解决: getUserMedia undefine 问题
问题: http请求的 chrome,edge, fireFox 等主流浏览器由于安全限制将不会暴露getUserMedia 方法,所以就不能够访问用户的媒体设备。
为什么会出现这种情况?
首先本地开发 127.0.0.1 不会出现这种情况,这种情况仅存在于线上环境并且没有SSL证书的HTTP协议网址。
如何解决
1. 使用HTTPS协议
为线上环境申请域名,配置SSL证书,实现HTTPS协议的请求,这样浏览器就不会拦截使用getUserMedia 方法
2. 适配各种浏览器的临时解决方案-配置浏览器的方法
主流浏览器配置方法
(1) Chrome 谷歌浏览器
第一步: 浏览器地址栏输入: chrome://flags/#unsafely-treat-insecure-origin-as-secure
第二步: 如图配置:

第三步:权限配置成功,访问页面相关功能,如图所示 允许使用摄像头

(2) edge 浏览器
edge 浏览器配置方法与 chrome 谷歌浏览器相同
(3) FireFox 火狐浏览器
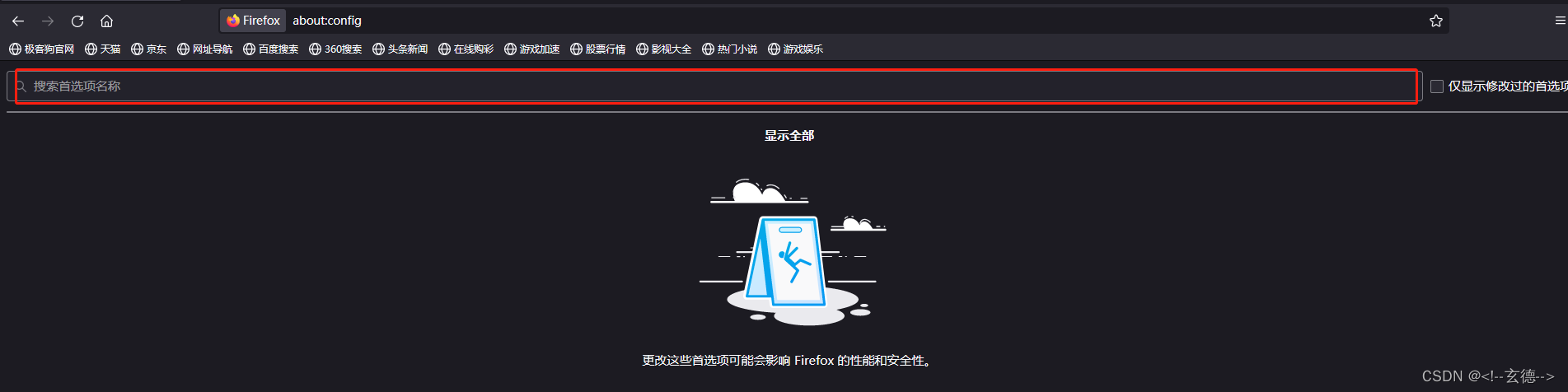
第一步: 浏览器地址栏输入: about:config
如图:

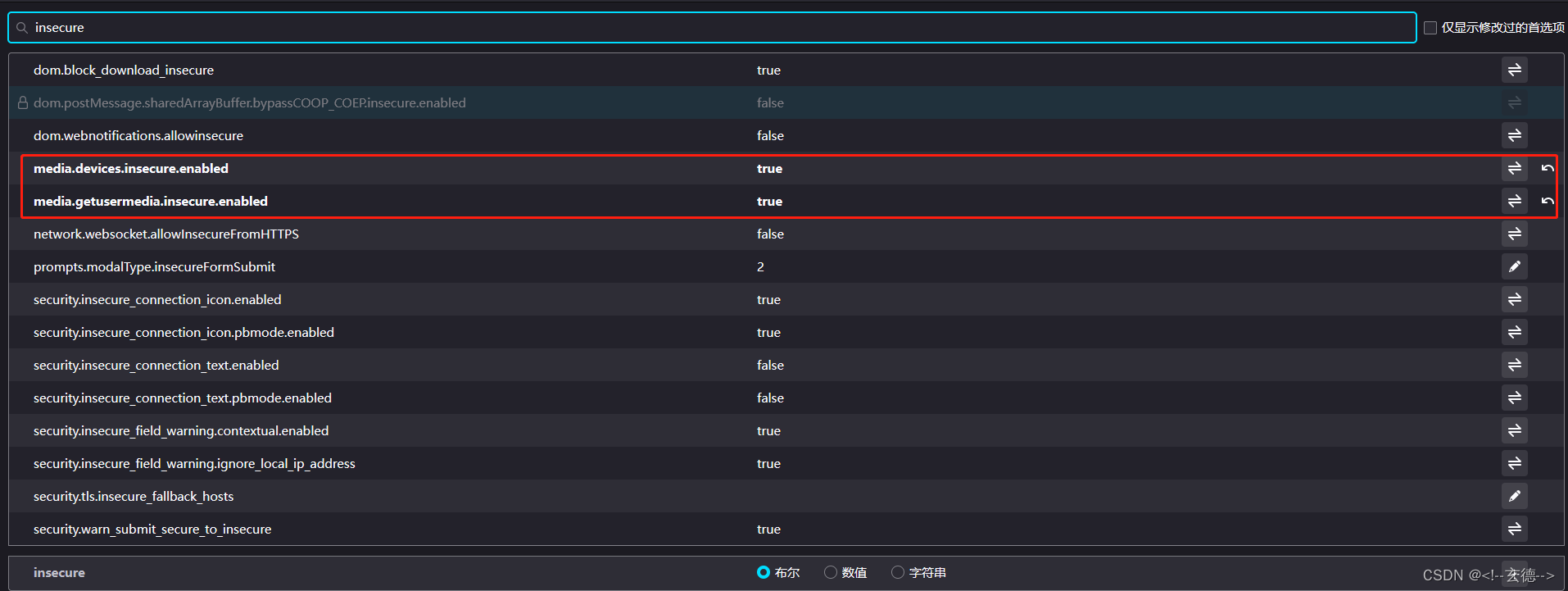
第二步: 搜索首选项名称为填写 : insecure
如图所示

第三步: 将如上图所示的两项修改为 true (点击右侧切换按钮即可修改)
即:
media.devices.insecure.enabled = true
media.getusermedia.insecure.enabled = true
非主流浏览器配置方法
(4) 360 浏览器等谷歌内核浏览器 均使用 Chrome 谷歌浏览器配置方法
























 5314
5314











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








