有劳帮我看看这个翻页的问题,拜托了。。。
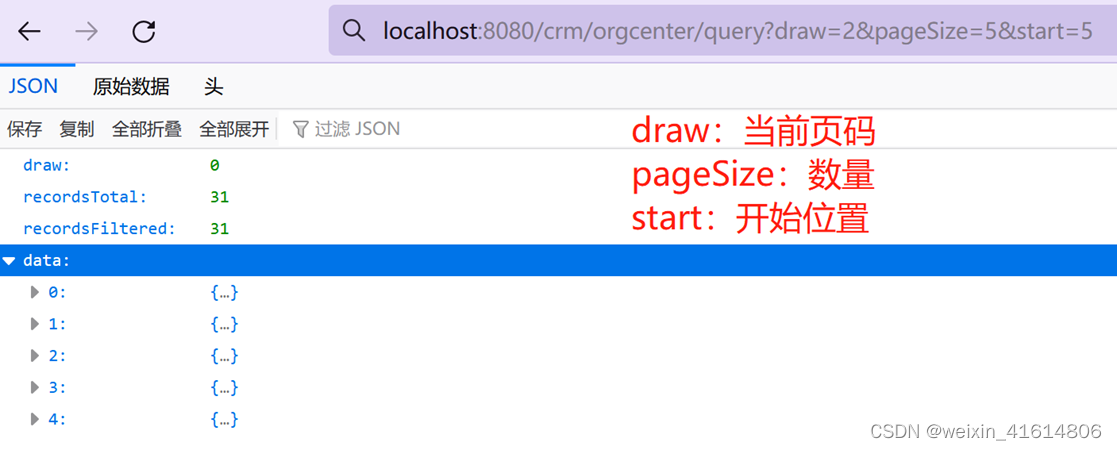
【JSON格式】

【翻页请求需要的参数】

【前端代码】请问这个[start]要怎么获取并传递到后端?用了where,好像也不行
//渲染表格
table.render({
elem: '#gridlist'
,url: '${contextPath}/orgdept/query'
,page: true //开启分页
,limits: [5, 15, 25, 35, 50]
,limit: '5'
,request: {
pageName: 'draw',//页码的参数名称,默认:page
limitName: 'pageSize'//每页显示数据条数的参数名,默认:limit
}
,parseData: function (res) {
return {
"code": 0, //解析接口状态
"msg": '', //解析提示文本
"count": res.recordsTotal, //解析数据长度
"data": res.data //解析数据列表
}
}
,cols: [[
{checkbox: true, fixed: true}, // 多选框
{type: 'numbers', title: '序号', align: 'center', width: 50},
{field: 'parentname', title: '父部门', width: 100},
{field: 'name', title: '部门', width: 100},
{field: 'orderindex', title: '排序', sort: true},
{field: 'state', title: '状态'},
{field: 'remark', title: '描述'},
{field: 'createdateStr', title: '创建时间'},
]]
});




















 2010
2010











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








