vue使用看板娘,使用Live2D引入看板娘
效果(请看左下角那个小妹妹~~~)

示例环境:vue-cli4
**如有资源目录不同,请按照版本对应的资源目录使用**
首先需要下载看板娘的文件资源
下载地址:
链接:https://pan.baidu.com/s/121eOpQQK94Me-j4hQalwuA
提取码:6mv3
放置目录位置如下

全局引入(public => index.html => script => src => http://src => custom_code)


- /public/index.html =>
<head> <!-- copy the label below--> </head>
<script src="./libs/live2dw/lib/L2Dwidget.min.js"></script>
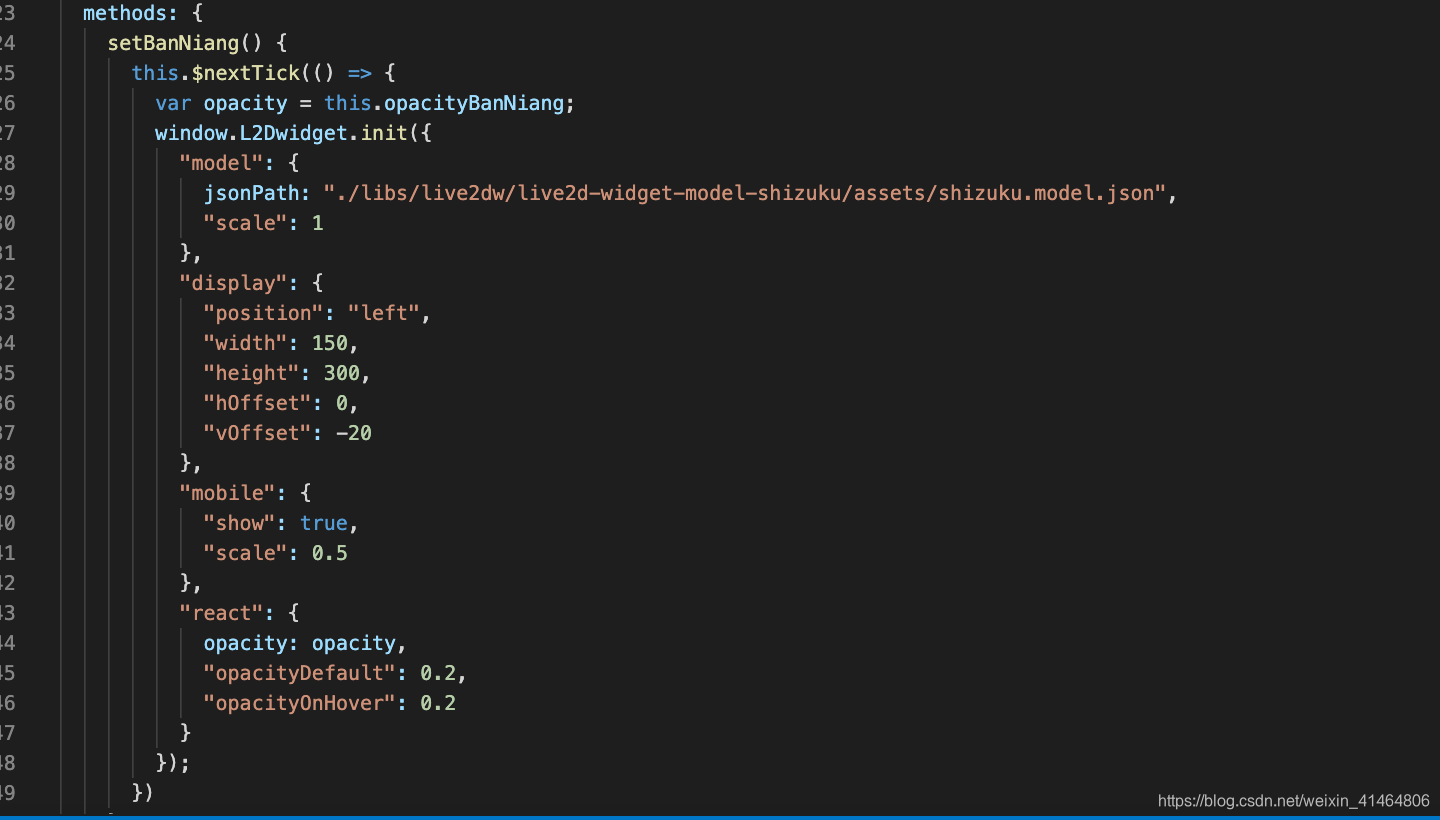
- 初始化看板娘的代码
window.L2Dwidget.init({
"model": {
jsonPath: "./libs/live2dw/live2d-widget-model-shizuku/assets/shizuku.model.json",
"scale": 1
},
"display": {
"position": "left",
"width": 150,
"height": 300,
"hOffset": 0,
"vOffset": -20,
zIndex: -1
},
"mobile": {
"show": true,
"scale": 0.5
},
"react": {
opacity: 0.5,
"opacityDefault": 0.2,
"opacityOnHover": 0.2
}
});
- 参数说明
- model 模型的配置
- json 文件资源路径,可以支持网络路径,此处使用的是相对路径
- scale 模型缩放系数
- display 模型布局
- position 位置
- width 宽度
- height 高度
- hOffset 水平偏移量
- vOffset 垂直偏移量
- mobile 移动端配置
- show 显示/隐藏
- scale 缩放比例
- react 模型矩形框样式
- opacity 透明度
- opacityDefault 默认透明度
- opacityOnHover 鼠标悬浮透明度
之前搞了一个公众号:大壮计算机科学与技术。闲置很久了,没什么用户,就是分享下日常和技术帖子,大家捧捧场。

























 2833
2833











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








