JQ实现座位生成,座位位置保存。
实现所需的技术:html,css,JQ;
在做一个大巴车客运售票选座时遇到的问题,想要模仿类似电影院选座的功能,还需要可以新增不同车型的不同座位分布。
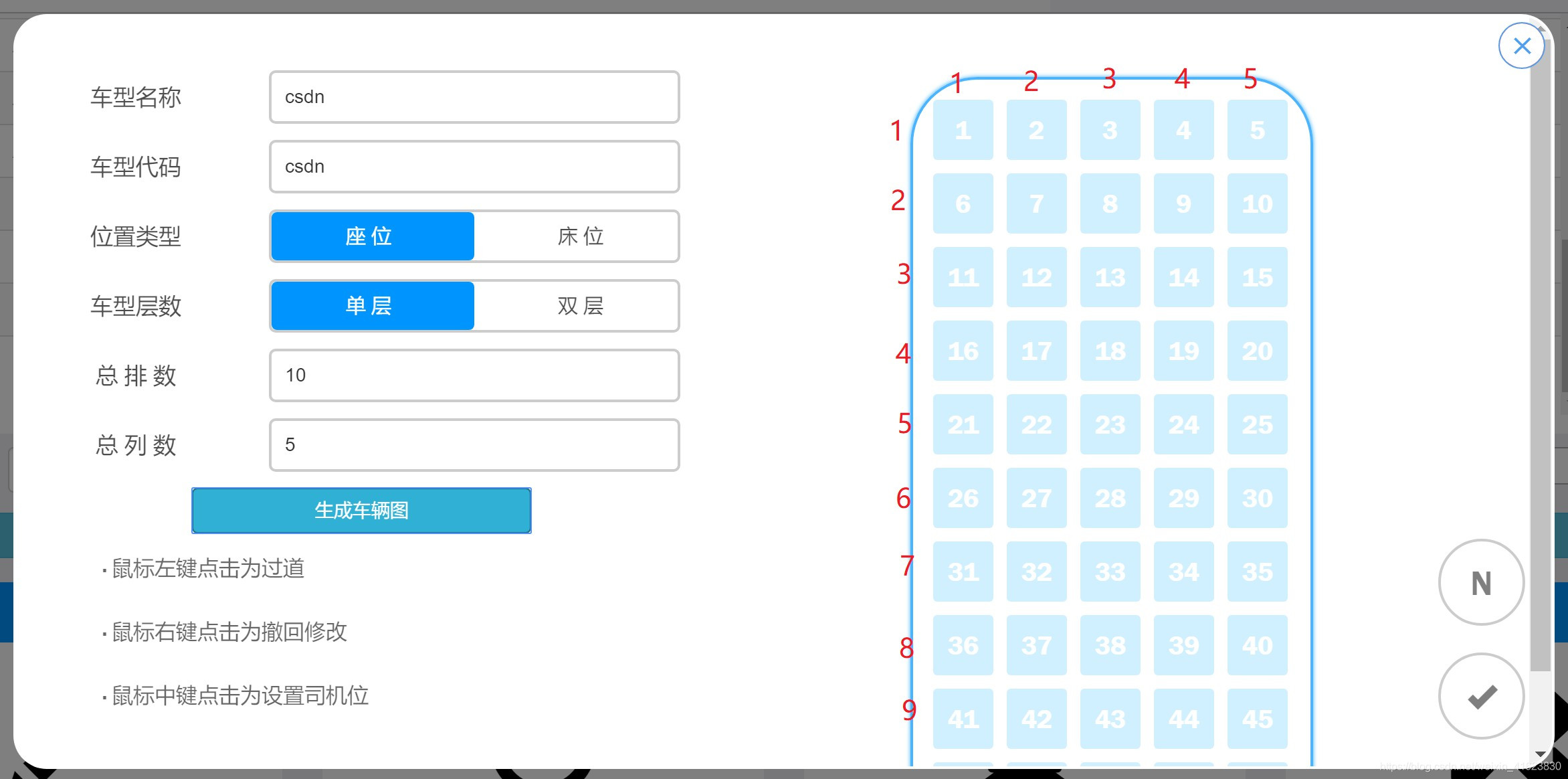
- 先来看看效果 ,这里是新增不同车型的不同座位分布;



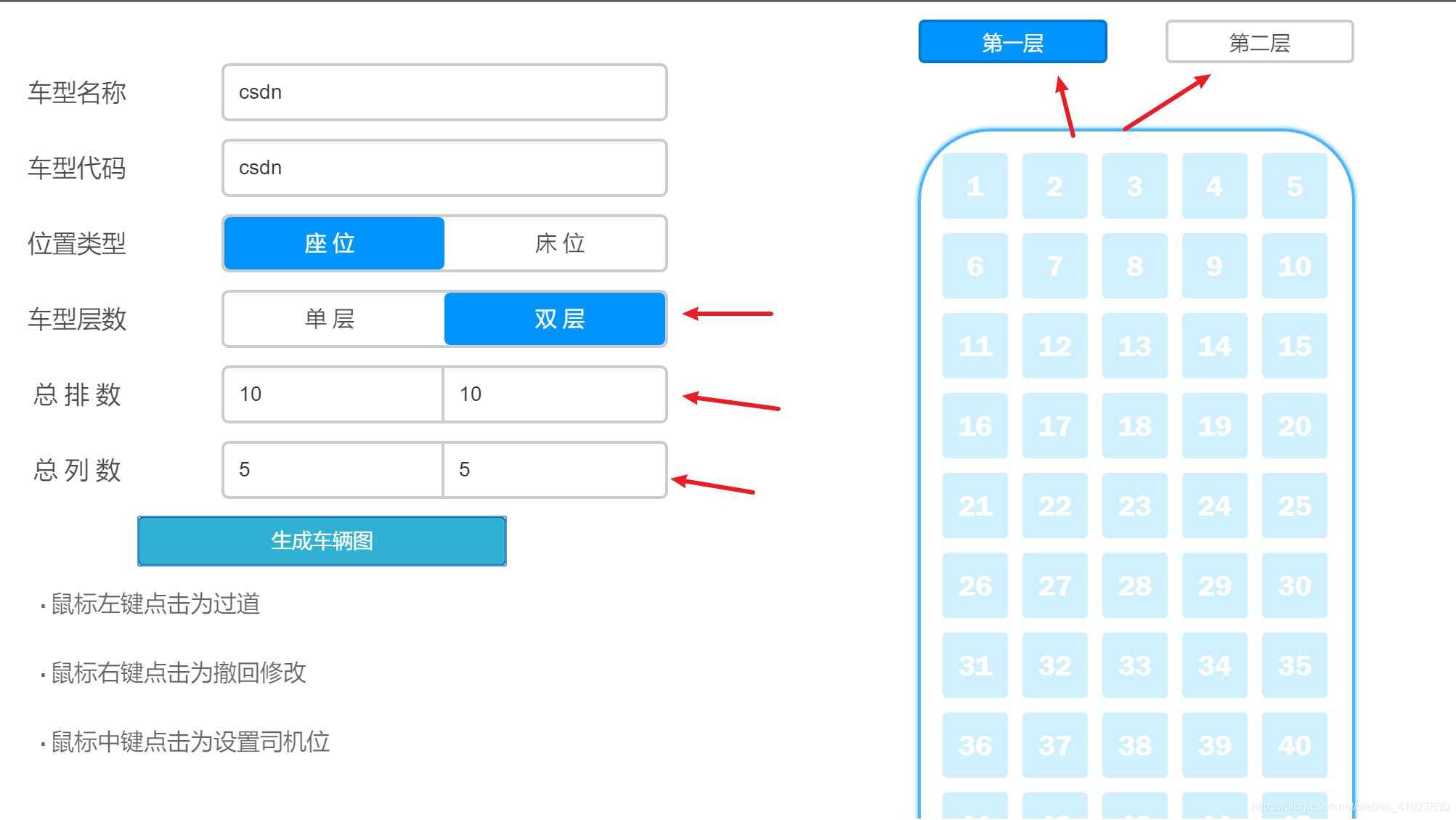
输入总排数和总列数后就能生成相对于的车辆当有遇到比如说“双层大巴车”(中国特色可不能少~)看下图
选择双层后就能对应出现双层和单层一样输入总行数总列数生成~~
-
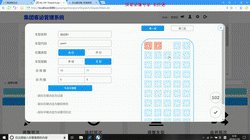
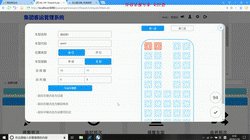
好啦简单的生成大概的车辆图已经解决了下面就该 指定座位类型 了,应该已经注意到了左下角写的鼠标点击不同的按钮就能指定不同的座位类型(本来想做个右键然后每个座位都能弹出一个小框框让用户选择的,但是感觉这样太麻烦了而且~~懒了一下下就这样做了感觉这样做用户操作也会更快)see down picture
 呐就系这样!是不是操作无脑化!!这里做的时候注意禁用浏览器的右键事件
呐就系这样!是不是操作无脑化!!这里做的时候注意禁用浏览器的右键事件
document.oncontextmenu = function(){
return false; //这个是用来去掉这个页面的右键点击事件
}
这里有个小问题~浏览器这个中键功能没法去掉啊!!去掉了左键也就扑街了…谁有好办法求留言 -
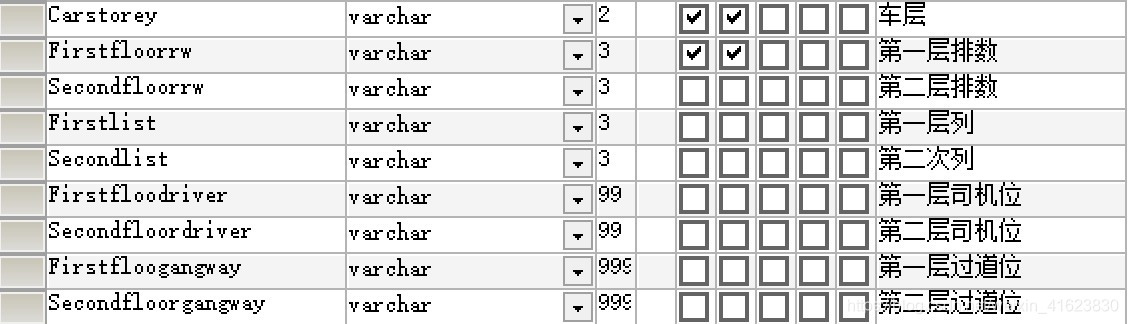
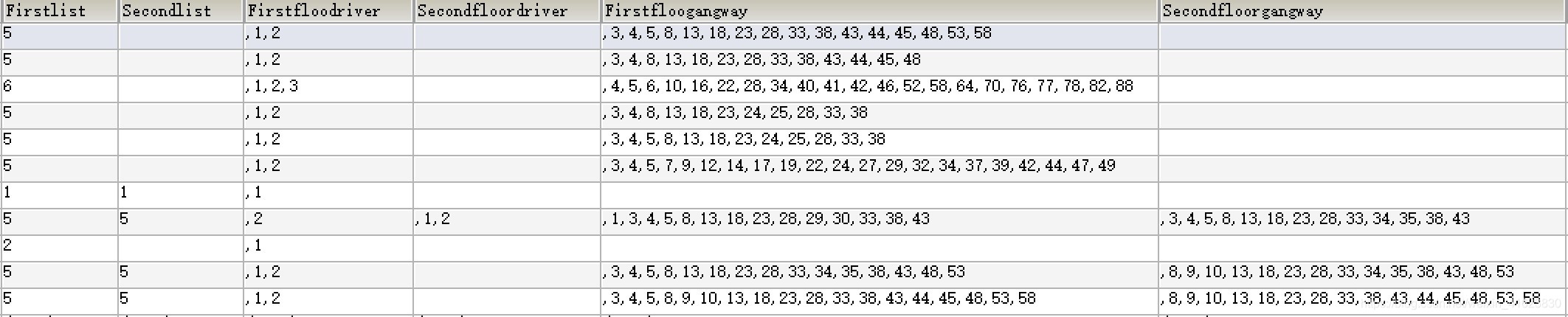
座位啥的都生成好了下面就要 保存 了来看看数据库

 呐没用的就不看了就这些要保存的我保存了每个类型的座位上的数字编号,这样显示的时候把这些编号给剔出来绑上样式就搞定啦
呐没用的就不看了就这些要保存的我保存了每个类型的座位上的数字编号,这样显示的时候把这些编号给剔出来绑上样式就搞定啦 -
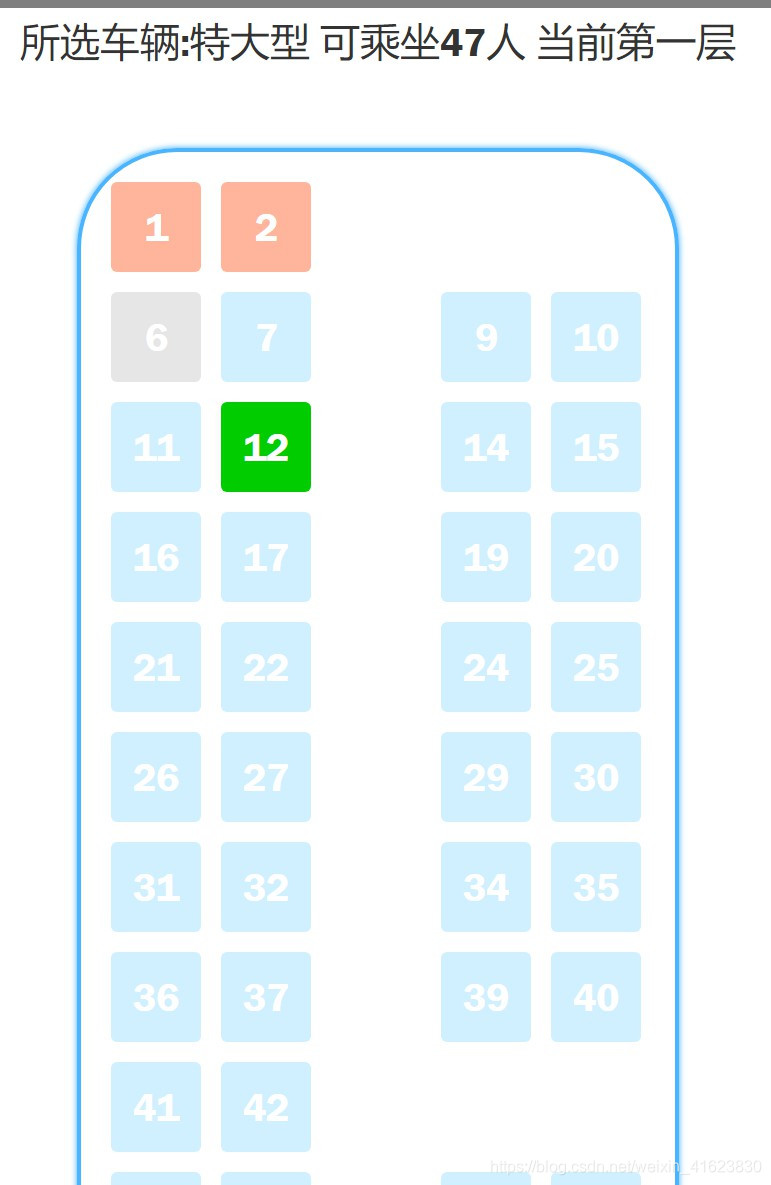
到这里所有的新增部分就搞定啦下面看看怎么显示;

这上面是双层

这里是单层~
呐就这样!在这里点击左键就能够选择座位啦
选择到的座位就会变为绿色,已经售出的座位变成灰色。
下面是实现的代码
这里只写出实现主要功能的代码,一些类似与第一层与第二层的切换呀那些特效就不写了。
//这里有一个单双层的判断就是如果双层就显示一个第一层第二层的切换而已
if(cheliangtype == 2){ //车辆层数判断
if($("#zongpaione").val().length == 0 || $("#zongpaitwo").val().length == 0 || $("#zonglieone").val().length == 0 || $("#zonglietwo").val().length == 0){
alert("请输入车辆基本信息");
return;
}
