介绍
前面我们都是基于基础的html页面进行开发的,实际开发中我们一般会用另一个方法也就是VueCLI来创建Vue项目,下面来看看步骤吧
步骤
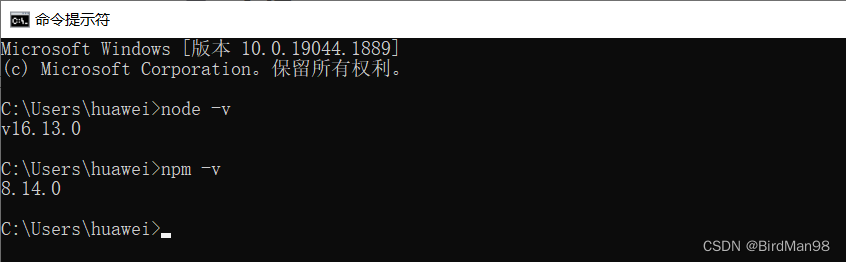
打开CMD查看node和npm版本

进入项目目录下使用VueCLI创建项目
cd desktop
vue create demo
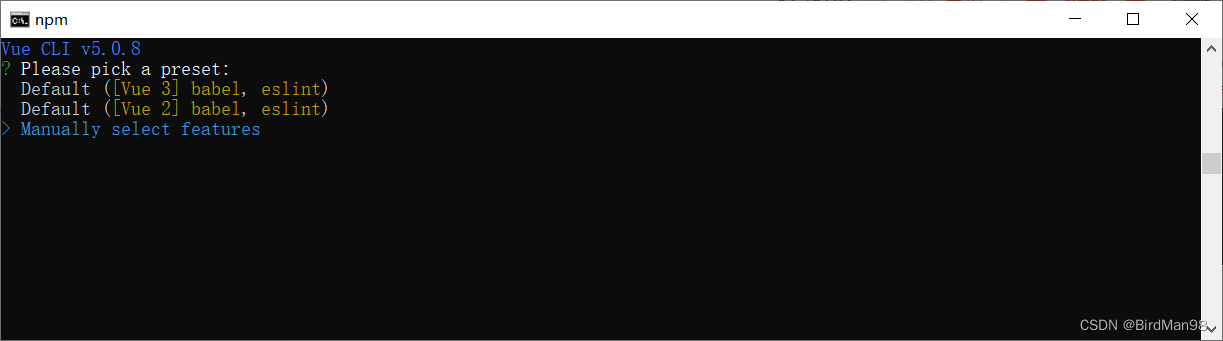
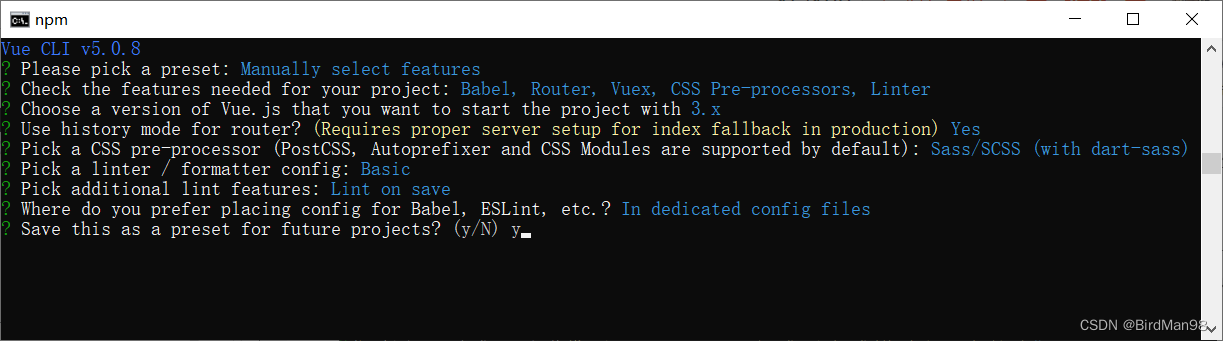
选择Manually select features回车

