localforage简介:
localForage 是一个 JavaScript 库,通过简单类似
localStorage API的异步存储来改进你的 Web 应用程序的离线体验。
它能存储多种类型的数据,而不仅仅是字符串。
localForage 有一个优雅降级策略,
若浏览器不支持 IndexedDB 或 WebSQL,则使用 localStorage。
在所有主流浏览器中都可用:Chrome,Firefox,IE 和 Safari(包括 Safari Mobile)。
localForage 提供回调 API 同时也支持 ES6 Promises API,你可以自行选择。
1.安装locakForage依赖:
npm install localforage2.全局引入,绑定到vue原型,方便组件调用:
import localForage from 'localforage'
/**
* https://localforage.docschina.org/
* localForage 内容存储于 IndexedDB
*/
Vue.prototype.$forage = localForage3.组件中使用:
// 存储数据
let res = {
data: {
username: 'wahaha'
}
}
this.$forage.setItem('userInfo', res.data).then(() => {
// 当值被存储后,可执行其他操作
}).catch(err => {
// 当出错时,此处代码运行
console.log(err)
})
// 获取数据
this.$forage.getItem('userInfo').then((val) => {
// 获取到值后,可执行其他操作
console.log(value)
}).catch(err => {
// 当出错时,此处代码运行
console.log(err)
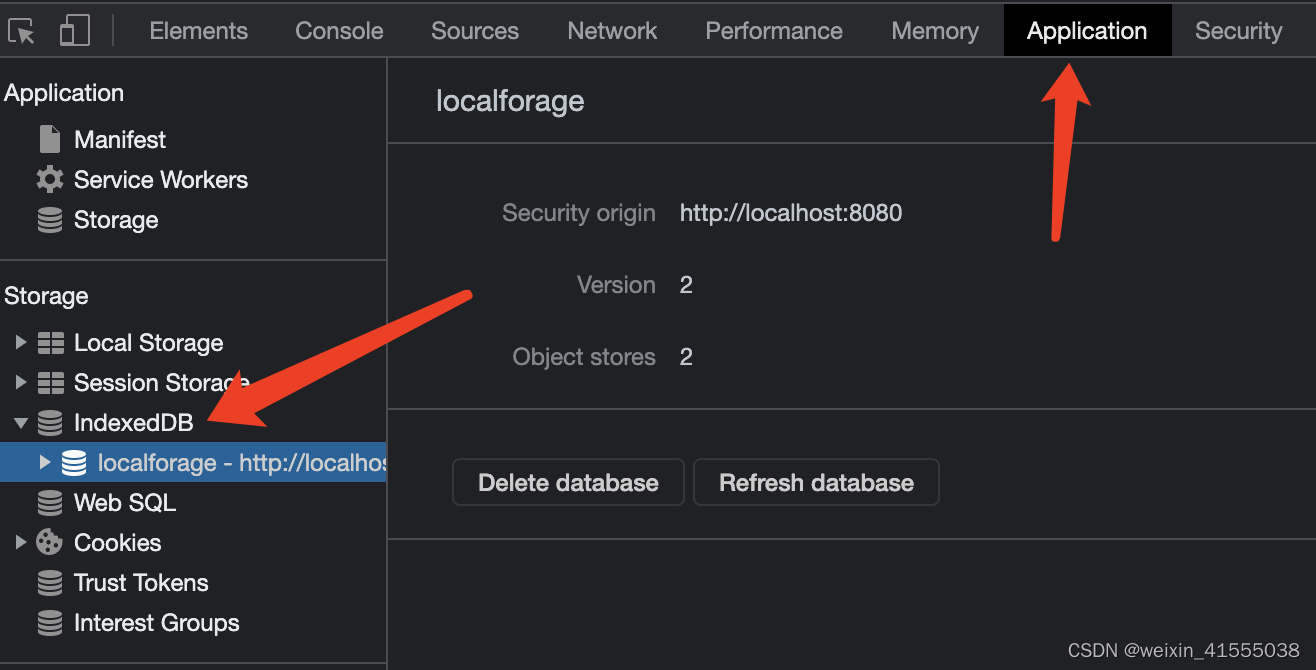
})4.查看存储数据,可在浏览器F12 --> Application --> IndexedDB 查看:

总结:以上就是 vue 脚手架中使用localForage 的步骤了,查看更多的localForage Api可到官网进行查阅。希望各位开发愉快~






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








