文章目录
项目场景:
飞鸟头条PC端项目
一 项目初始化:
vs code编辑器运行 vue 项目时
1 prettier 与 eslint 的冲突
1.1 解决冲突的配置
问题描述
如果项目中有 eslint 和 prettier 的话,会经常报错。
我会经常使用format on save (保存及格式化代码)选项,安装 prettier 插件后,也在 settings.json 设置了如下:
/ vue文件默认格式化工具:vetur
"[vue]": {
//"editor.defaultFormatter": "esbenp.prettier-vscode" 会自动补全逗号
"editor.defaultFormatter": "octref.vetur"
},
"[javascript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"vetur.format.defaultFormatter.js": "vscode-typescript",
"html.format.enable": false
但是 prettier 在格式化时仍然经常加上双引号和分号逗号,上面的配置不管用,查看 prettier 的配置有三种:
prettier提供了一套默认的配置,如何修改配置项符合我们自己的代码规范?有三种方法
.prettierrc文件prettier.config.js文件package.json中配置prettier属性
原因分析:
prettier 它是代码格式化工具,用来做代码格式化,有了 prettier 之后,它能去掉原始的代码风格,确保团队的代码使用统一相同的格式,修复规则可自定义。prettierrc 会给代码自动补全分号,逗号,还会将单引号改成双引号。
eslint 用来进行代码的校验,检测代码中潜在的问题,.vue 文件和 .js 文件不建议行尾有分号,字符串使用单引号不建议使用双引号
可能是 prettierrc 没配好
解决方案:
找到的几种解决方法:
打开设置(不是settings.json),把"vetur.format.defaultFormatter.js" : "prettier”,改为
"vetur.format.defaultFormatter.js" : “prettier-eslint”。
或者:
"[vue]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
settings.json文件的这句会自动补全逗号,改成: "editor.defaultFormatter": "octref.vetur"
然后打开设置(不是settings.json),"vetur.format.defaultFormatter.js"
改为vscode-typescript
还不好使就是 prettierrc 没配好
将.prettierrc文件改成
{
"semi": false, //分号
"singleQuote": true, //使用单引号
"bracketSpacing": true,
"trailingComma": "none" //去除末尾逗号
}
.prettierrc文件在settings.json中显示路径为:"prettier.configPath": "C:\\Users\\DELL\\.prettierrc",如果没在settings.json中手动添加"prettier.configPath"这行代码,可能需要在每个项目中都创建.prettierrc文件
1.2 eslint函数后空格冲突
问题描述:
eslint中函数后面要有空格,不想要此规定需要在项目配置中添加此行代码(这个操作是在项目中,换了新的项目需要重新配置)

2 git 错误
2.1 pathspec did not match any file(s) known to git
问题描述:
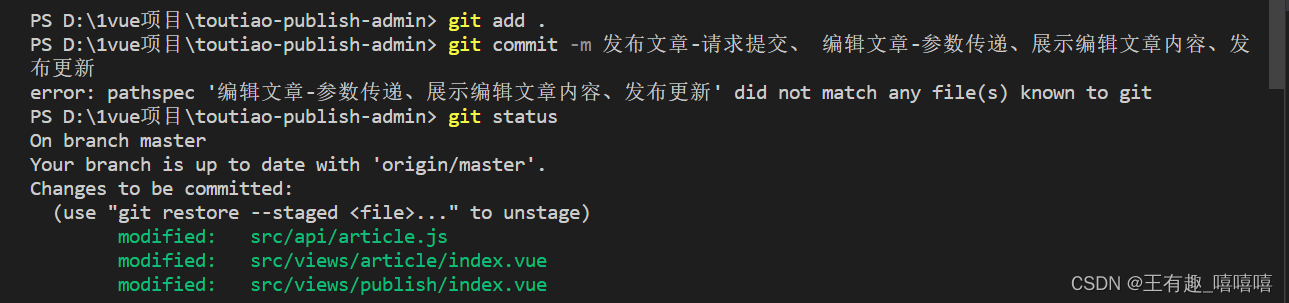
提交暂存区的指定文件到仓库区时出现错误,
git commit 发布文章XXXX

原因分析:
在Linux系统中,commit信息使用单引号包起来。windows系统,commit信息使用双引号。
所以在git bash中git commit -m ‘提交说明’ 这样是可以的,但是在win命令行中就要使用双引号。
2.2 RPC failed; curl 92 HTTP/2 stream 0 was not closed cleanly: CANCEL (err 8)
问题描述:
Git 从本地仓库向远程仓库github中提交时出错:
error: RPC failed; curl 92 HTTP/2 stream 0 was not closed cleanly: CANCEL (err 8)
send-pack: unexpected disconnect while reading sideband packet
fatal: the remote end hung up unexpectedly
Everything up-to-date

原因分析:
一次上传的代码量较大
解决方案:
方法一:将git 远程地址改为自己的ssh地址
git remote set-url origin git@github.com:github用户名/仓库名.git
方法二:增加git缓冲区大小
git config --global http.postBuffer 524288000
2.3 git push出错
问题描述:
更新代码 git push 时出错

原因分析:
网不好,多试几次
3 npm 安装报错
3.1 npm axios报错
问题描述:
npm安装axios时

删除后显示

解决方法:
npm install -g core-js@3.1.1
也可以npm i core-js

原因分析:
有可能axios和现有vue不兼容
解决方案:
npm install axios@0.25.0 --save
安装教程里的axios版本
二 登录模块
2 用户登录
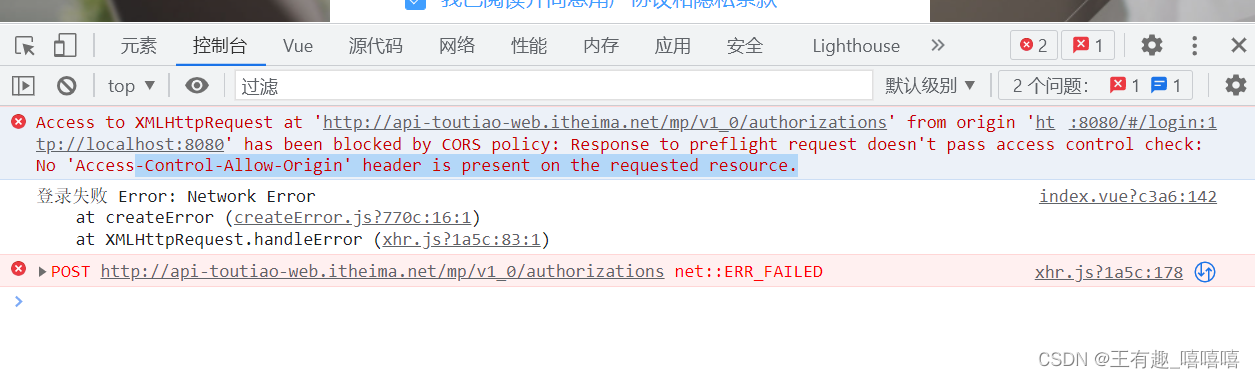
1 Response to preflight request doesn’t pass access control check: No ‘Access-Control-Allow-Origin’ header is present on the requested resource.
问题描述:
登录时显示

https://blog.csdn.net/sinat_42338962/article/details/104452022
2 Component name “index” should always be multi-word.eslintvue/multi-word-component-names
问题描述:
关于vue eslint报错:
Component name "index" should always be multi-word.eslintvue/multi-word-component-names
编译器规范报错:组件名称多单词
原因分析:
新手在组件命名的时候不够规范,根据官方风格指南,除了根组件(App.vue)外,自定义组件名称应该由多单词组成,防止和html标签冲突。
而最新的vue-cli创建的项目使用了最新的vue/cli-plugin-eslint插件,在vue/cli-plugin-eslint v7.20.0版本之后就引用了vue/multi-word-component-names规则,所以在编译的时候判定此次错误。
解决方案:
关闭某文件命名规则校验
在根目录下找到 .eslintrc.js 文件,同样如果没有则新建一个(注意文件前有个点),代码如下
在文件的overrides中添加如下代码:
{
// 匹配views和二级目录中的index.vue
files: ['src/views/index.vue', 'src/views/**/index.vue'],
rules: {
'vue/multi-word-component-names': 'off'
} // 给上面匹配的文件指定规则
}
其中的 files: [] 是用于匹配文件的,*号代表所有文件。index.vue也可以改成 *.vue,这就是匹配目录下的所有vue文件
注意:实测:需要把index.vue也可以改成 *.vue
.eslintrc.js整体代码:
module.exports = {
root: true,
env: {
node: true
},
extends: ['plugin:vue/essential', '@vue/standard'],
parserOptions: {
parser: '@babel/eslint-parser'
},
rules: {
'no-console': process.env.NODE_ENV === 'production' ? 'warn' : 'off',
'no-debugger': process.env.NODE_ENV === 'production' ? 'warn' : 'off',
'space-before-function-paren': ['warn', 'never']
},
overrides: [
// 这里是添加的代码
{
// 匹配views和二级目录中的index.vue
files: ['src/views/index.vue', 'src/views/**/index.vue'],
rules: {
'vue/multi-word-component-names': 'off'
} // 给上面匹配的文件指定规则
},
{
files: [
'**/__tests__/*.{j,t}s?(x)',
'**/tests/unit/**/*.spec.{j,t}s?(x)'
],
env: {
jest: true
}
}
]
}
3 layout处理
1 Unexpected token u in JSON at position 1
问题描述:
Unexpected token u in JSON at position 1

