:first-child是css2中定义的选择器
p:first-child{
color: red;
}
//功能是选择所有作为父元素第一个子元素的p元素
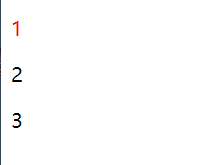
<div>
<p>1</p>
<p>2</p>
<p>3</p>
</div>
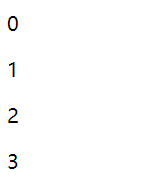
<body>
<a>0</a>
<p>1</p>
<p>2</p>
<p>3</p>
</body>
//有其他元素作为第一个元素时不选中
:first-of-type是css3中定义的选择器
p:first-of-type{
color: red;
}
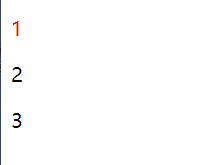
//功能是选择所有父元素里第一个p子元素<div>
<p>1</p>
<p>2</p>
<p>3</p>
</div>
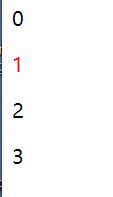
<body>
<a>0</a>
<p>1</p>
<p>2</p>
<p>3</p>
</body>
//此时仍然可以选中





















 9277
9277











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