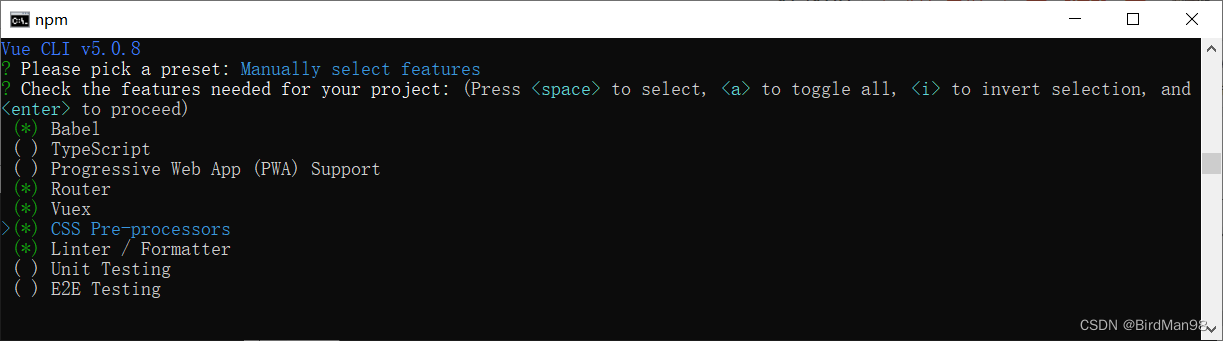
选中如图的内容,回车

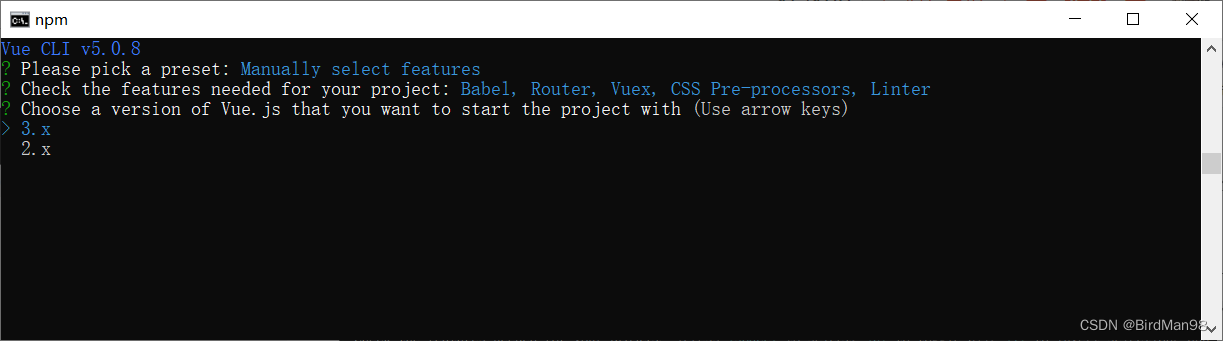
选择3.x版本的vue,回车

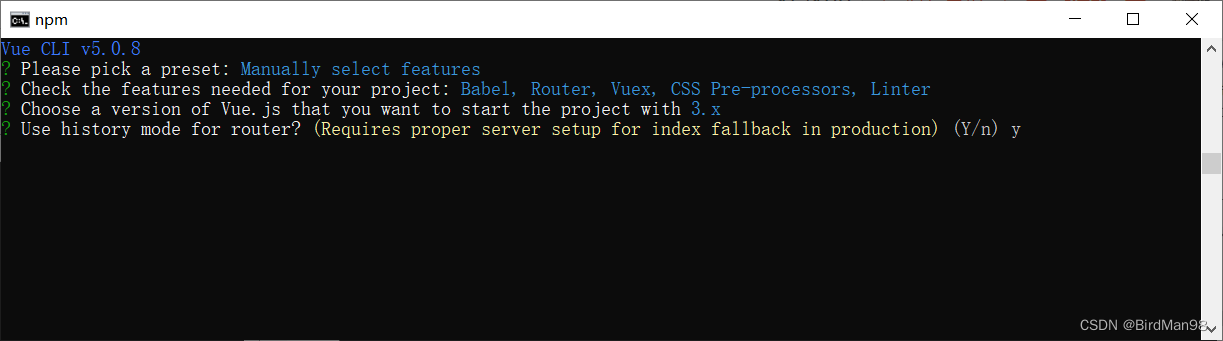