原因分析:
转载此篇方法
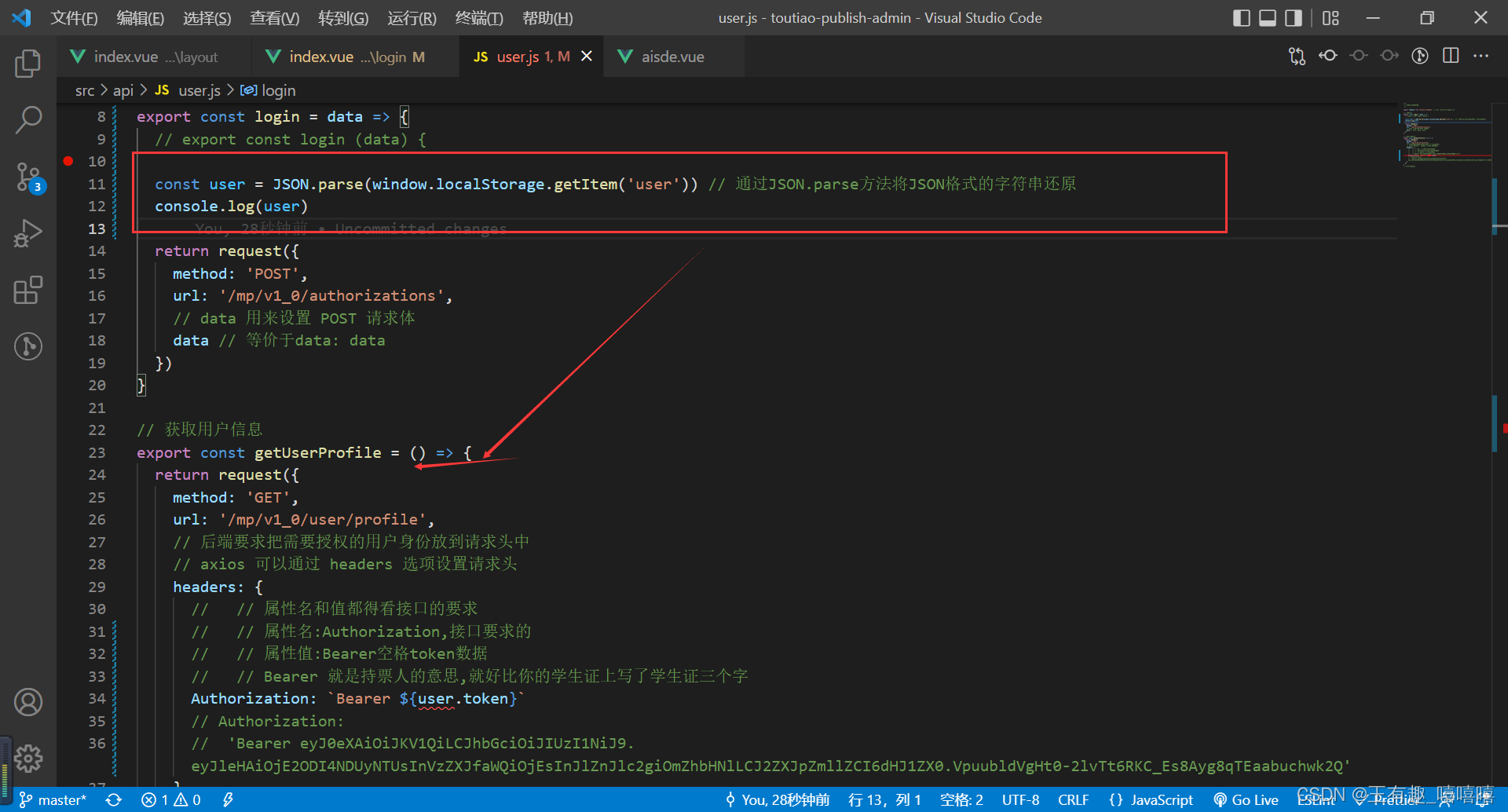
user没定义,写错地方了
一开始是写成 const user = JSON.parse(window.localStorage.getItem)(‘user’)
改了之后应该写到getUserProfile方法中,我写到login方法里了
解决方案:

2 报错401
问题描述:
GET http:llapi-toutiao-web.itheima.net/mp/v1_0/user/profile 401 (UNAUTHORIZE
原因分析:
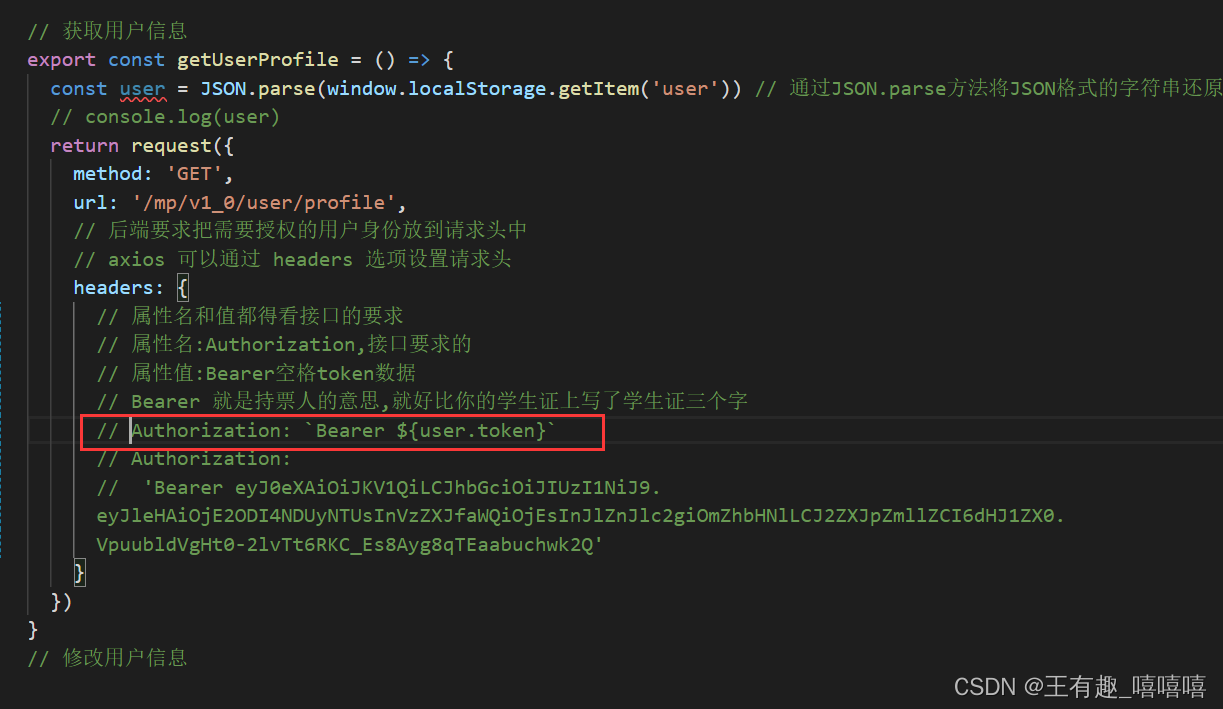
原因:权限问题,token没写好
果真没写好,token被注释掉了

此篇有详细解决想法
3 几个token处理的找错步骤
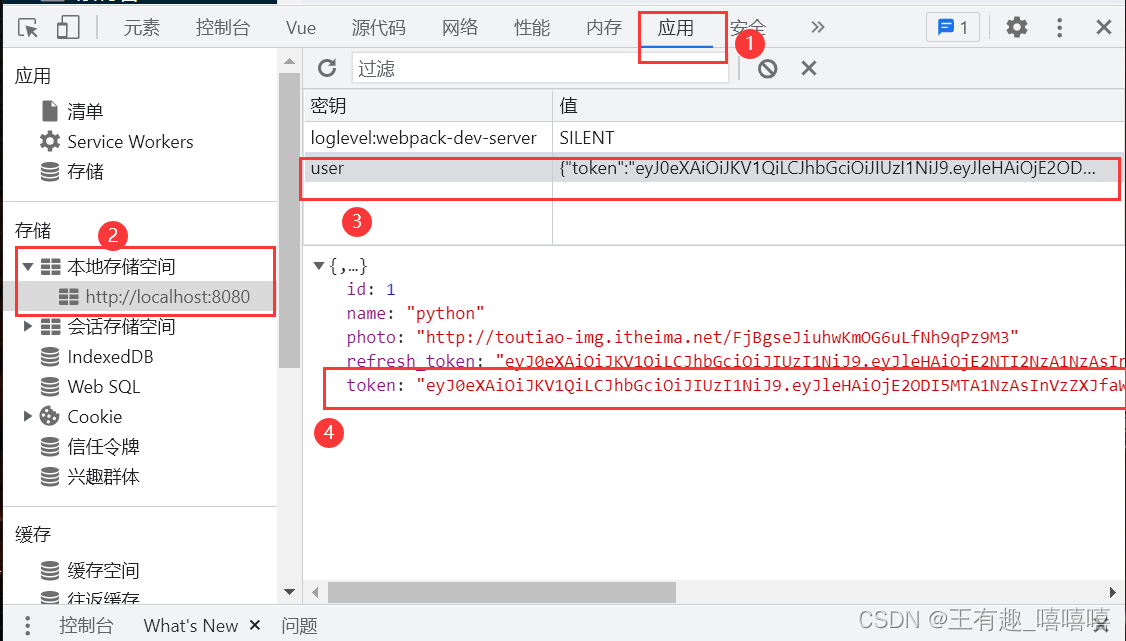
3.1 在登录成功以后将用户信息存储到本地存储
本地存储只能存字符串,如果需要存储数组或者对象数据,则用JSON.stringify方法转为 JSON 格式字符串

然后看看localstorage中token存储:

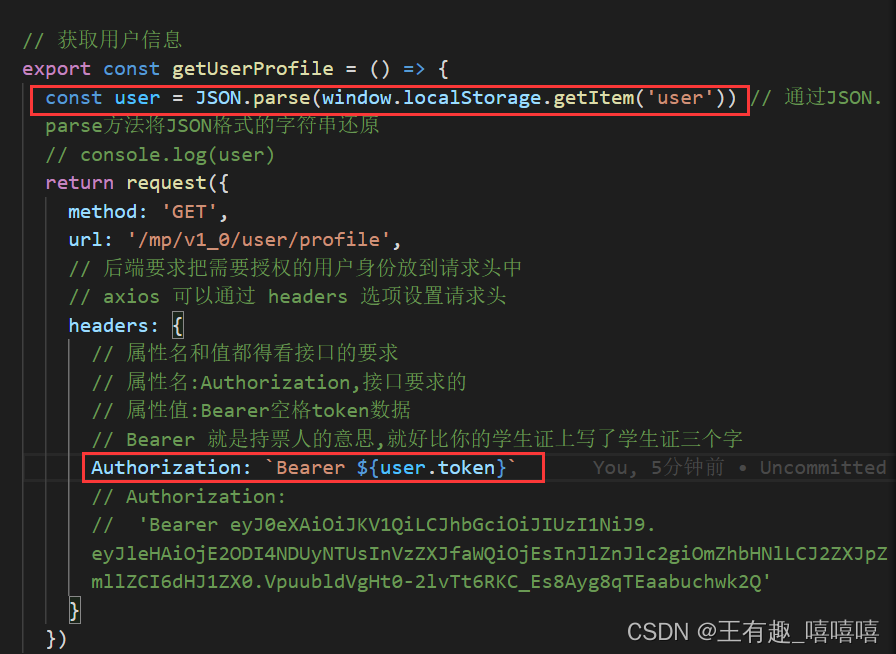
3.2 然后在请求的时候获取本地存储中的 user 数据使用 token
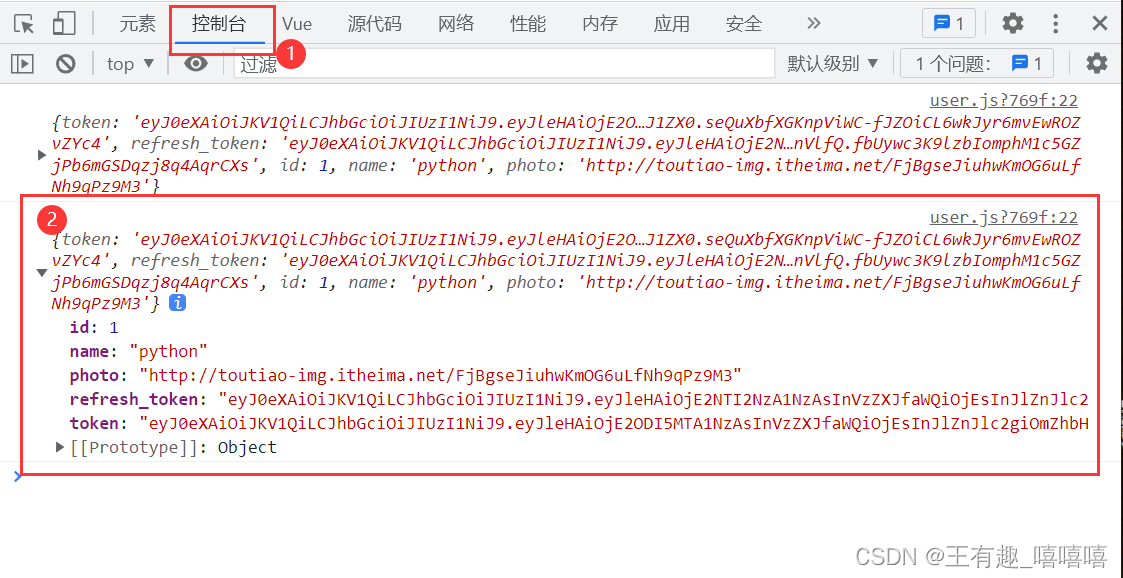
用的时候要先用JSON.parse方法先将字符串数据还原

打印localstorage中存储的token看看:

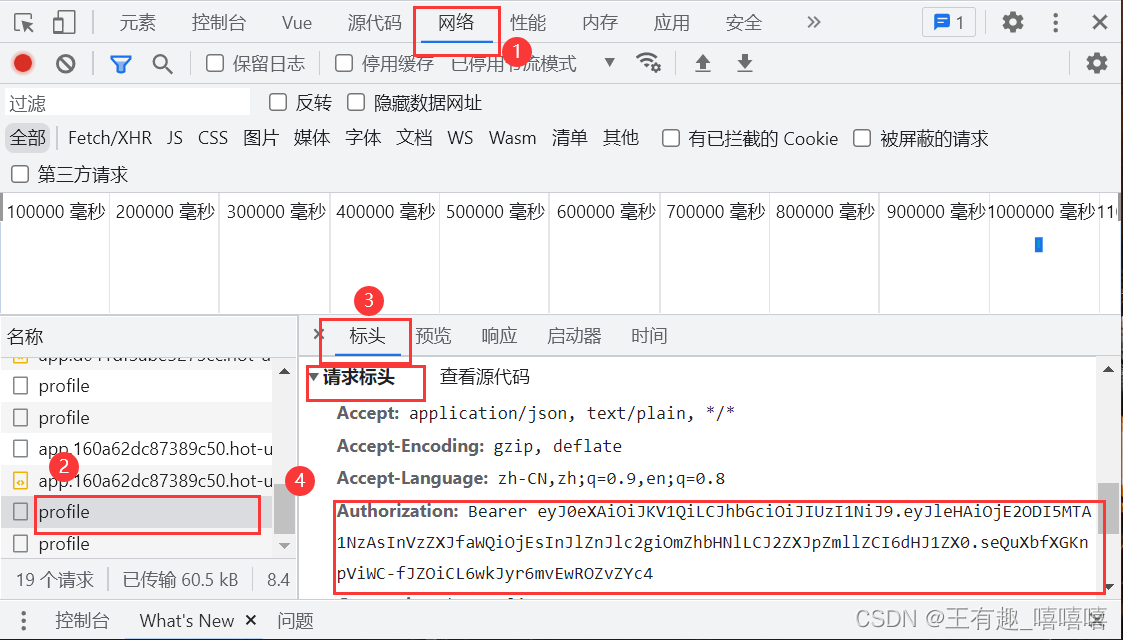
3.3 成功之后查看请求头中的token:

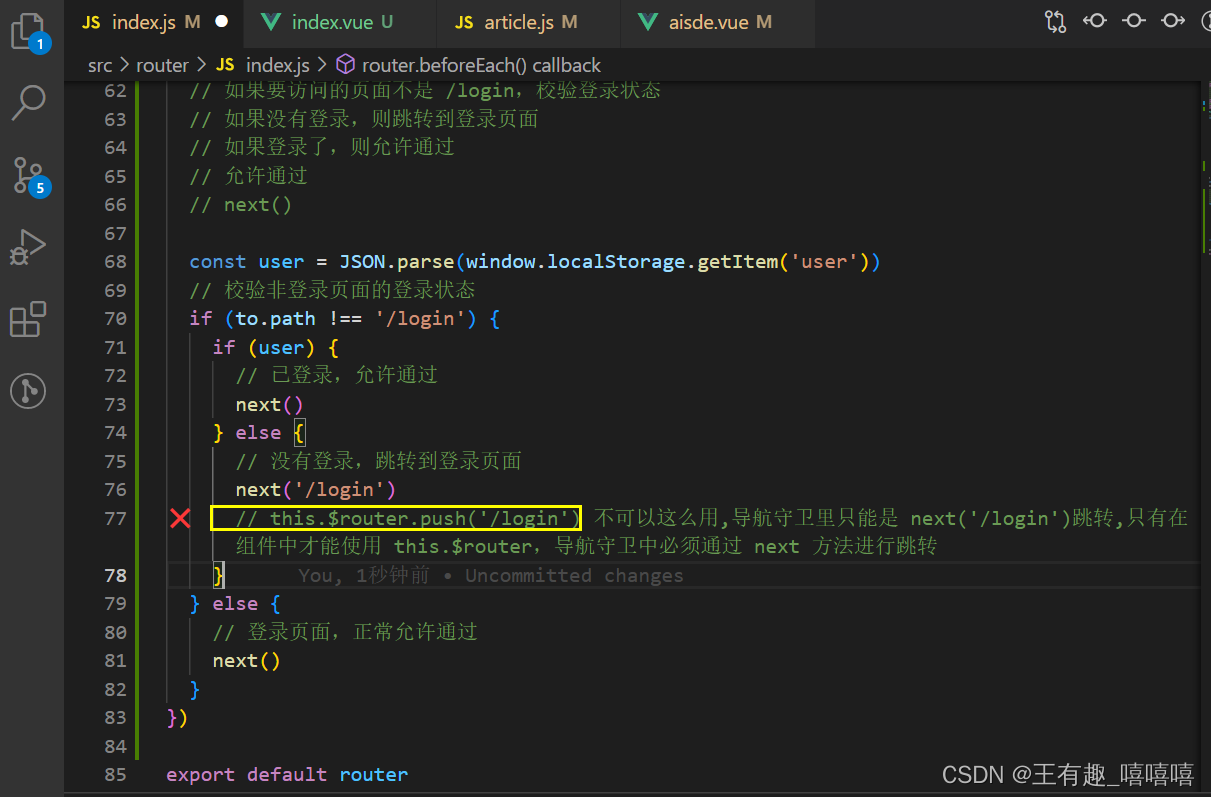
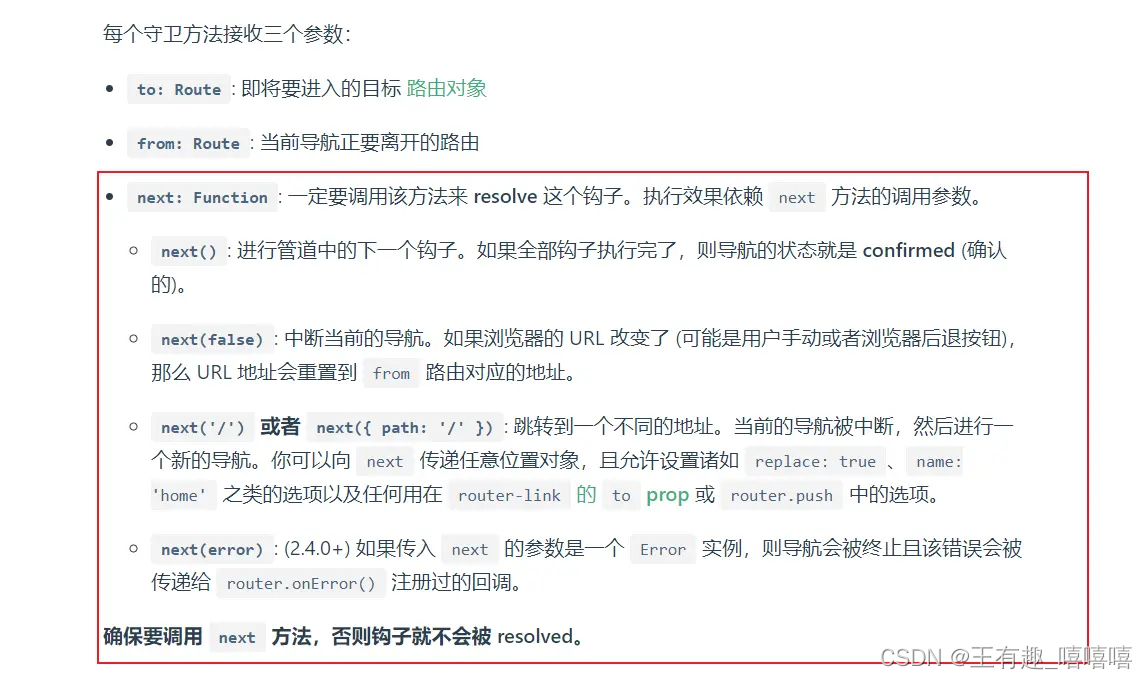
4 Cannot read property ‘$router’ of undefined
问题描述:
在导航守卫里:

原因分析:
只有在组件中才能使用 this.$router,导航守卫中必须通过 next 方法进行跳转。
二 首页模块
3 layout处理
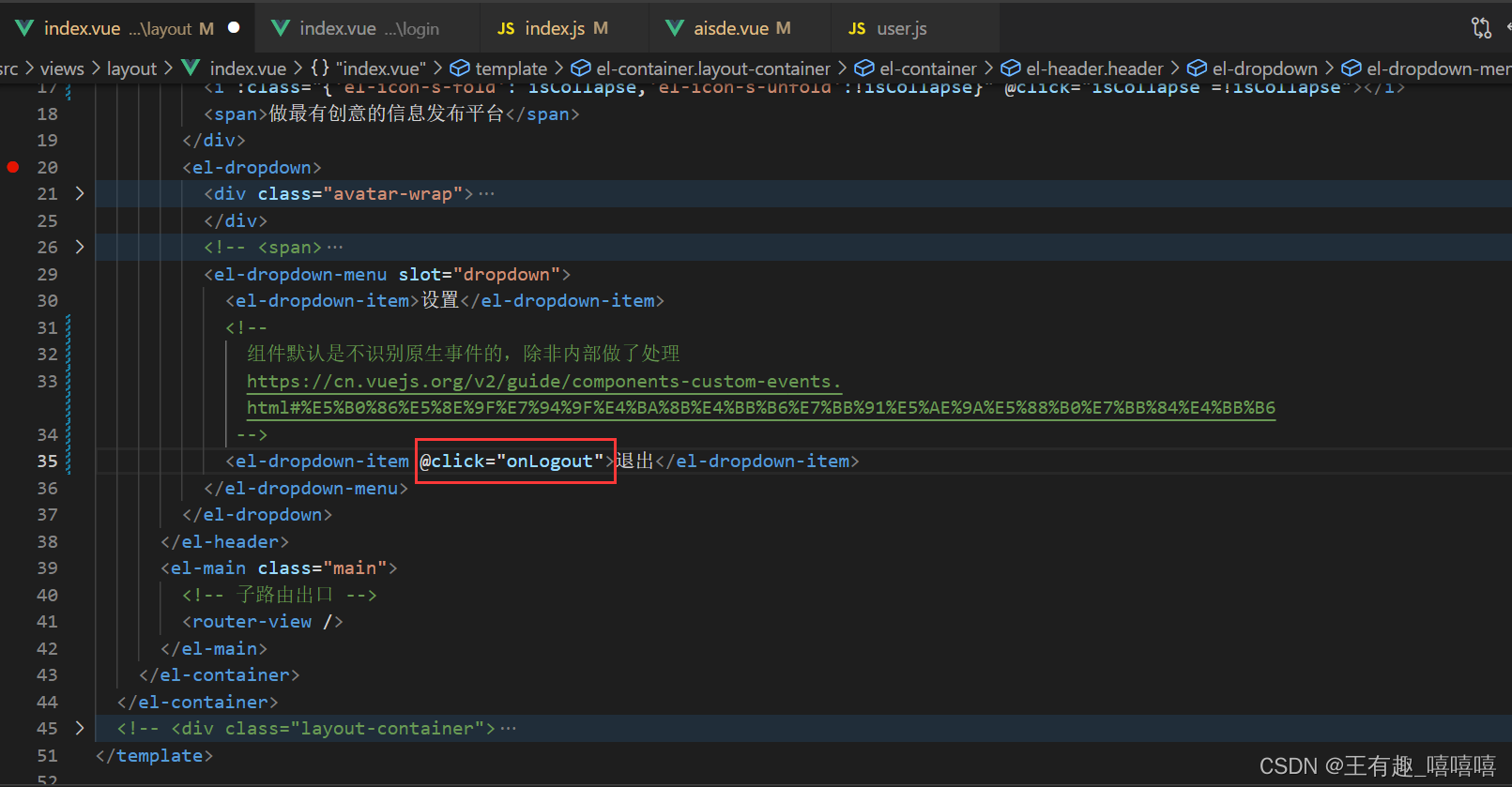
1 组件按钮自定义属性失败,无法监听变化
问题描述
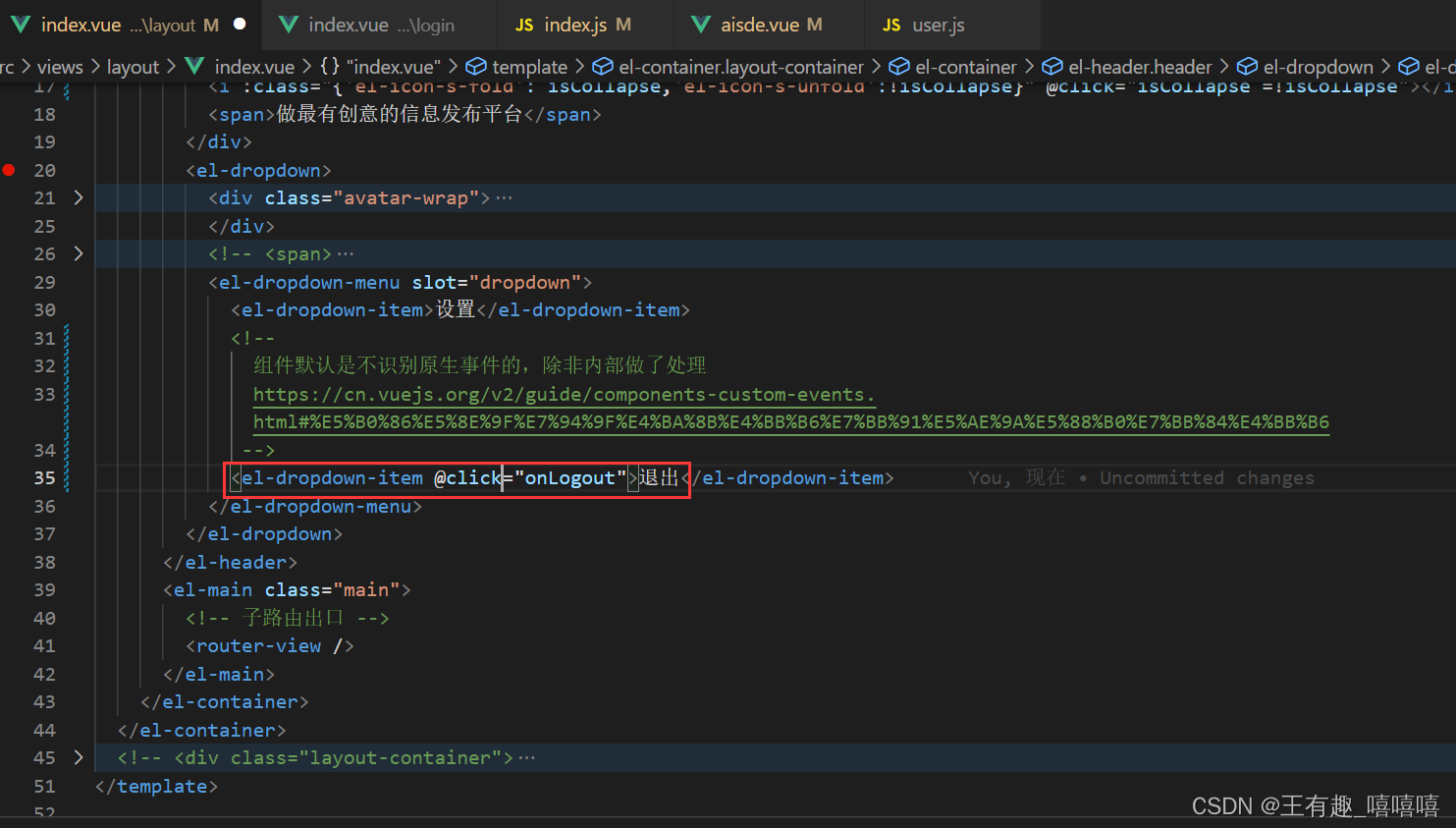
首页的个人信息的退出按钮绑定属性没法实现