else{ //双层车辆生成车辆图
$(".toptext").css('height','40px');
$(".cardivone").html(""); //生成座位前先清空(第一层)
$(".cardivtwo").html(""); //生成座位前先清空(第二层)
$(".cardivone").css('opacity','1');
var lienumber = parseInt($("#zonglieone").val())* 55 + 26 +"px";
var shuangnumb= parseInt($("#zonglietwo").val())* 55 + 26 +"px";
$(".cardivone").css('width',lienumber);
$(".cardivtwo").css('width',shuangnumb);
var zhongnumber = parseInt($("#zonglieone").val()) * parseInt($("#zongpaione").val());
var shuangnumber = parseInt($("#zongpaitwo").val()) * parseInt($("#zonglietwo").val());
for(var i = 1; i<=zhongnumber; i++){
$(".cardivone").append("<div class='caridzuowei' id='carid"+i+"' onmousedown='whichButton(event,"+i+","+1+")'><p>"+i+"</p></div>");
}
for(var i = 1; i<=shuangnumber; i++){
$(".cardivtwo").append("<div class='cariddier' id='cartwoid"+i+"' onmousedown='whichButton(event,"+i+","+2+")'><p>"+i+"</p></div>");
}
setTimeout(function (){ chuanzuo(); }, 100);
whichButton(); //判断点击是哪一个按钮
}
}
else{
if(cheliangtype == 1){
if($("#zongpaione").val().length == 0 || $("#zonglieone").val().length == 0){
alert("请输入车辆基本信息");
return;
}
else{ //单层车辆生成车辆图
$(".cardivone").html(""); //生成座位前先清空
$(".toptext").css('height','0px');
$(".cardivone").css('opacity','1');
var lienumber = parseInt($("#zonglieone").val())* 55 + 26 +"px";
$(".cardivone").css('width',lienumber);