选y

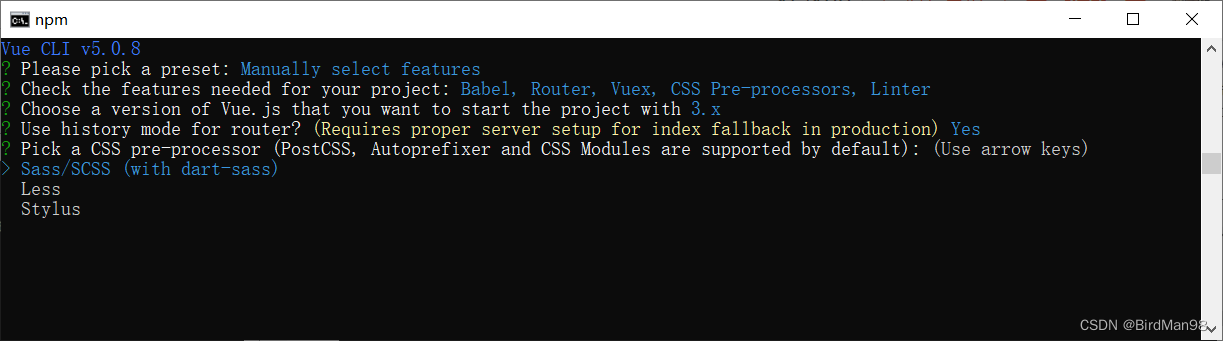
选择sass

选择ESLint with error prevention only

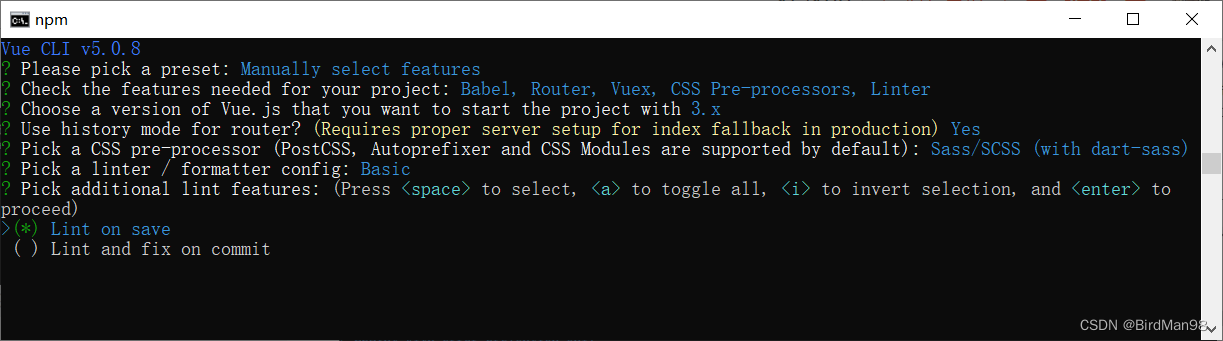