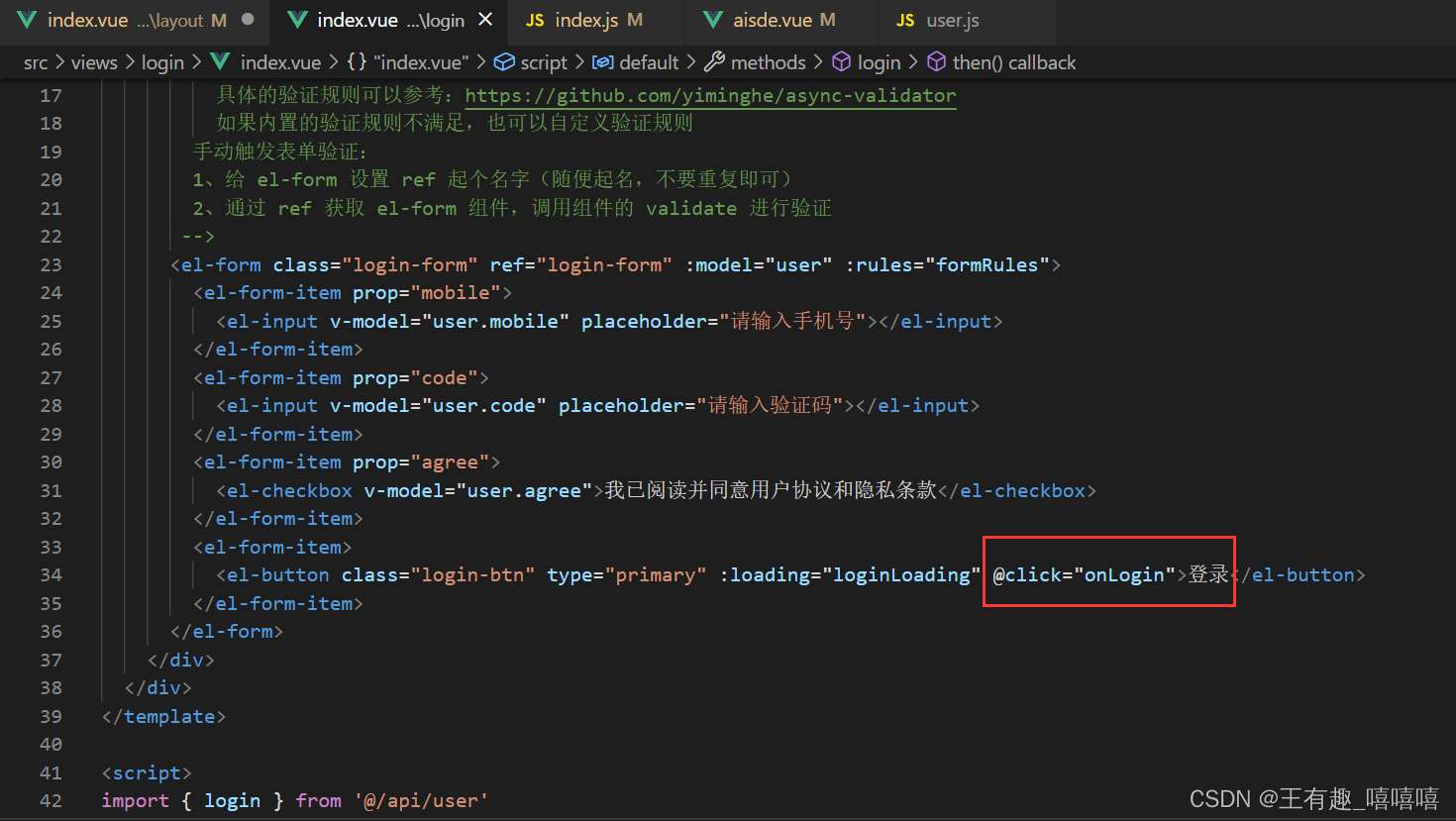
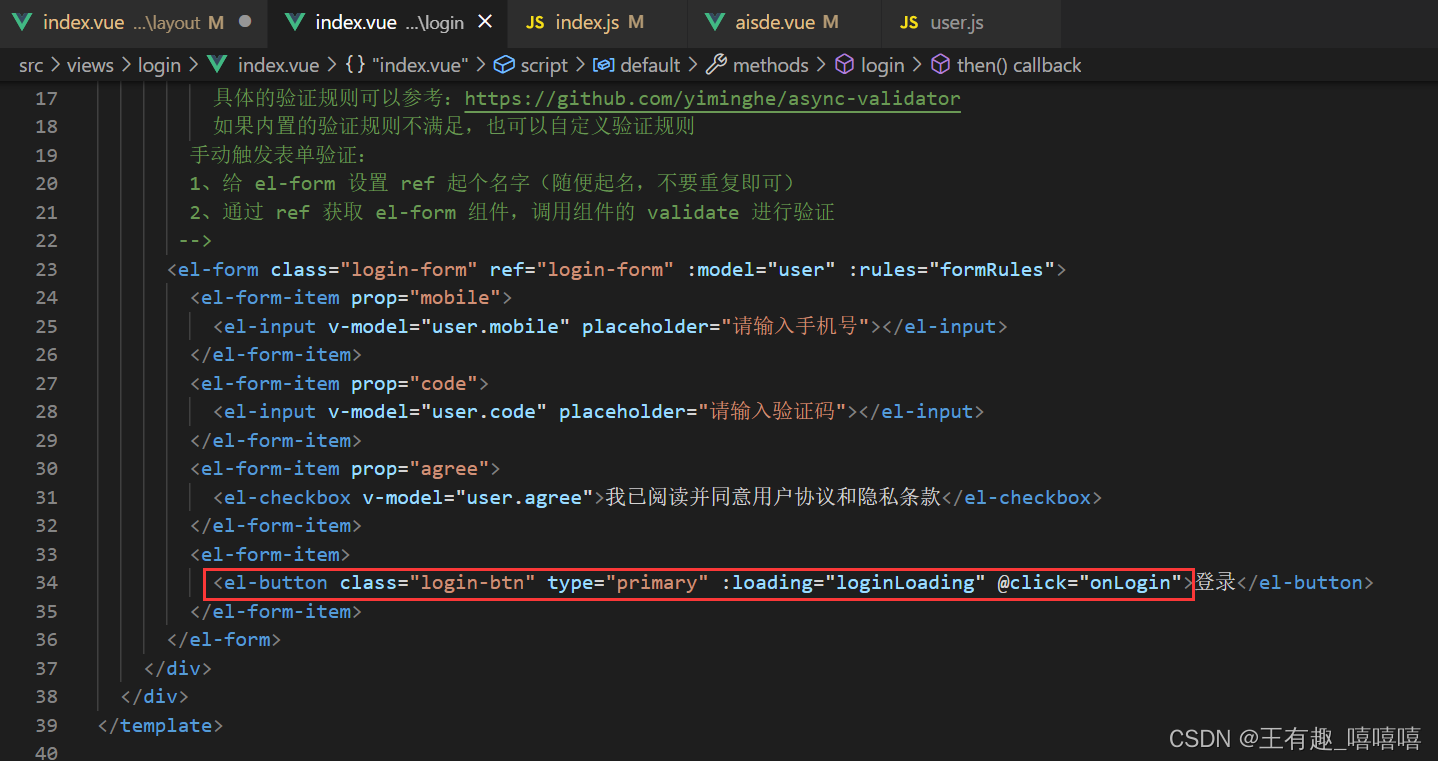
但是登录页按钮onclick可以实现:

原因分析:
组件默认是不识别原生事件的,除非内部做了处理。
登录页的按钮el-button做了内部处理:

首页的el-dropdown-item没有做内部处理:

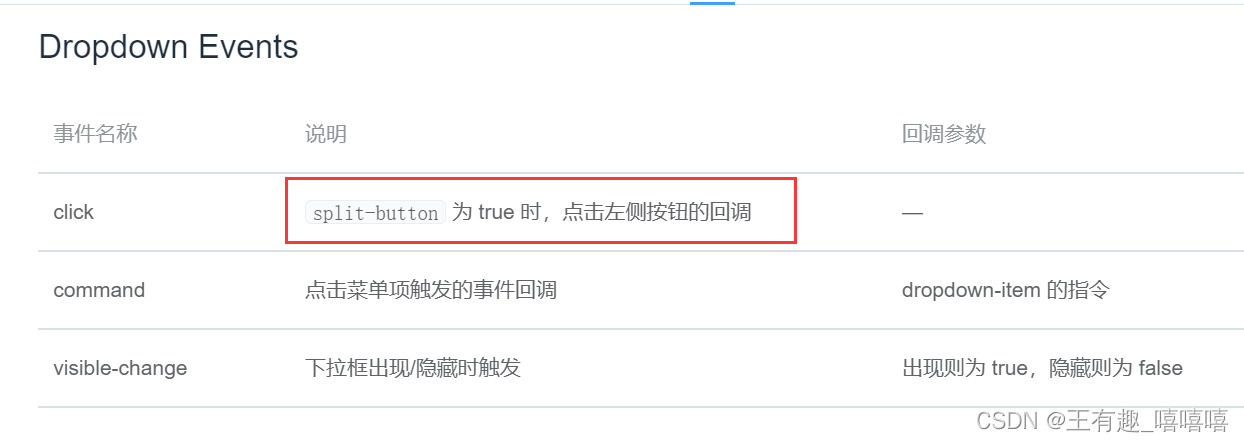
dropdown中click针对左侧是按钮的情况适用,本系统中不是

解决方案:
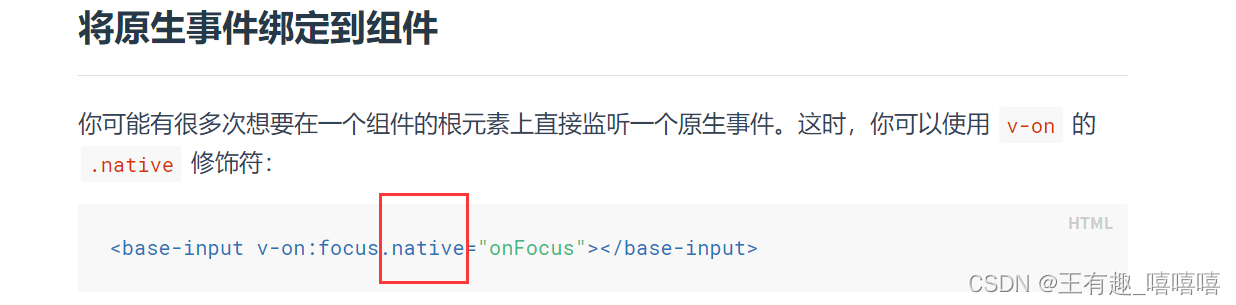
在事件之后添加.native

三 内容管理模块
4 文章列表
1 Cannot read properties of undefined (reading ‘2’)
问题描述
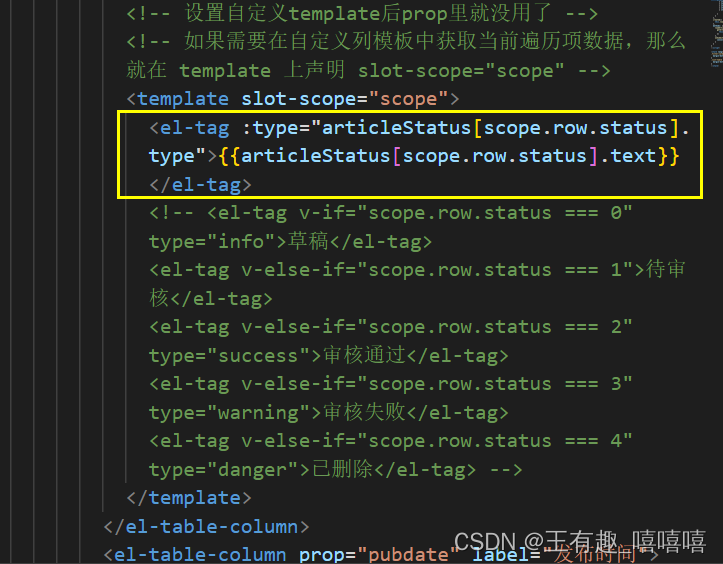
优化文章状态展示处理时,使用:

代替每个状态都定义
报错:
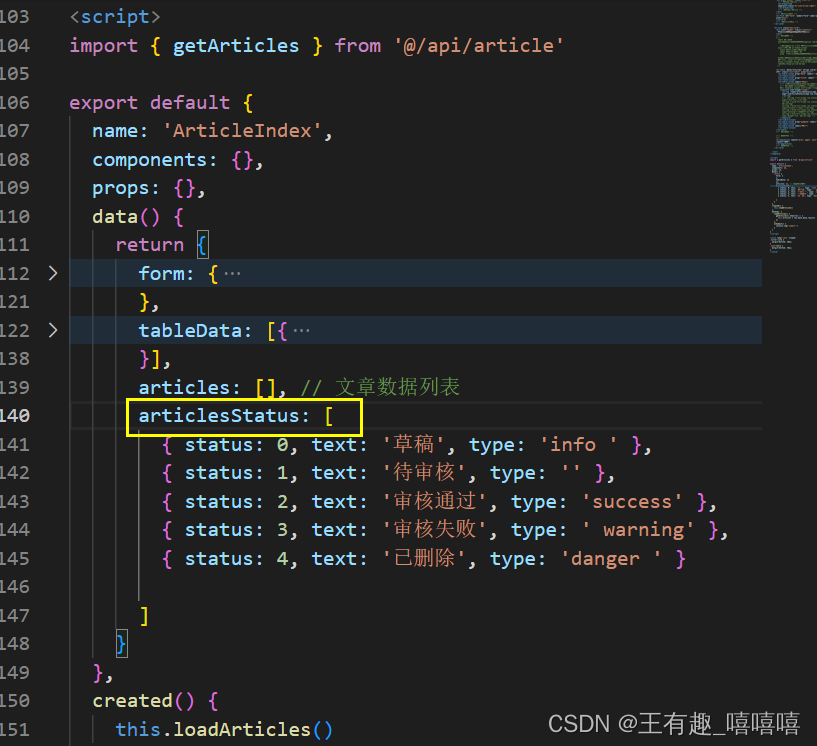
Cannot read properties of undefined (reading ‘2’)
原因分析:
要用到的数据读不到这个属性
检查:
data里的属性单词写错了

自己没写错的情况下可能是后端返回的数据写错了
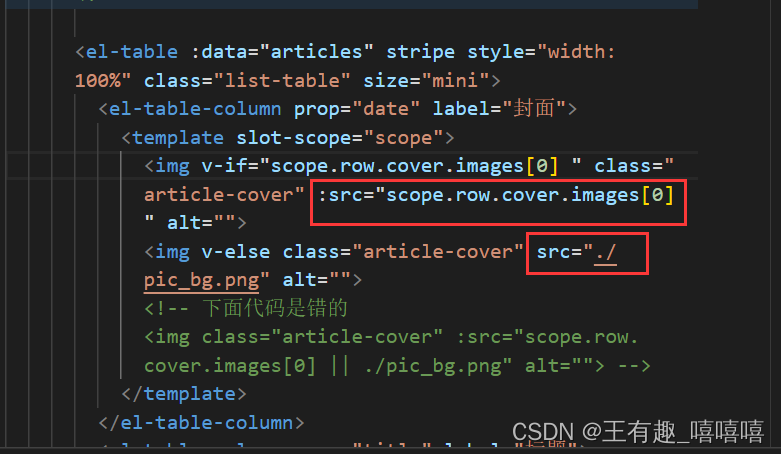
2 动态设置img的src属性
Unexpected token (1:2) vue/no-parsing-error
问题描述
D:\1vue项目\toutiao-publish-admin\src\views\article\index.vue
62:53 error Parsing error: Unexpected token (1:2) vue/no-parsing-error
✖ 1 problem (1 error, 0 warnings)

原因分析:
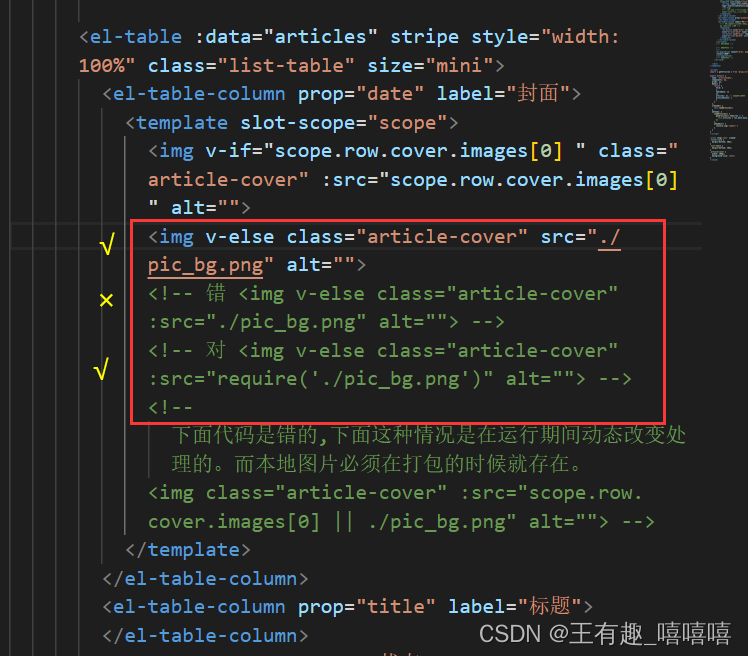
v-if 和 v-else 的两个图片路径 src属性。
为什么v-else 的src 不带 : ?
不带:,后面会被识别成字符串,带:是用v-bind绑定,识别成数据了
是因为v-if后的src路径是动态获取的,而v-else是本地路径吗?
本地路径,用:src绑定需要require导入:


上图错误的原因参考如下文章:
vue中动态设置img的src属性
Vue中img的src属性绑定与static文件夹
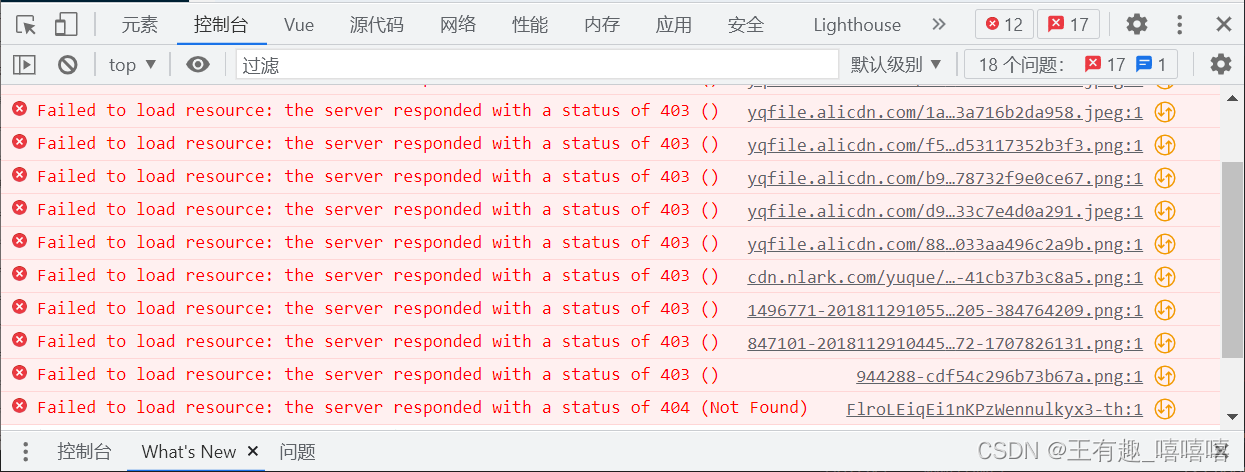
3 Failed to load resource: the server responded with a status of 403 ()
设置分页的时候,请求封面图片出错