var zhongnumber = parseInt($("#zonglieone").val()) * parseInt($("#zongpaione").val());
for(var i = 1; i<=zhongnumber; i++){
$(".cardivone").append("<div class='caridzuowei' id='carid"+i+"' onmousedown='whichButton(event,"+i+","+1+")'><p>"+i+"</p></div>");
}
setTimeout(function (){ chuanzuo(); }, 100);
whichButton(); //判断点击是哪一个按钮
}
}
}
function chuanzuo(){
if(weizhitype == 1){//如果是座位车
$(".caridzuowei").css("height","45px");
$(".cariddier").css("height","45px");
$(".caridzuowei p").css("line-height","45px");
$(".cariddier p").css("line-height","45px");
}
else{ //床车
$(".caridzuowei").css("height","60px");
$(".cariddier").css("height","60px");
$(".caridzuowei p").css("line-height","60px");
$(".cariddier p").css("line-height","60px");
}
}
function whichButton(event,i,r){//判断点击是哪一个按钮
if(r == 1){ //如果车辆层数等于1
try{
var btnNum = event.button; //这里如果是ie浏览器的话参数是不同的
}
catch(e){
return;
}
if(btnNum == 0 ){ //鼠标左键设置为过道
$("#carid"+i).removeClass("zhngjian");
$("#carid"+i).removeClass("youjian");
$("#carid"+i).addClass("guodao");
}
else{
if(btnNum == 2 ){ //鼠标右键恢复为座位
$("#carid"+i).removeClass("guodao");
$("#carid"+i).removeClass("youjian");
$("#carid"+i).addClass("zhngjian");
}
else{
if(btnNum == 1 ){ //鼠标中键设置为司机位
var sijishu = $("#carid"+i).parents(".cardivone").children(".youjian").length; //获取当前司机占了多少
var sijitwo = $("#cartwoid"+i).parents(".cardivtwo").children(".youjian").length; //获取当前司机占了多少
