深浅拷贝是在复制复杂类型的值引用时的概念,我们在对象和数组中讨论它的深浅拷贝
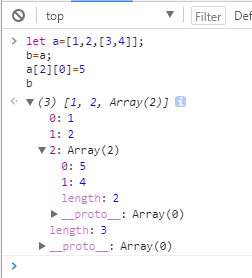
浅拷贝概念:浅拷贝既只拷贝对象的基本类型的值,并不复制引用类型的值而是引用它的指针,看以下的例子:
 可以看到当a改变时b也不得不跟着改变,这就是“拿人手短”,因为它只是引用了原来对象的指针,取了它的基本类型的值。
可以看到当a改变时b也不得不跟着改变,这就是“拿人手短”,因为它只是引用了原来对象的指针,取了它的基本类型的值。
深拷贝概念:深拷贝可以拥有一个对象的所有属性和方法,实现真正的“独立自主”,不引用原来对象的指针,开辟了新的内存空间,和原来的对象不会互相影响。
浅拷贝的常见方法:
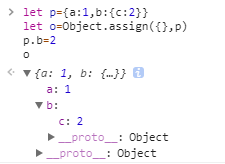
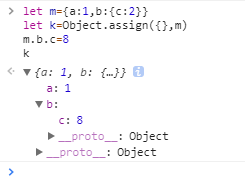
1.Object.assign()
Object.assign()拷贝的是属性值,只实现第一层的深拷贝,而不能进行深层的深拷贝,所以归根结底这个方法属于应该属于浅拷贝,让我们来看两个例子说明它第一级的深拷贝和第二级的浅拷贝:


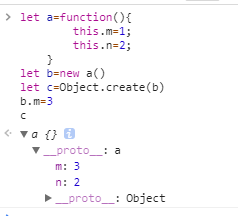
2.Object.create()
直接上例子: 可见Object.create()实现了浅拷贝,这个方法方法创建一个新对象,使用现有的对象来提供新创建的对象的__proto__,实质上是地址的引用,Object.create()的详情请见:
可见Object.create()实现了浅拷贝,这个方法方法创建一个新对象,使用现有的对象来提供新创建的对象的__proto__,实质上是地址的引用,Object.create()的详情请见:
https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Object/create
3.扩展运算符等
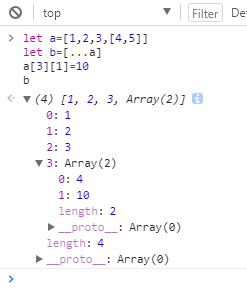
 此例可得出扩展运算符展开的方法也只是基本类型值的引用,并没有开辟新的内存空间,属于浅拷贝。
此例可得出扩展运算符展开的方法也只是基本类型值的引用,并没有开辟新的内存空间,属于浅拷贝。
接下来讨论深拷贝的实现方法:
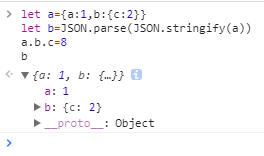
1.最简单的黑科技就是使用JSON.parse(JSON.stringify(object))来实现深拷贝,上例子:

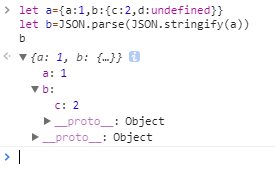
当然这个方法也有它的局限性,比如下面这个例子,遇到undefined的值会忽略掉。

2.利用递归的方法和for in遍历属性进行深拷贝























 3207
3207











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








