- html 中 title 属性和 alt 属性的区别?
- 请说出几个常用的块级元素和行内元素.
- 介绍一下 CSS 的盒子模型?
- JavaScript 里有哪些数据类型
- JS 怎么实现一个类。怎么实例化这个类。
- 请列举五个常用的 Javascript DOM 方法
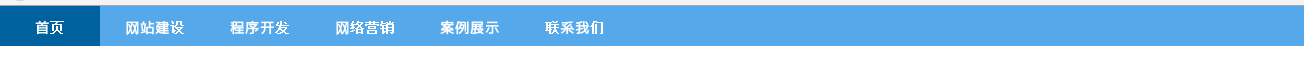
1.导航栏:
网站使用导航栏是为了让访问者更清晰明朗的找到所需要的资源区域,寻找资源。
设置导航栏如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
.header {
width: 100%;
height: 40px;
background-color: #55a8ea;
/*内容会被修剪,并且其余内容是不可见的。*/
overflow: hidden;
}
.header li {
/*设置li为行内块级元素*/
display: inline-block;
width: 100px;
height: 40px;
padding-top: 12px;
text-align: center;
}
.header li:hover{
background-color: #00619f;;
}
.header li a{
text-decoration: none;
color: #fff;
font-size: 14px;
font-weight: bold;
}
.active{
background-color: #00619f;
}
</style>
</head>
<body>
<!--导航栏设置-->
<div class="header">
<ul>
<li class="active"><a href="#">首页</a></li>
<li><a href="#">网站建设</a></li>
<li><a href="#">程序开发</a></li>
<li><a href="#">网络营销</a></li>
<li><a href="#">案例展示</a></li>
<li><a href="#">联系我们</a></li>
</ul>
</div>
</body>
</html>

-
特征布局:图片列表
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .box{ width: 960px; margin: 0 auto; } .content>img{ float: left; width: 160px; height: 68px; padding-right: 29px; padding-bottom: 25px; } .content{ width: 960px; } </style> </head> <body> <div class="box"> <p style="font-size: 18px;color: #000 ;font-family:”微软雅黑”;height: 50px">图片列表</p> <div class="content"> <img src="1.jpg"> <img src="1.jpg"> <img src="1.jpg"> <img src="1.jpg"> <img src="1.jpg"> <img src="1.jpg"> <img src="1.jpg"> <img src="1.jpg"> <img src="1.jpg"> <img src="1.jpg"> </div> </div> </body> </html> -
特征布局:淘宝主页
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .box{ width: 500px; height: 340px; border: 1px solid black; margin: auto; } .box>p{ margin-top: 30px; height: 20px; margin-bottom: 17px; font-size: 20px; margin-left: 30px; border-style: none none none solid; border-color: red; padding-left: 10px; } .content>img:first-child{ width: 212px; height: 239px; margin-right: 10px; } .content{ margin-left: 30px; } .content>img{ width: 100px; height: 80px; float: left; margin-right: 20px; } .content>p{ float: left; margin-right: 30px; margin-left: 20px; } .content>table{ border: 1px dashed black; float: left; width: 211px; height: 97px; } .content>table>th{ border: 1px dashed black; border-style: dashed dashed dashed dashed; } </style> </head> <body> <div class="box"> <p>淘宝女装</p> <div class="content"> <img src="2.jpg"> <img src="3.jpg"> <img src="1.jpg"> <p>时尚包包</p> <p>潮流美食</p> <table> <tr> <th>新品上市</th> <th>女装</th> </tr> <tr> <th>欧美风</th> <th>美搭</th> </tr> </table> </div> </div> </body> </html>

-
电影排行榜
Title <style type="text/css"> * { margin: 0; padding: 0; } .box { width: 300px; height: 450px; border: 1px solid gray; margin: 0 auto; margin-top: 50px; } .box h1 { color: green; font-size: 20px; line-height: 35px; font-weight: bold; border: 1px dashed gray; padding-left: 10px; } .box li { list-style: none; padding: 10px 15px; border: 1px dashed gray; } .box li span { background-color: gray; display: inline-block; width: 20px; height: 20px; color: white; text-align: center; } .box li:nth-child(-n+3) span { background-color: green; color: white; } .content { overflow: hidden; margin-top: 5px; display: none; } .content img { width: 80px; height: 120px; float: left; } .content p { width: 180px; height: 120px; float: right; font-size: 12px; } .current .content{ display: block; } </style> <script type="text/javascript" src="js/jquery-3.4.1.min.js"></script> <script> $(function () { $('li').mouseenter(function () { $(this).addClass('current'); }); $('li').mouseleave(function () { $(this).removeClass('current'); }); }) </script>电影排行榜
- 1 哪吒之魔童降世

天地灵气孕育出一颗能量巨大的混元珠,元始天尊将混元珠提炼成灵珠和魔丸, 灵珠投胎为人,助周伐纣时可堪大用;而魔丸则会诞出魔王,为祸人间。 元始天尊启动了天劫咒
<li> <span>2</span> 哪吒之魔童降世 <div class="content "> <img src="img/movie.jpg"> <p> 天地灵气孕育出一颗能量巨大的混元珠,元始天尊将混元珠提炼成灵珠和魔丸, 灵珠投胎为人,助周伐纣时可堪大用;而魔丸则会诞出魔王,为祸人间。 元始天尊启动了天劫咒 </p> </div> </li> <li> <span>3</span> 哪吒之魔童降世 <div class="content"> <img src="img/movie.jpg"> <p> 天地灵气孕育出一颗能量巨大的混元珠,元始天尊将混元珠提炼成灵珠和魔丸, 灵珠投胎为人,助周伐纣时可堪大用;而魔丸则会诞出魔王,为祸人间。 元始天尊启动了天劫咒 </p> </div> </li> <li> <span>4</span> 哪吒之魔童降世 <div class="content"> <img src="img/movie.jpg"> <p> 天地灵气孕育出一颗能量巨大的混元珠,元始天尊将混元珠提炼成灵珠和魔丸, 灵珠投胎为人,助周伐纣时可堪大用;而魔丸则会诞出魔王,为祸人间。 元始天尊启动了天劫咒 </p> </div> </li> <li> <span>5</span> 哪吒之魔童降世 <div class="content"> <img src="img/movie.jpg"> <p> 天地灵气孕育出一颗能量巨大的混元珠,元始天尊将混元珠提炼成灵珠和魔丸, 灵珠投胎为人,助周伐纣时可堪大用;而魔丸则会诞出魔王,为祸人间。 元始天尊启动了天劫咒 </p> </div> </li> </ul>
- 1 哪吒之魔童降世






















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