选择Lint on save

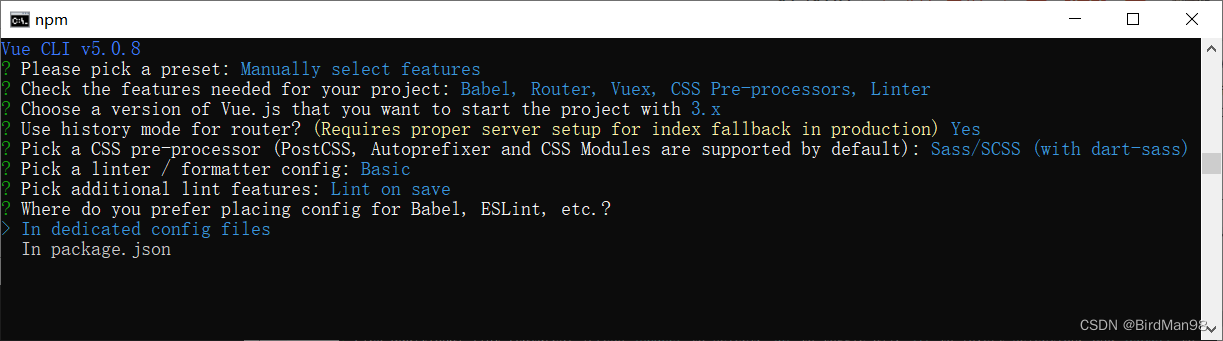
选第一项

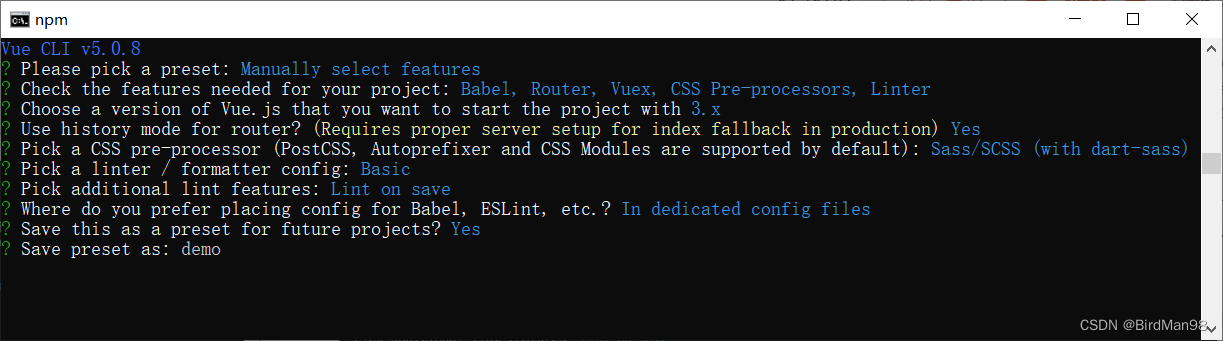
选y


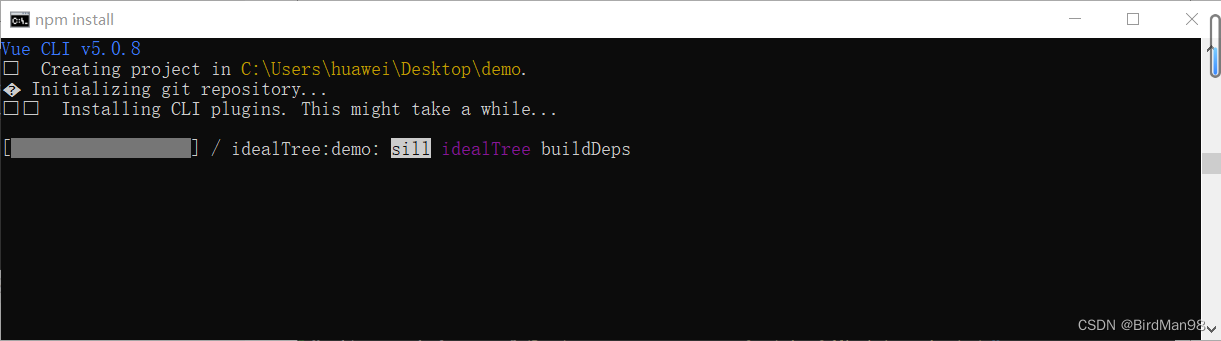