if(sijishu + sijitwo >= 3){
alert("您已经选择了足够多的司机位");
}
else{
$("#carid"+i).removeClass("guodao");
$("#carid"+i).removeClass("zhngjian");
$("#carid"+i).addClass("youjian");
}
}
else{
alert("无法获取您点击的按钮请勿使用IE浏览器");
return;
}
}
}
var guodaonum = $("#carid"+i).parents(".cardivone").children(".guodao").length; //获取当前过道占了多少
var sijishu = $("#carid"+i).parents(".cardivone").children(".youjian").length; //获取当前司机占了多少
var guodaotwo = $("#cartwoid"+i).parents(".cardivtwo").children(".guodao").length; //获取当前过道占了多少
var sijitwo = $("#cartwoid"+i).parents(".cardivtwo").children(".youjian").length; //获取当前司机占了多少
var zhngzhu = $("#carid"+i).parents(".cardivone").children("div").length; //获取总数(懒得传递了)
var zhngtwo = $("#cartwoid"+i).parents(".cardivtwo").children("div").length; //获取总数(懒得传递了)
$(".zuweizhuangt p").text(zhngzhu + zhngtwo - guodaonum - sijishu - guodaotwo - sijitwo); //把总数赋值上去
}
else{
try{
var btnNum = event.button; //这里如果是ie浏览器的话参数是不同的
}
catch(e){
return;
}
if(btnNum == 0 ){ //鼠标左键设置为过道
$("#cartwoid"+i).removeClass("zhngjian");
$("#cartwoid"+i).removeClass("youjian");
$("#cartwoid"+i).addClass("guodao");
}
else{
if(btnNum == 2 ){ //鼠标右键恢复为座位
$("#cartwoid"+i).removeClass("guodao");
$("#cartwoid"+i).removeClass("youjian");
$("#cartwoid"+i).addClass("zhngjian");
}
else{
if(btnNum == 1 ){ //鼠标中键设置为司机位
