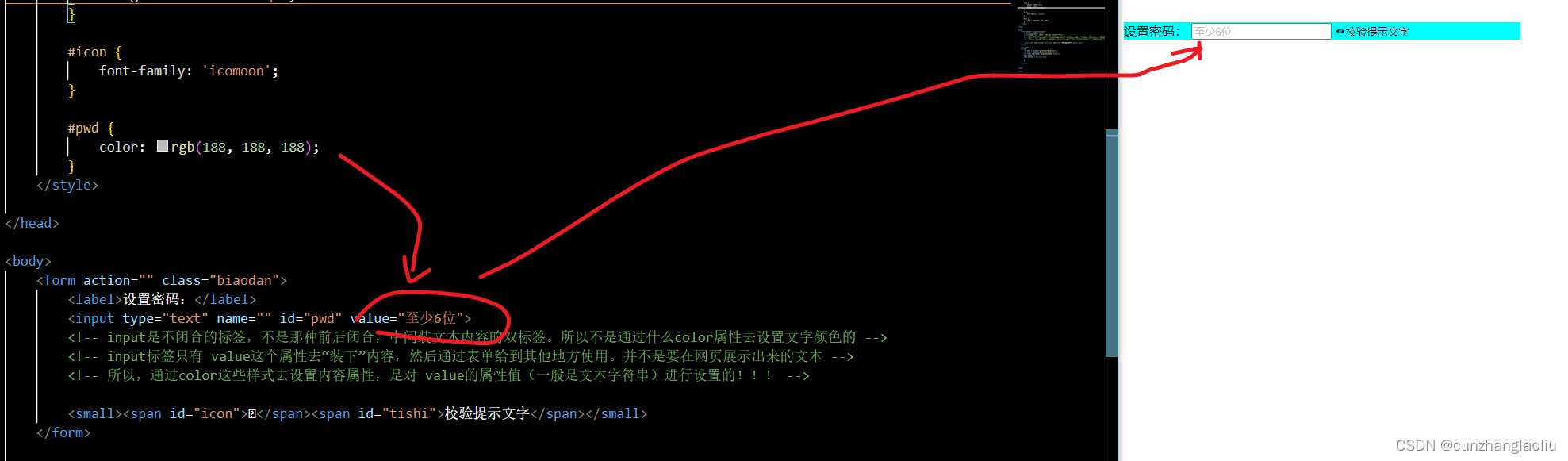
input是不闭合的标签,不是那种前后闭合,中间装文本内容的双标签。
所以不要想通过什么color之类的属性,去设置双标签内的文字颜色
input标签只有 value这个属性去“装下”内容,然后通过表单给到其他地方使用。并不是要在网页展示出来的文本
所以,通过color这些样式去设置内容属性,是对 value的属性值(一般是文本字符串)进行设置的!!!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
@font-face {
font-family: 'icomoon';
src: url('fonts/icomoon.eot?wq7w1g');
src: url('fonts/icomoon.eot?wq7w1g#iefix') format('embedded-opentype'),
url('fonts/icomoon.ttf?wq7w1g') format('truetype'),
url('fonts/icomoon.woff?wq7w1g') format('woff'),
url('fonts/icomoon.svg?wq7w1g#icomoon') format('svg');
font-weight: normal;
font-style: normal;
font-display: block;
}
form {
margin: 100px auto;
width: 500px;
background-color: aqua;
}
#icon {
font-family: 'icomoon';
}
#pwd {
color: rgb(188, 188, 188);
}
</style>
</head>
<body>
<form action="" class="biaodan">
<label>设置密码:</label>
<input type="text" name="" id="pwd" value="至少6位">
<!-- input是不闭合的标签,不是那种前后闭合,中间装文本内容的双标签。所以不是通过什么color属性去设置文字颜色的 -->
<!-- input标签只有 value这个属性去“装下”内容,然后通过表单给到其他地方使用。并不是要在网页展示出来的文本 -->
<!-- 所以,通过color这些样式去设置内容属性,是对 value的属性值(一般是文本字符串)进行设置的!!! -->
<small><span id="icon"></span><span id="tishi">校验提示文字</span></small>
</form>
<!-- js代码 -->
<script>
var text = document.getElementById('pwd');
var icon = document.getElementById('icon');
var tishi = document.getElementById('tishi');
text.value
text.onfocus = function () {
}
</script>
</body>
</html>





















 783
783











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








