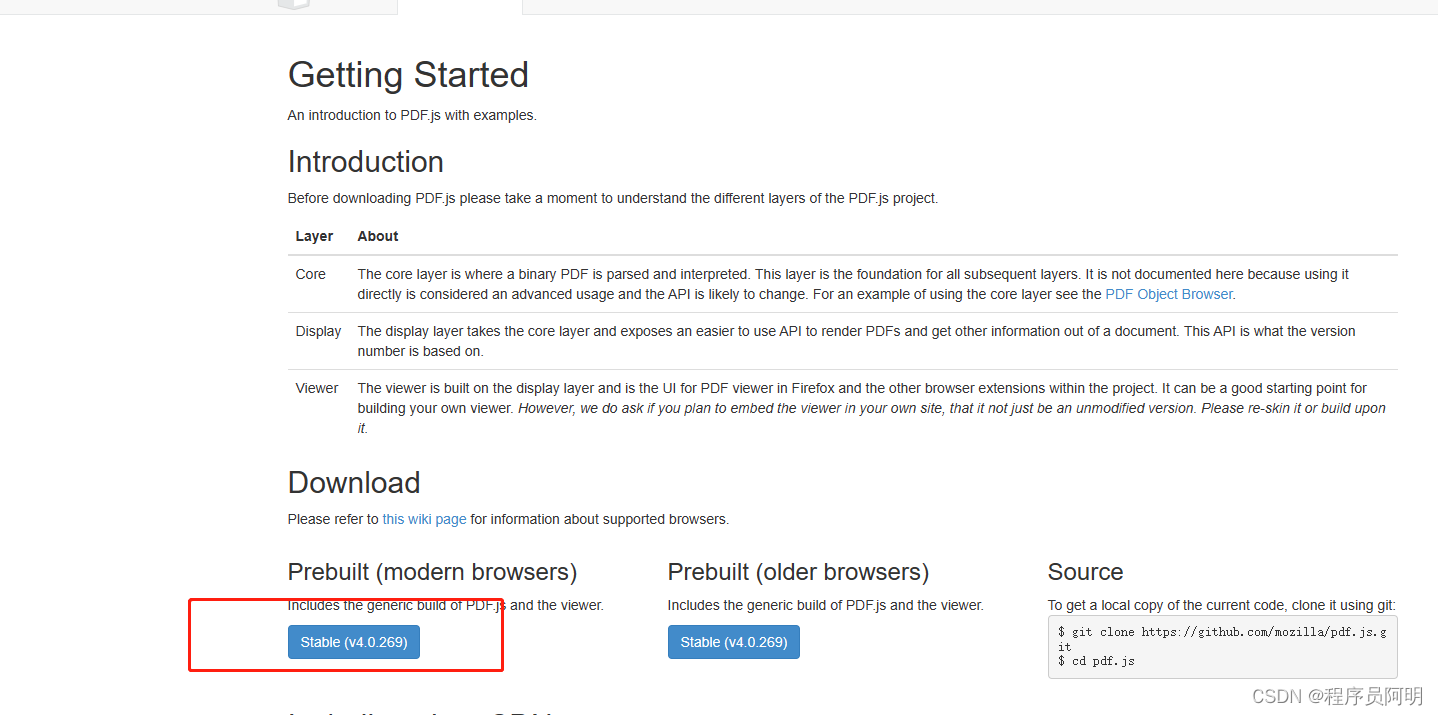
1、官网地址:
https://mozilla.github.io/pdf.js/getting_started/

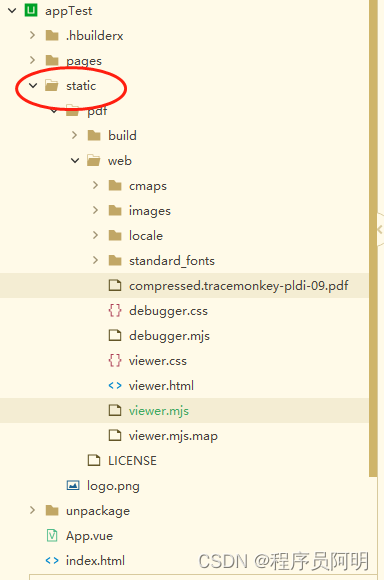
2、解压文件到static中

3、定义查看组件FilePreview
<template>
<view>
<web-view :src="allUrl"></web-view>
</view>
</template>
<script>
export default {
data() {
return {
viewerUrl: '../../static/pdf/web/viewer.html',
allUrl: '',
};
},
// 加载页面时接收的参数
onLoad(options) {
this.allUrl = this.viewerUrl + '?file=' + encodeURIComponent(options.url);
console.log(options, '00000');
},
};
</script>
<style></style>
4、如果运行报错
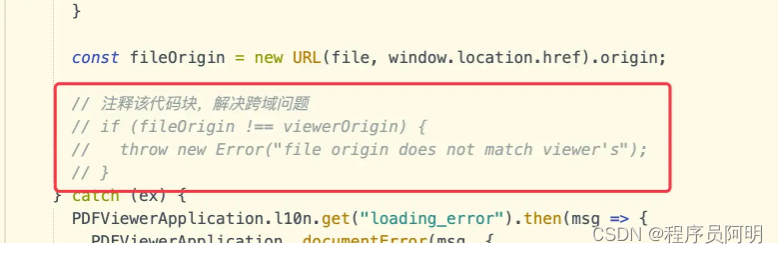
4.1 file origin does not match viewer’s
在viewer.js文件中注释下方代码块即可,可以全局搜索file origin does not match viewer’s

4.2 不支持.at()语法问题
全局搜索.at(,将at替换成slice即可,这里会有很多,仔细查找就行






















 4410
4410











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