var sijishu = $("#carid"+i).parents(".cardivone").children(".youjian").length; //获取当前司机占了多少
var sijitwo = $("#cartwoid"+i).parents(".cardivtwo").children(".youjian").length; //获取当前司机占了多少
if(sijishu + sijitwo >= 3){
alert("您已经选择了足够多的司机位");
}
else{
$("#cartwoid"+i).removeClass("guodao");
$("#cartwoid"+i).removeClass("zhngjian");
$("#cartwoid"+i).addClass("youjian");
}
}
else{ //IE浏览器的鼠标按钮所代表的数字是不同的!!!要注意这个!!
alert("无法获取您点击的按钮请勿使用IE浏览器")
return;
}
}
}
var guodaonum = $("#carid"+i).parents(".cardivone").children(".guodao").length; //获取当前过道占了多少
var sijishu = $("#carid"+i).parents(".cardivone").children(".youjian").length; //获取当前司机占了多少
var guodaotwo = $("#cartwoid"+i).parents(".cardivtwo").children(".guodao").length; //获取当前过道占了多少
var sijitwo = $("#cartwoid"+i).parents(".cardivtwo").children(".youjian").length; //获取当前司机占了多少
var zhngzhu = $("#carid"+i).parents(".cardivone").children("div").length; //获取总数(懒得传递了)
var zhngtwo = $("#cartwoid"+i).parents(".cardivtwo").children("div").length; //获取总数(懒得传递了)
$(".zuweizhuangt p").text(zhngzhu + zhngtwo - guodaonum - sijishu - guodaotwo - sijitwo); //把总数赋值上去
}
}上面这些JS就是主要实现的代码,下面会列出部分使用的CSS and html
/*这里绝对不是全部的css 这里只是鼠标左右键点击的时候加上去的不同类型的class*/
.guodao{ /*点击左键设置为过道*/
background-color:#fff;
}
.zhngjian{ /*点击右键恢复为座位*/
background-color:#D1F0FF;
}
.youjian{ /*点击中键设置为司机*/
background-color:#FFB49C;
}这里绝对不是全部的css 这里只是鼠标左右键点击的时候加上去的不同类型的class ……ps:不是因为懒不写~是其他的都是写简单的样式特效