正在创建


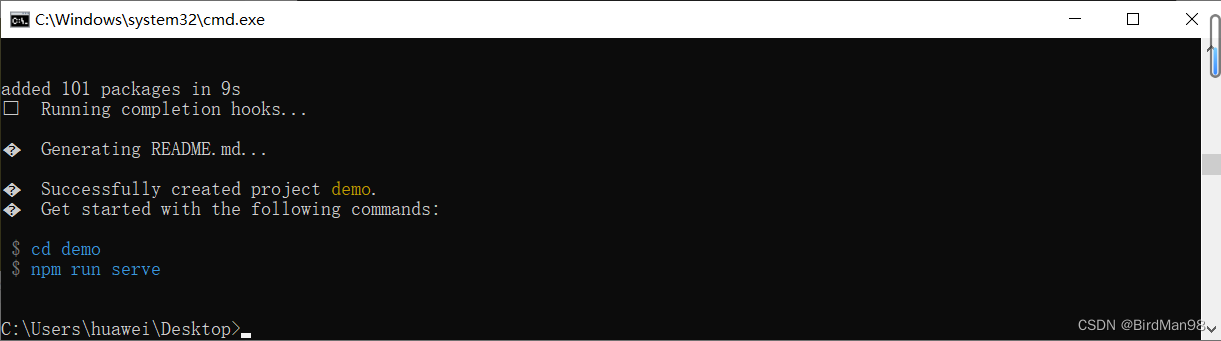
创建完成

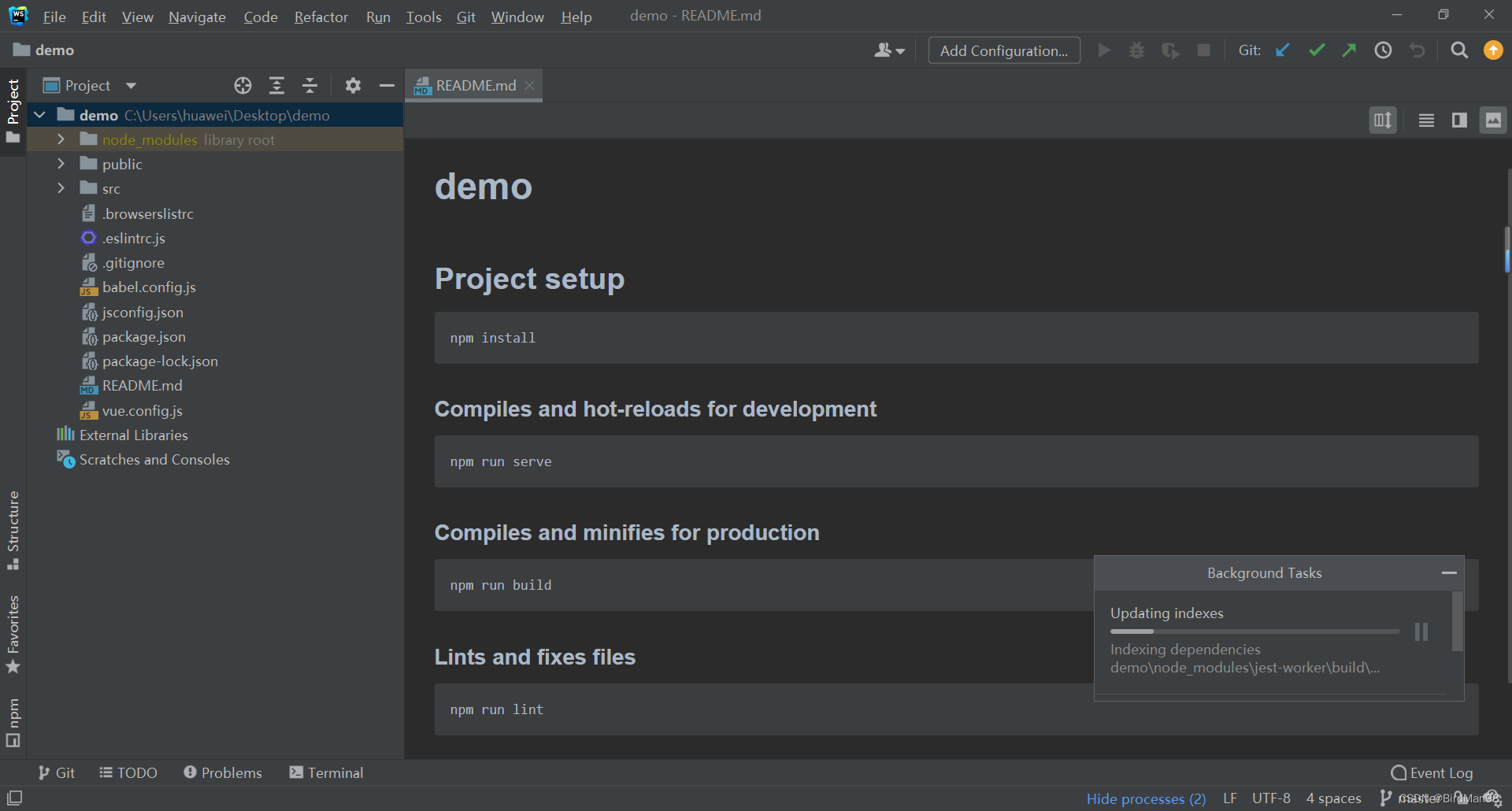
为了编写代码方便,我们使用WebStrom打开项目
右键项目文件夹,选择使用WebStrom打开

