样式绑定
Vue中操作CSS的样式绑定,以及父子组件样式传递
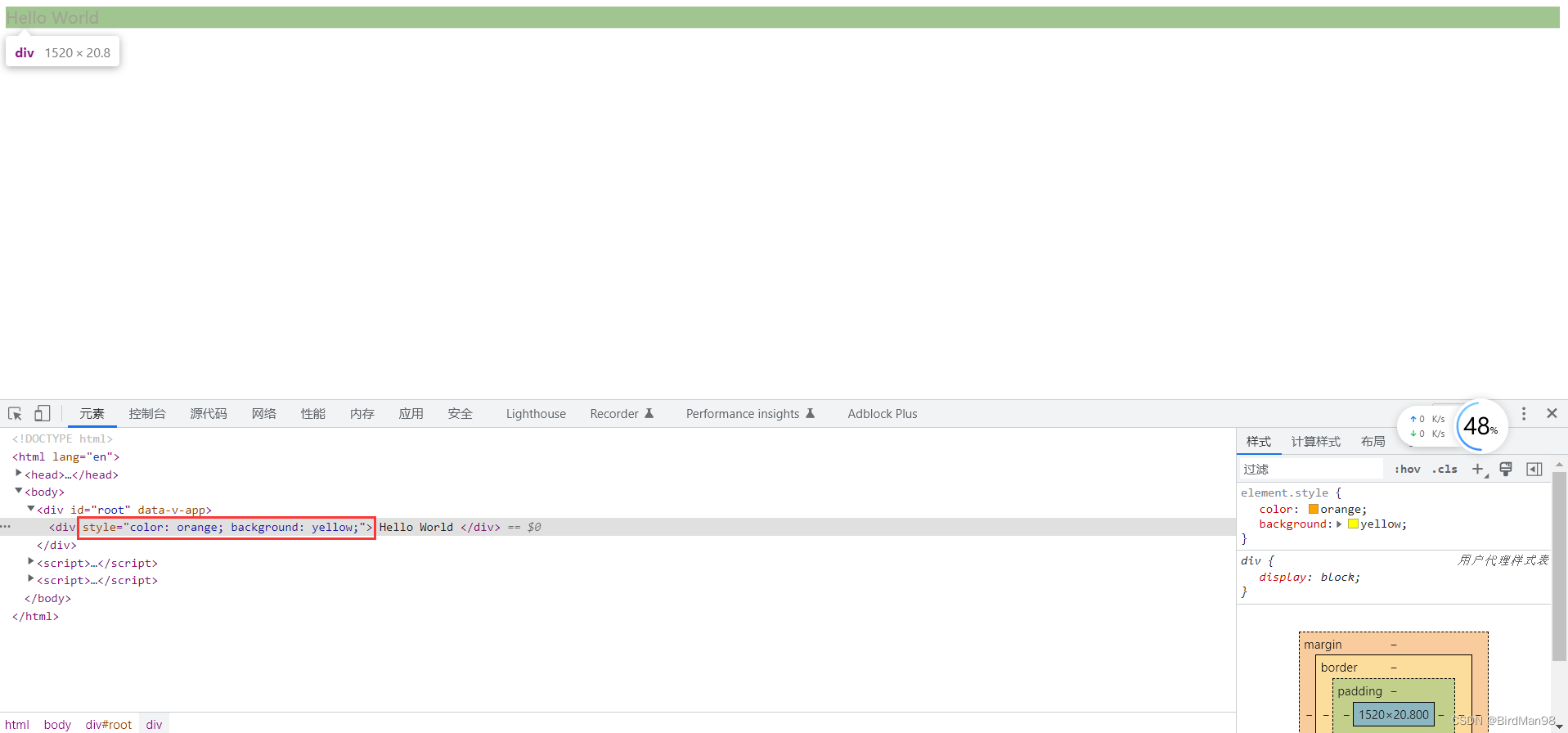
效果
可以看到样式已经绑定到DOM节点上了
代码
注:标签属性绑定使用v-bind/:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>lesson 9</title>
<style>
.red {
color: red;
}
.green {
color: green;
}
</style>
<script src="https://unpkg.com/vue@next"></script>
</head>
<body>
<div id="root"></div>
</body>
<script>
const app = Vue.createApp({
data() {
return {
classString: 'red',
classObject: { red: false, green: true },
classArray: ['red', 'green', {brown: false}],
styleString: 'color: yellow;background: orange',
styleObject: {
color: 'orange',
background: 'yellow'
}
}
},
template: `
<div :style="styleObject">
Hello World
</div>
`
});
app.component('demo', {
template: `
<div :class="$attrs.class">one</div>
<div :class="$attrs.class">two</div>
`
})
const vm = app.mount('#root');
</script>
</html>

























 127
127











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










