webpack.config.js
module.exports = {
entry: "./index.js",
output: {
path: __dirname,
filename: "bundle.js"
},
module: {
loaders: [
{ test: /\.css$/, loader: "style-loader!css-loader" }
]
}
};
运行报错!
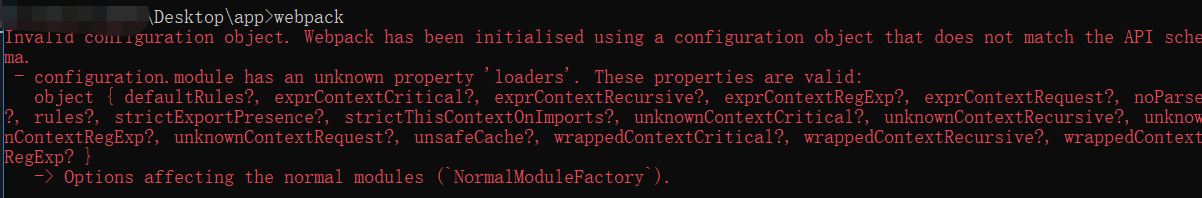
Invalid configuration object. Webpack has been initialised using a configuration object that does not match the API schema.
- configuration.module has an unknown property 'loaders'. These properties are valid:
object { defaultRules?, exprContextCritical?, exprContextRecursive?, exprContextRegExp?, exprContextRequest?, noParse?, rules?, strictExportPresence?, strictThisContextOnImports?, unknownContextCritical?, unknownContextRecursive?, unknownContextRegExp?, unknownContextRequest?, unsafeCache?, wrappedContextCritical?, wrappedContextRecursive?, wrappedContextRegExp? }
-> Options affecting the normal modules (`NormalModuleFactory`).

从报错的信息里面可以得知:
Invalid configuration object. Webpack has been initialised using a configuration object that does not match the API schema.
这个配置文件的版本和我们当前安装的webpack的版本不匹配
configuration.module has an unknown property ‘loaders’.
接下来这段我们只需要看前面一句,意思是webpack.config.js这个配置文件里的module属性有一个未知的配置项loaders,原因嘛,就是我们当前安装的webpack版本已经去掉了这个配置。
再看一下菜鸟教程里面:

测试的版本是:3.0
所以解决办法有两个:
- 通过看官网去获取最新的配置
- 修改webpack的版本
现在以第一个解决办法为例子:

修改webpack.config.js
module.exports = {
entry: './index.js',
output: {
path: __dirname,
filename: "bundle.js"
},
module: {
rules: [
{test: /\.css$/,use: 'css-loader'}
]
}
};
成功解决!

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