<div class="myCheXing">
<div class="chexingContent">
<div class="closediv" onclick="yonclose()"><a class="hvr-radial-in button" onmouseover="yonjr1()" onmouseout="yonlk1()" >×</a></div>
<div class="closecloseleft">
<div class="row"><div class="col-lg-4 col-md-4 col-sm-4 col-xs-4 selecftext"><p>车型名称</p></div><div class="col-lg-8 col-md-8 col-sm-8 col-xs-8"><input id="shuruname" type="text" class="carname" maxlength="8"/></div></div>
<div class="row"><div class="col-lg-4 col-md-4 col-sm-4 col-xs-4 selecftext"><p>车型代码</p></div><div class="col-lg-8 col-md-8 col-sm-8 col-xs-8"><input id="bianxiang" type="text" class="carname" maxlength="5" onblur="bianxiang(this.id)"/></div></div>
<div class="row"><div class="col-lg-4 col-md-4 col-sm-4 col-xs-4 selecftext"><p>位置类型</p></div><div class="col-lg-8 col-md-8 col-sm-8 col-xs-8">
<div class="singleselection">
<div class="zcitherdiv"></div>
<div class="zwfloatdiv" onclick="zwfloatdiv()"><p>座 位</p></div>
<div class="cwfloatdiv" onclick="cwfloatdiv()"><p>床 位</p></div>
</div>
</div></div>
<div class="row"><div class="col-lg-4 col-md-4 col-sm-4 col-xs-4 selecftext"><p>车型层数</p></div><div class="col-lg-8 col-md-8 col-sm-8 col-xs-8">
<div class="singleselection">
<div class="slitherdiv"></div>
<div class="lsfloatdiv" onclick="lsfloatdiv()"><p>单 层</p></div>
<div class="rifloatdiv" onclick="rifloatdiv()"><p>双 层</p></div>
