VScood 安装 npm install /npm i element-ui 冲突问题
npm install 依赖冲突问题
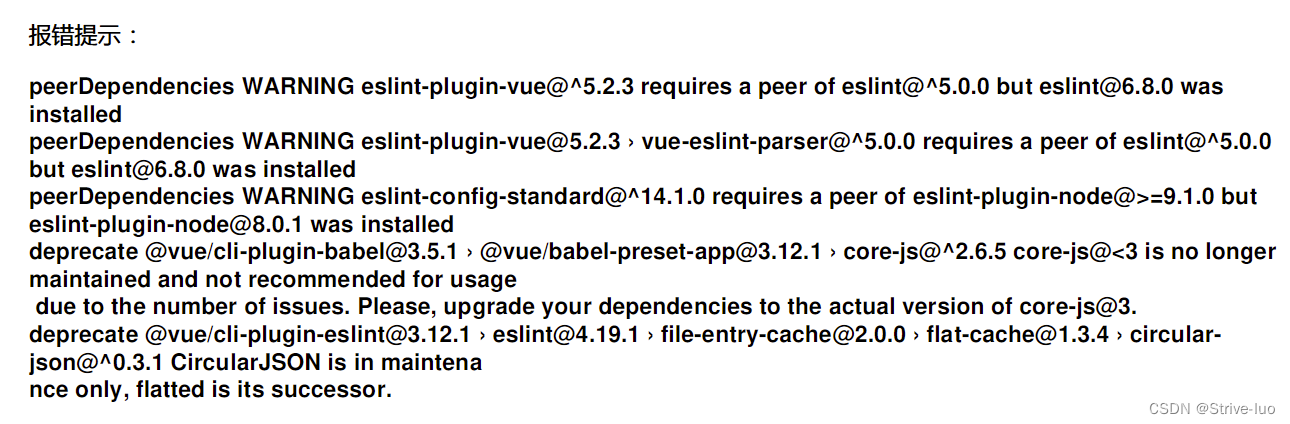
错误信息:
npm ERR! Found: eslint@7.32.0
npm ERR! node_modules/eslint
npm ERR! dev eslint@“7.32.0” from the root project
npm ERR!
npm ERR! Could not resolve dependency:
npm ERR! peer eslint@“>= 1.6.0 < 7.0.0” from @vue/cli-plugin-eslint@4.5.13
npm ERR! node_modules/@vue/cli-plugin-eslint
npm ERR! dev @vue/cli-plugin-eslint@“4.5.13” from the root project
npm ERR!
npm ERR! Fix the upstream dependency conflict, or retry
npm ERR! to accept an incorrect (and potentially broken) dependency resolution.
npm install 报错依赖版本不一致 安装时忽略所有peerDependencies
解决办法:
npm install xxxx --legacy-peer-deps
安装npm i element-ui 冲突问题

解决办法
安装固定版本的
npm i eslint@5.0.0;
参考链接
链接: https://blog.csdn.net/weixin_30512027/article/details/122006255






















 2365
2365











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








