vue-cli更新
在百度了好久,也试了好多方法,没用,最后使用以下方法实现 vue-cli 更新:
1. 先全局卸载vue-cli: npm uninstall vue-cli -g
2. 重新下载:npm install vue-cli -g
搭建 vue 项目的流程
1. 全局安装vue的脚手架:vue-cli
npm install vue-cli -g
2. 使用初始化 vue 项目: (使用 webpack模板搭建项目)
vue init webpack <project-name>
3. 进入刚刚新建的项目文件:
cd <project-name>
4. 安装vue项目所需要的依赖
npm install
5. 运行启动项目:
npm run dev
实际操作
1.新建一个文件夹,用来创建Vue项目。
2.在文件夹里的地址栏输入cmd即可弹出命令窗口。
npm install -g cnpm --registry=https://registry.npm.taobao.org (使用淘宝npm镜像)
在用 Vue.js 构建大型应用时推荐使用 NPM 安装:
# 最新稳定版 $ cnpm install vue
3. 全局安装vue-cli:
cnpm install vue-cli -g4.
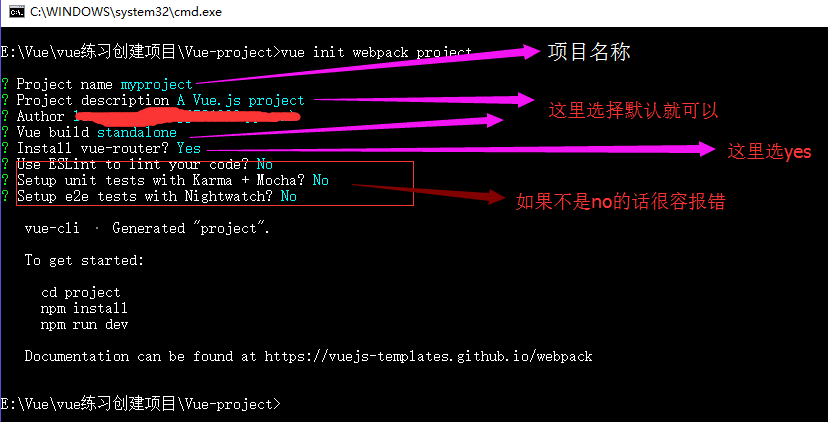
vue init webpack project5. 进入刚刚新建的项目文件:
cd project
6. 安装vue项目所需要的依赖
cnpm install
7. 运行启动项目:
cnpm run dev























 148
148

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








