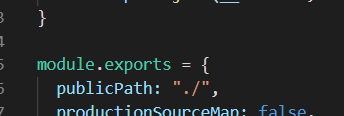
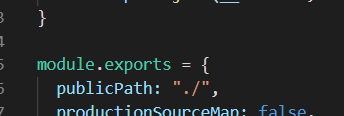
更改vue.config.js中的这个位置
加入
publicPath: “./”,

vue打包成功后显示资源找不到(failed或404)
最新推荐文章于 2023-10-18 09:29:43 发布
更改vue.config.js中的这个位置
加入
publicPath: “./”,

 5936
5936
 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