新项目都需要
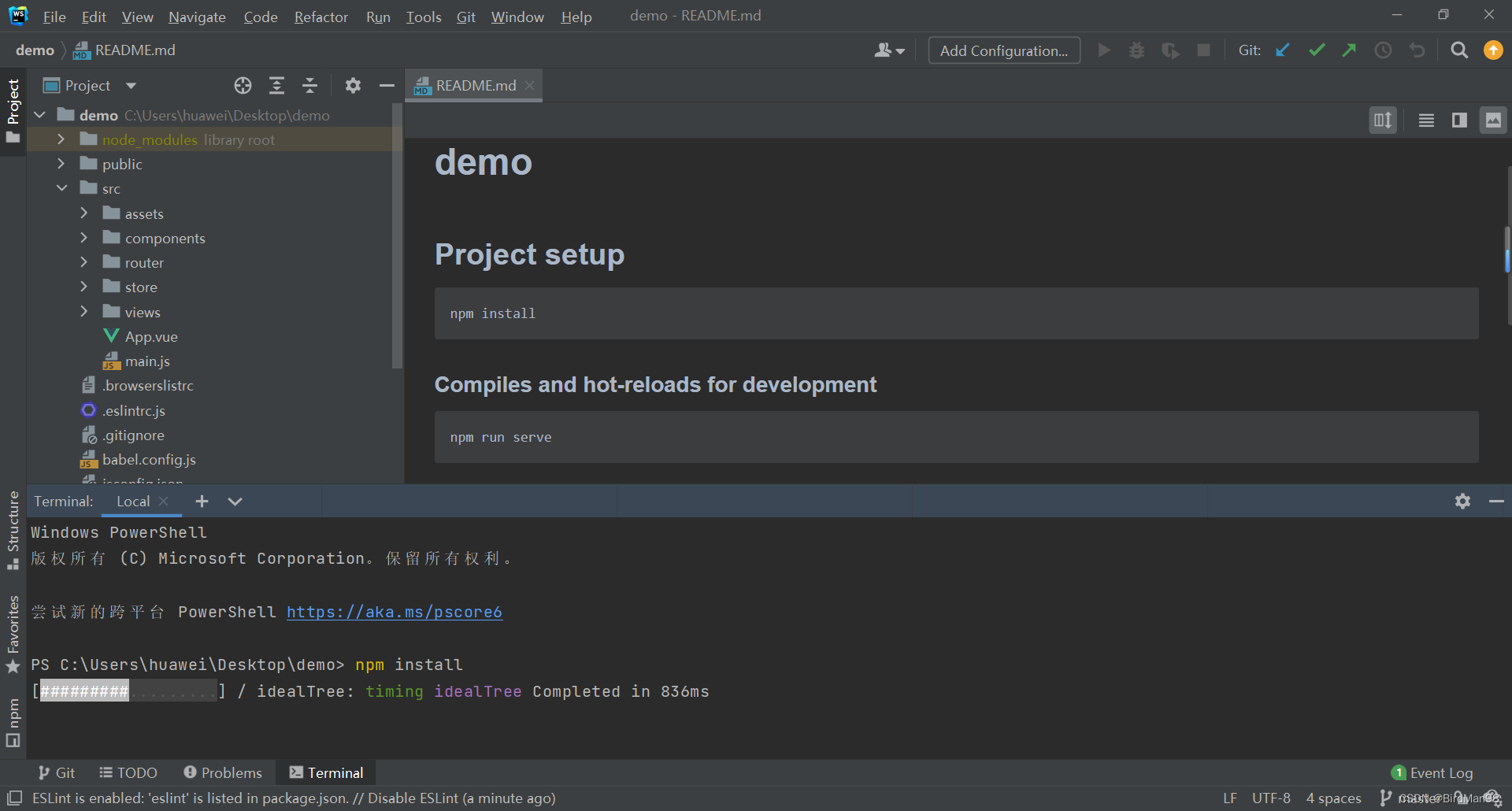
npm install
来安装必要的插件

安装好插件后就可以运行项目了
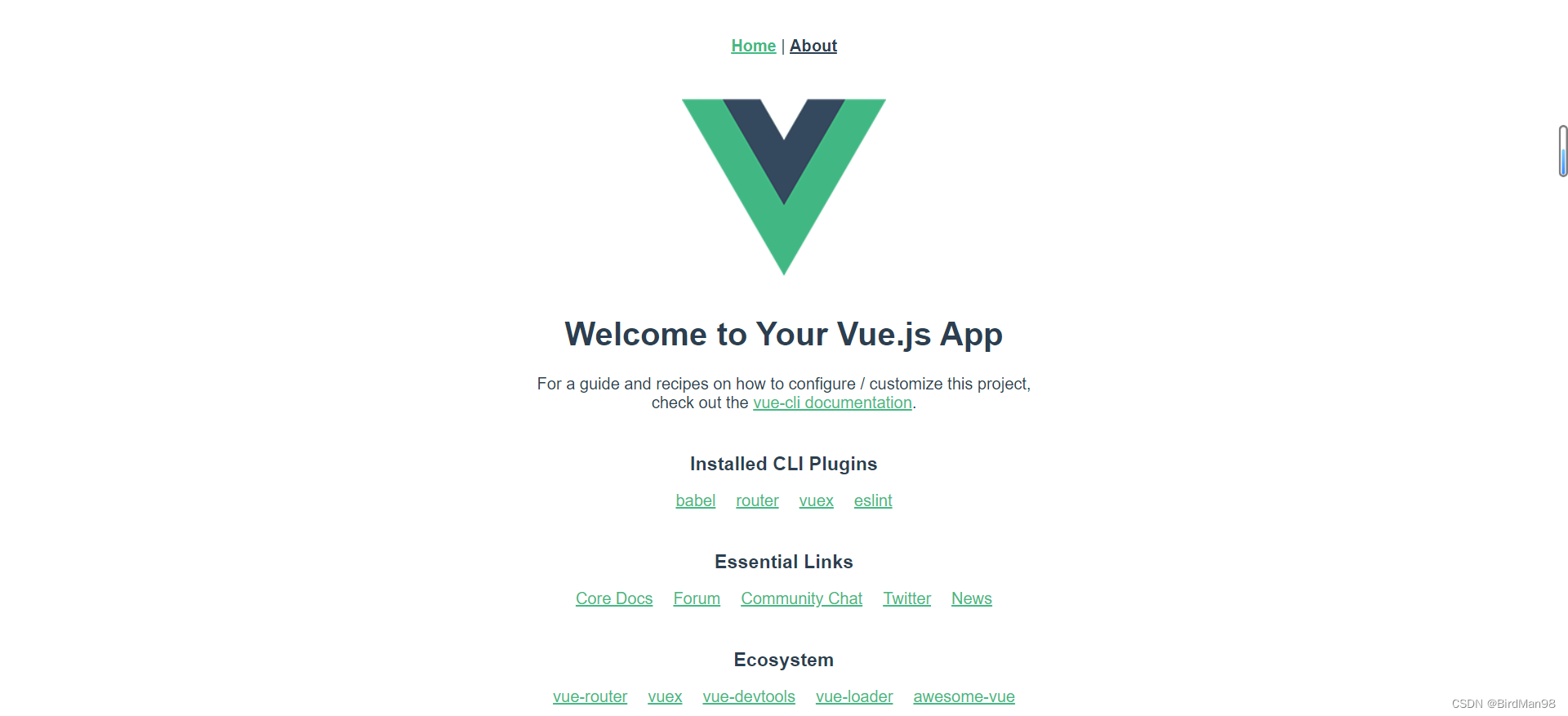