这是后端返回的图片数据有问题
4 删除文章400出错
调用deleteArticle(articleId)方法删除文章时,显示400错误
原因分析:
axios 为了方便我们使用数据,它会在内部使用json.parse方法将后端返回的字符串类型数据用转换成JavaScript 对象,由于数字类型id超出安全范围,造成精度缺失,id转换错误
可以打印id看看,位数有很多位
json-bigint 是一个第三方包,它可以帮我们很好的处理这个问题。
使用它的第一步就是把它安装到你的项目中。
npm i json-bigint
下面是使用它的一个简单示例。
import JSONbig from 'json-bigint'
const str = '{ "id": 1253585734669959168 }'
console.log(JSON.parse(str)) // 1253585734669959200
// 它会把超出 JS 安全整数范围的数字转为一种类型为 BigNumber 的对象
// 我们在使用的时候需要把这个 BigNumber.toString() 就能得到原来正确的数据了
console.log(JSONbig.parse(str))
console.log(JSONbig.parse(str).id.toString()) // 1253585734669959168
const data = JSONbig.parse(str)
console.log(JSON.stringify(data))
console.log(JSONbig.stringify(data))
json-bigint 会把超出 JS 安全整数范围的数字转为一个 BigNumber 类型的对象,对象数据是它内部的一个算法处理之后的,我们要做的就是在使用的时候转为字符串来使用。
了解了 json-biginit 怎么回事儿之后,下一步是如何配置到我们的项目中?
解决思路:
Axios 会在内部使用 JSON.parse 把后端返回的数据转为 JavaScript 数据对象。
所以解决思路就是:不要让 axios 使用 JSON.parse 来转换这个数据,而是使用 json-biginit 来做转换处理。
axios 提供了一个 API:transformResponse
还有需要注意的是:不要使用 13911111111 这个账号来测试删除操作。
为什么?这是后端做了限制,防止你把数据删没了,别人没法测试了,所以使用自己的账户去完整版中添加一些数据然后来到开发版中进行测试。
所以我们在 request.js 请求模块中添加处理代码:
/**
* 基于 axios 封装的请求模块
*/
import axios from 'axios'
import JSONbig from 'json-bigint'
// 创建一个 axios 实例,说白了就是复制了一个 axios
// 我们通过这个实例去发请求,把需要的配置配置给这个实例来处理
const request = axios.create({
baseURL: 'http://ttapi.research.itcast.cn/', // 请求的基础路径
// 定义后端返回的原始数据的处理
// 参数 data 就是后端返回的原始数据(未经处理的 JSON 格式字符串)
transformResponse: [function (data) {
// Do whatever you want to transform the data
// console.log(data)
// 后端返回的数据可能不是 JSON 格式字符串
// 如果不是的话,那么 JSONbig.parse 调用就会报错
// 所以我们使用 try-catch 来捕获异常,处理异常的发生
try {
// 如果转换成功,则直接把结果返回
return JSONbig.parse(data)
} catch (err) {
console.log('转换失败', err)
// 如果转换失败了,则进入这里
// 我们在这里把数据原封不动的直接返回给请求使用
return data
}
// axios 默认在内部使用 JSON.parse 来转换处理原始数据
// return JSON.parse(data)
}]
})
// 请求拦截器
request.interceptors.request.use(
// 任何所有请求会经过这里
// config 是当前请求相关的配置信息对象
// config 是可以修改的
function (config) {
const user = JSON.parse(window.localStorage.getItem('user'))
// 如果有登录用户信息,则统一设置 token
if (user) {
config.headers.Authorization = `Bearer ${user.token}`
}
// 然后我们就可以在允许请求出去之前定制统一业务功能处理
// 例如:统一的设置 token
// 当这里 return config 之后请求在会真正的发出去
return config
},
// 请求失败,会经过这里
function (error) {
return Promise.reject(error)
}
)
// 响应拦截器
// 导出请求方法
export default request
扩展:ES2020 BigInt
ES2020 引入了一种新的数据类型 BigInt(大整数),来解决这个问题。BigInt 只用来表示整数,没有位数的限制,任何位数的整数都可以精确表示。
参考链接:
四 发布文章模块
5 文章发布
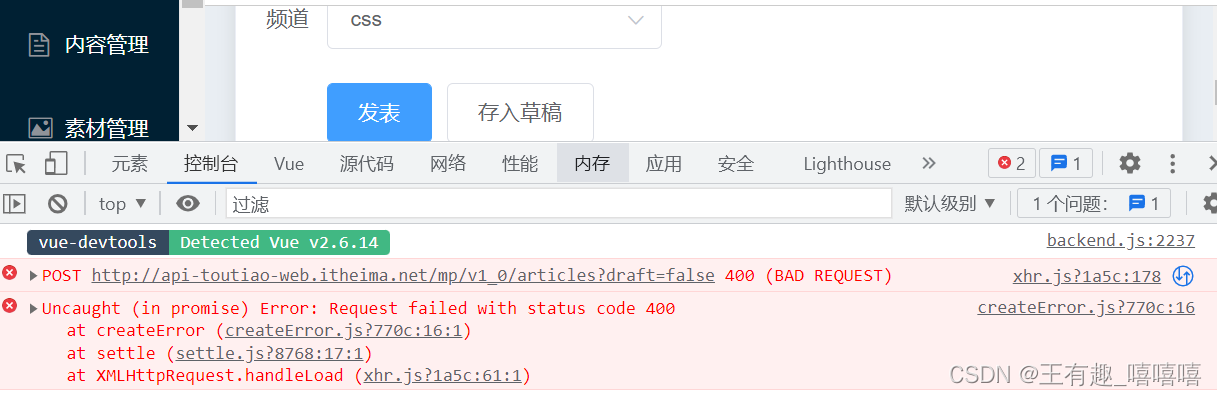
1 Request failed with status code 400
问题描述
发布文章点发表按钮后

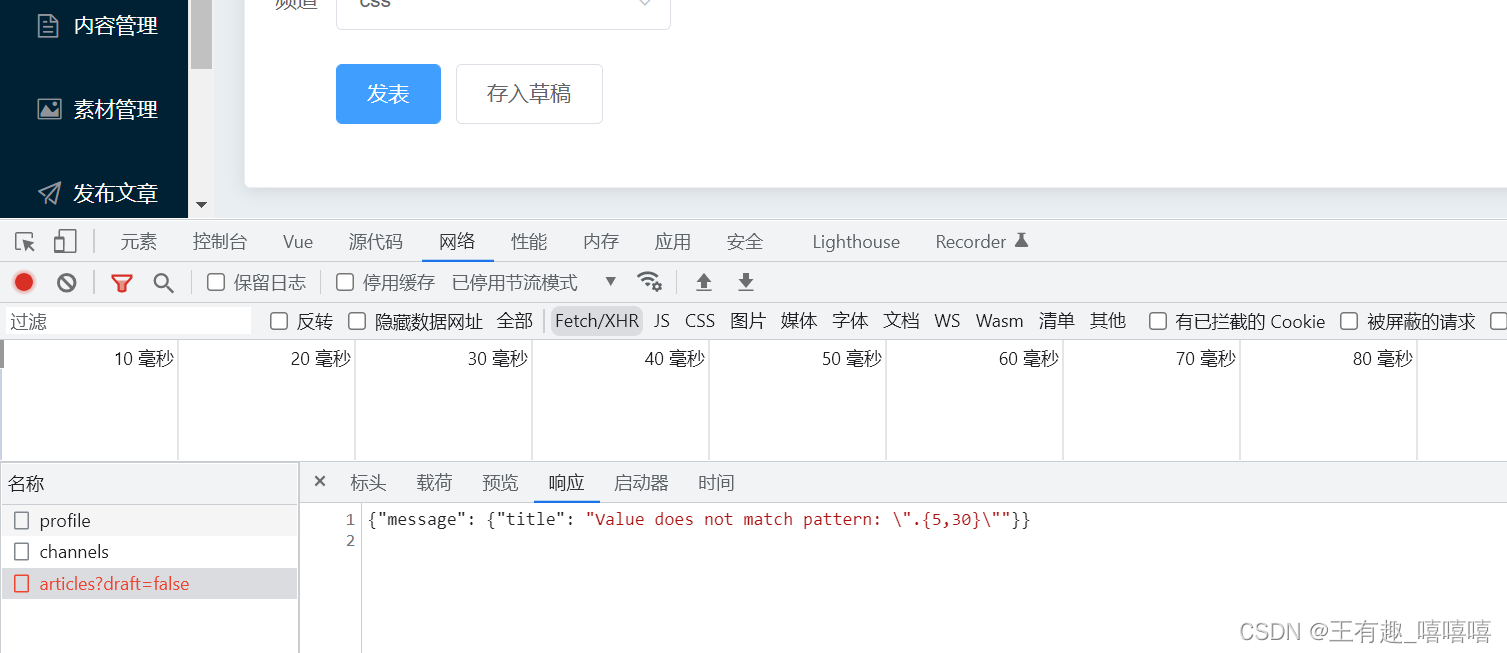
响应:{“message”: {“title”: “Value does not match pattern: “.{5,30}””}}

原因分析:
400 请求参数错误,title应该在5-30个字符内,看请求体的参数,title为3,不符合要求
解决方法
title的字符数改到5-30之间
问题描述
点草稿按钮,但是文章状态是审核通过
2 富文本编辑器局部引入,TypeError: Cannot read properties of undefined (reading ‘lang’)
问题描述
局部引入时报错
解决方法
在标签中加入lang=‘zh’,即<el-tiptap lang='zh'> </el-tiptap>
五 素材管理模块
6 素材管理
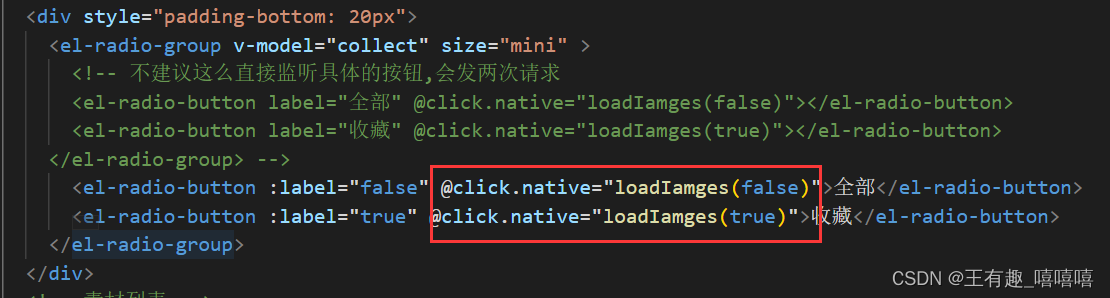
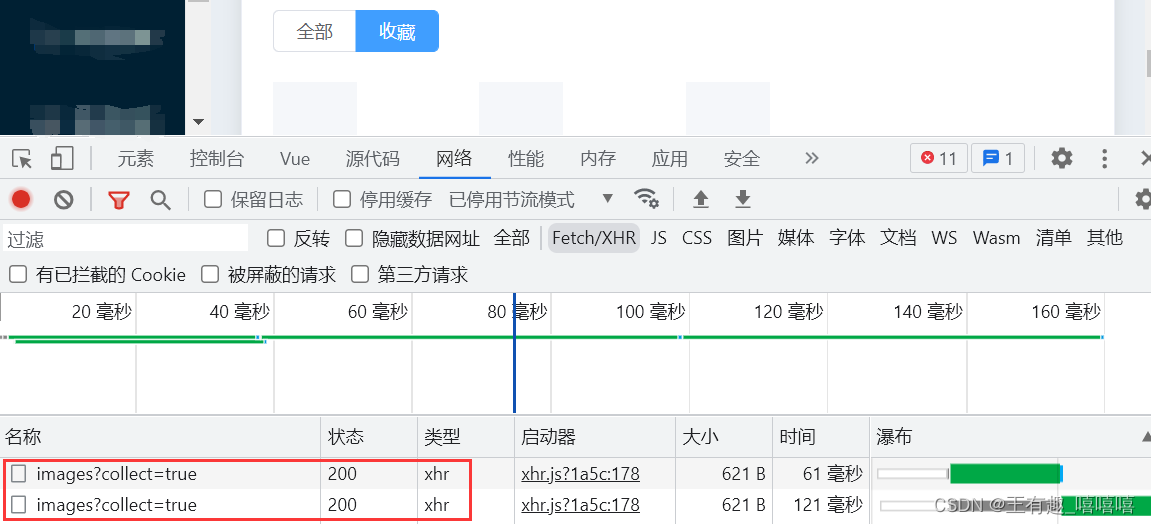
1 点击按钮发送两次请求
问题描述
在单选按钮组使用@click监听点击事件时会发两次请求


