前言
使父组件与子组件进行数据交互
一、传值的目的
使父组件与子组件进行数据交互
二、使用步骤
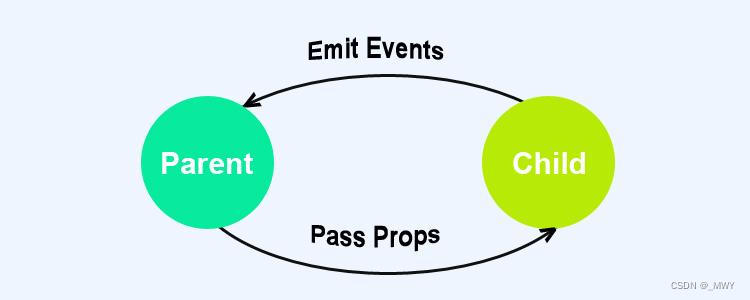
1、父组件给子组件传递数据
通过props方式
<!-- 在父组件中 传值 -->
<childer-layout title="父组件传值"/>
<!-- 在子组件中 第一种方法 接收值 -->
props: ['title']
<!-- 在子组件中 第二种方法 接收值-->
props: {
title: String //指定参数类型
}
<!-- 在子组件中 第三种方法 接收值 -->
props: {
props: String,
default: "默认值",//默认值
required: true//必填
}
2、子组件给父组件传递数据
1、通过this.$emit('子组件在父组件定义中@后面的名称',value,....)
2、通过this.$parent.父组件方法
<!-- 在父组件中 第一种 接收值 -->
<childer-layout @callBack="methodCall"/>
methodCall(需要接收的值1,需要接收的值2,需要接收的值3,....){
}
<!-- 在子组件中 第一种 传值 -->
<button @click="sendData"/>
sendData(){
this.$emit('callBack',需要传递的值1,需要传递的值2,需要传递的值3,....)
}
//------------------------ ------ -------------------------------------
<!-- 在父组件中 第二种 接收值 -->
<childer-layout/>
methodCall(需要接收的值1,需要接收的值2,需要接收的值3,....){
}
<!-- 在子组件中 第二种 传值 -->
<button @click="sendData"/>
sendData(){
this.$parent.methodCall( 需要传递的值1,需要传递的值2,需要传递的值3,....)
}
3、子组件与子组件相互传递数据
1、传值通过props方式
2、回调值 只能使用 this.$emit (不能使用this.$parent.)
<!-- 在子组件中 引用子组件 传值-->
<childer-childer-layout title="子组件传值"/>
<!-- 在子的子组件中 第一种方法 接收值 -->
props: ['title']
<!-- 在子的子组件中 第二种方法 接收值-->
props: {
title: String //指定参数类型
}
<!-- 在子的子组件中 第三种方法 接收值 -->
props: {
props: String,
default: "默认值",//默认值
required: true//必填
}
//------------------------------------------------------------------------
<!--在子组件中 引用子组件 接收值 -->
<childer-childer-layout @callBack="methodChildCall"/>
methodChildCall(需要接收的值1,需要接收的值2,需要接收的值3,....){
}
<!-- 在子的子组件中 传值 -->
<button @click="sendData"/>
sendData(){
this.$emit('methodChildCall',需要传递的值1,需要传递的值2,需要传递的值3,....)
}
总结
经常使用
























 1958
1958











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










