先直接给出源代码
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet/less" type="text/css" href="styles.less" />
<script src="./Less/less.min.js"></script>
<title>Less学习</title>
</head>
<body>
<div class="header">
</div>
</body>
</html>
styles.less
@nice-blue: rgba(22, 110, 197, 0.2);
@light-blue: #c2f2f8;
.header {
background: @light-blue;
width:100px;
height:100px;
}
上面得注意的问题!!!
- 在引入less.js前先要把你的样式文件引入
- link必须加入rel=“stylesheet/less” type=“text/css”
除此之外,你可能会发现,上面的html文件在Chrome打开的时候,会报以下错误:

解析
由于上面的less.min.js文件是直接从(https://cdnjs.cloudflare.com/ajax/libs/less.js/3.8.1/less.min.js) 保存下来的,加入直接打开html文件,而不是处于web环境下运行。属于一个跨域请求,而刚好Chrome默认的情况下是不支持跨域请求的,所以报错!!!
假如坚持这样子打开有以下两种方法:
1、在Firefox下是正常的,你就在Firefox下做测试吧
2、使Chrome支持跨域请求
步骤:
1、在chrome快捷方式哪里右键->属性->在目标哪里后面添加:–user-data-dir=“c:\ChromeDebug” --test-type --disable-web-security ->确定

2、打开浏览器(假如设置成功,则显示下面)

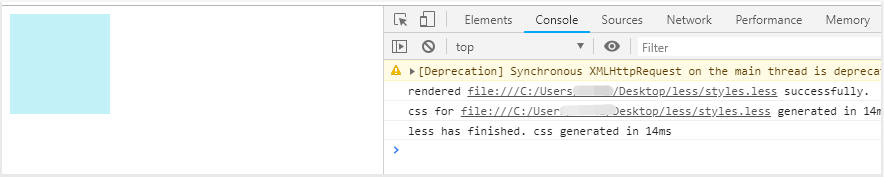
将文件拖拽进来,成功!

什么是跨域?
跨域是指从一个域名的网页去请求另一个域名的资源。比如从http://www.baidu.com/ 页面去请求 http://www.google.com 的资源。跨域的严格一点的定义是:只要 协议,域名,端口有任何一个的不同,就被当作是跨域。

还必须得注意!!!
- 浏览器配置允许跨域操作后容易遭受跨域攻击。建议访问一些敏感站点如银行、购物、政府类网站最好不要使用该模式






















 2785
2785











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