原因分析:
解决方法
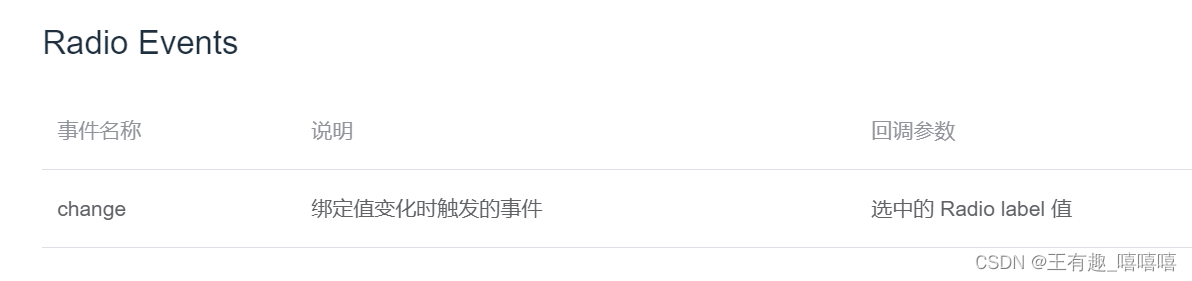
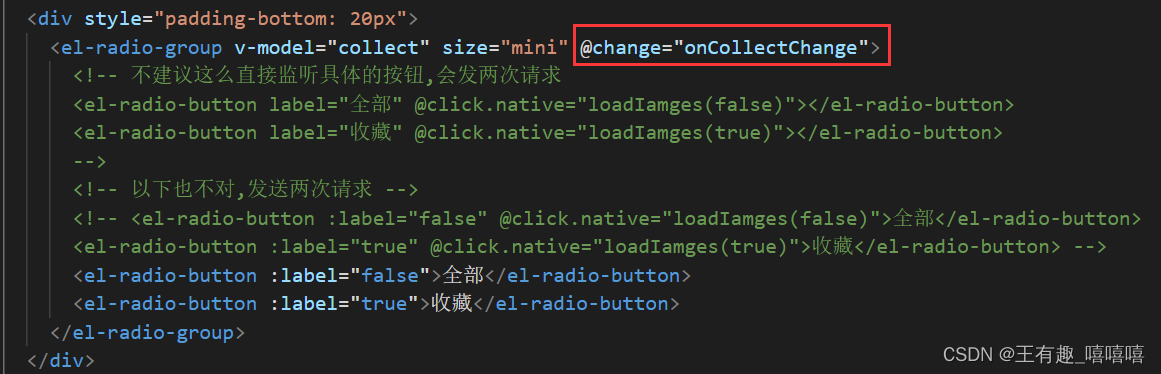
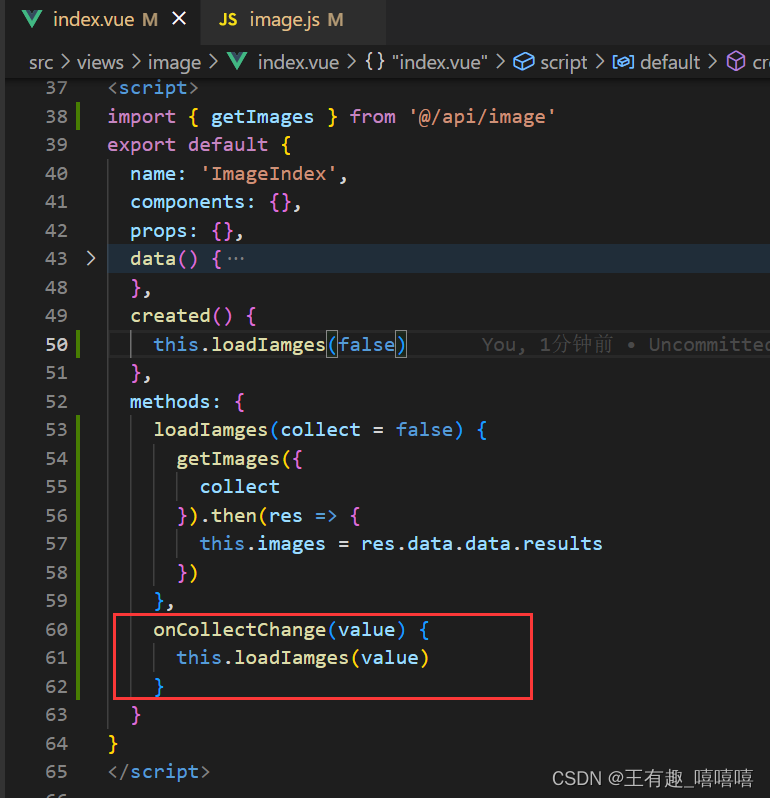
在按钮组el-radio-group里使用change属性监听变化



六 评论管理模块
7 评论模块
1 修改文章评论的状态时,id是大数字
解决方法
和删除文章一样,用json-bigint库
七 个人设置模块
8 账户设置
八 粉丝管理模块
9 粉丝管理
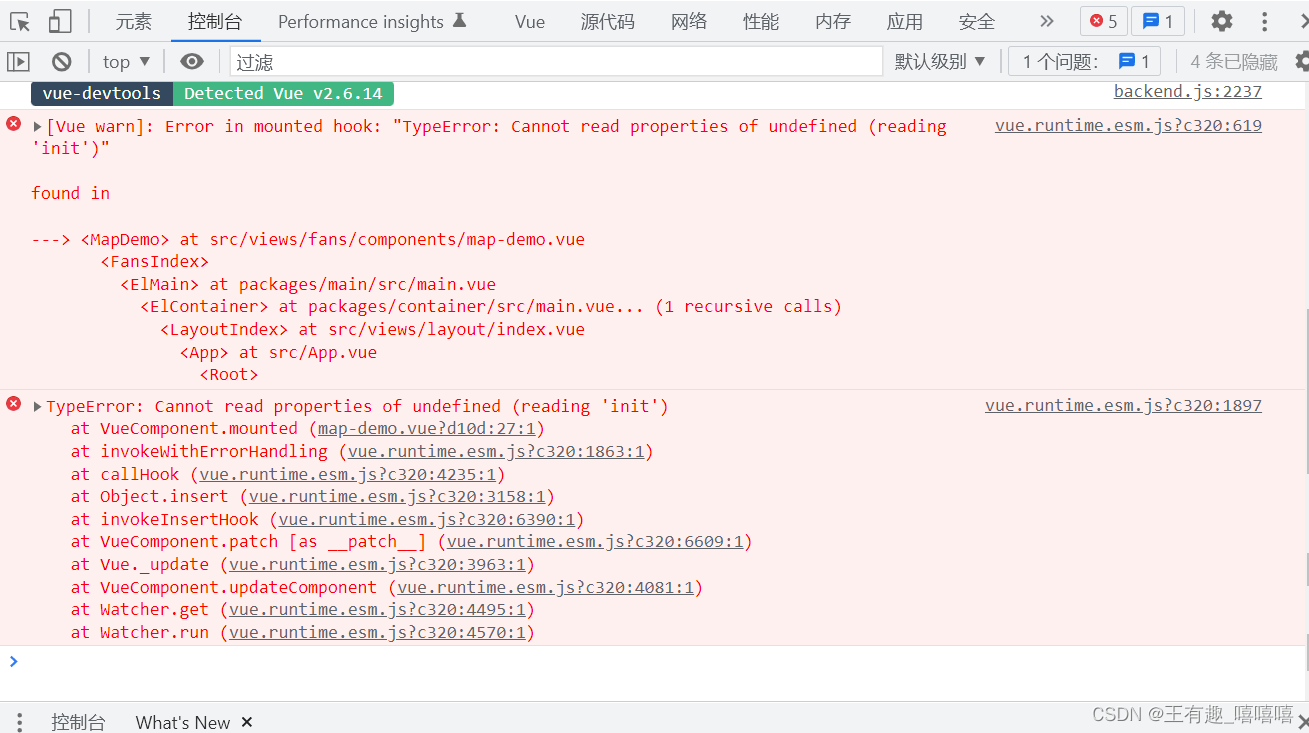
1 Error in mounted hook: “TypeError: Cannot read properties of undefined (reading ‘init’)”
echarts安装创建图表时报这种错误:

原因:
报错是因为我们引用了echarts里面的init方法显示没有定义
解决方法:
将导入echarts代码
import echarts from 'echarts'
改为下面的方式导入
import * as echarts from 'echarts'























 353
353











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








