koa开发后台时,前端用fetch发送http请求。在上传文件的时候,后台始终读取不到文件,经过笔者几个小时的采坑,终于解决,此贴用来记录一下,以防之后再碰到类似的问题。
首先,上代码:
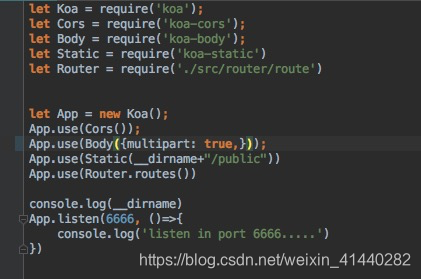
服务器端:

接下来是 koa-router 里处理文件上传的代码:

在这里需要注意,在用koa-body 的时候要配置成下面这样:
![]()
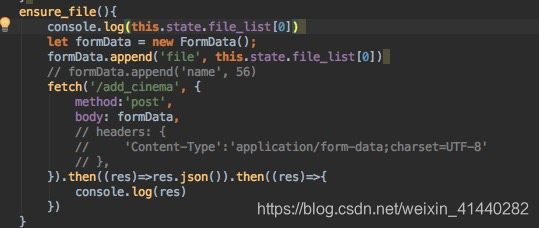
下面是前端代码:

切记:请求的 header 不要设置成 :
'Content-Type':'application/form-data;charset=UTF-8'
否则后台拿到的数据为空。
总结几步:
1. 前端用 new FormData()的形式发请求,请求的 header 不要设置。
2. koa-body 要配置 multipart 为 true
App.use(Body({multipart: true,}));
3.最后,用 ctx.request.files.file 获取文件。
![]()
ok!























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