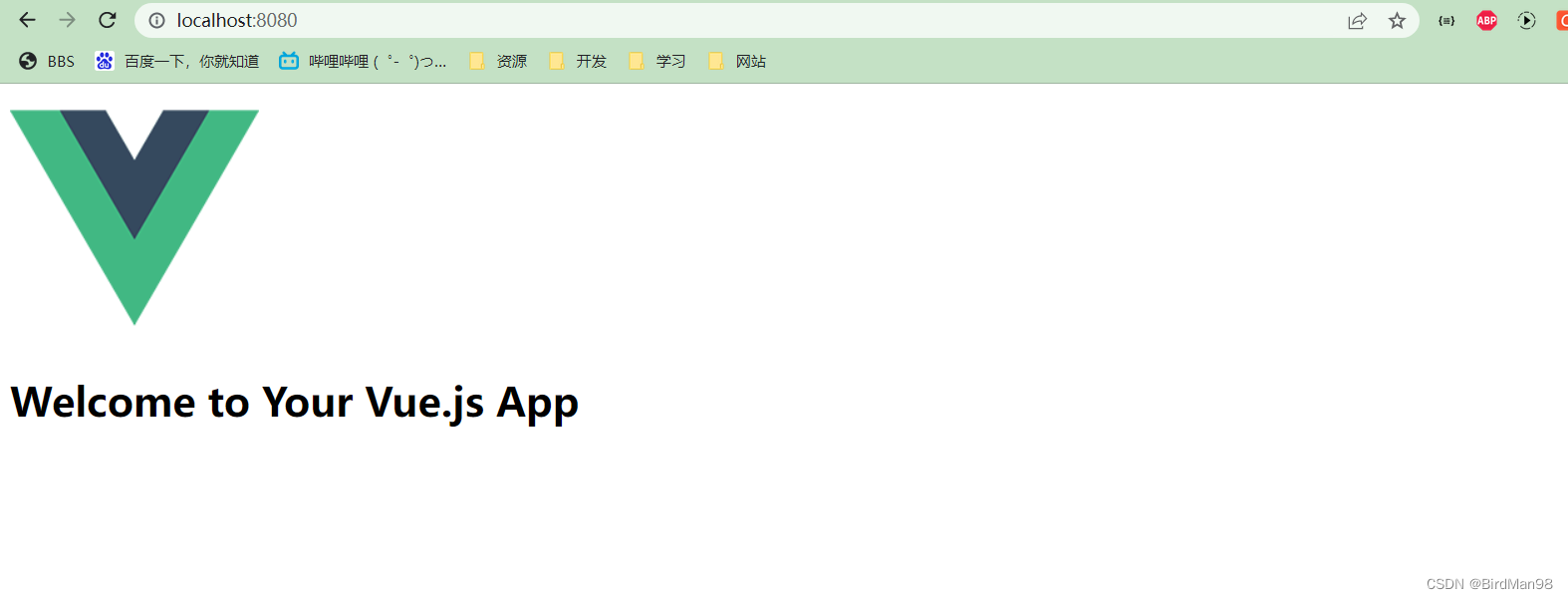
npm run serve
启动成功,访问http://localhost:8080/

单文件组件案例
根据上面新建的Vue项目为基础,来完成单文件组件案例的编写
编辑子组件

父组件中引入子组件,并传递数据给子组件展示

效果

至此
























 266
266











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