</div>
</div></div>
<div class="row"><div class="col-lg-4 col-md-4 col-sm-4 col-xs-4 selecftext zhpngpainumb"><p>总 排 数</p></div>
<div class="col-lg-8 col-md-8 col-sm-8 col-xs-8 paishiumb">
<input type="text" class="carname carnamboot" id="zongpaione" placeholder="第一层" maxlength="2" onblur="setnumb(this.id)"/>
<input type="text" class="carname carnamtop" id="zongpaitwo" placeholder="第二层" maxlength="2" onblur="setnumb(this.id)"/>
</div>
</div>
<div class="row"><div class="col-lg-4 col-md-4 col-sm-4 col-xs-4 selecftext zhpngpainumb"><p>总 列 数</p></div>
<div class="col-lg-8 col-md-8 col-sm-8 col-xs-8 paishiumb">
<input type="text" class="carname carnamboot" id="zonglieone" placeholder="第一层" maxlength="1" onblur="setnumb(this.id)"/>
<input type="text" class="carname carnamtop" id="zonglietwo" placeholder="第二层" maxlength="1" onblur="setnumb(this.id)"/>
</div>
</div>
<div class="row butnrow"><button class="btn btn-info" onclick="btnshenchen()">生成车辆图</button></div>
<div class="row textdivbc"><p>· 鼠标左键点击为过道</p></div>
<div class="row textdivbc"><p>· 鼠标右键点击为撤回修改</p></div>
<div class="row textdivbc"><p>· 鼠标中键点击为设置司机位</p></div>
</div>
<div class="closecloseright">
<div class="toptext"> <!-- 顶部用来选择第一层还是第二层的东西 -->
<div class="leftoneceng" onclick="oncnoedyc()"><p>第一层</p></div>
<div class="righttwoceng" onclick="ontwodyc()"><p>第二层</p></div>
</div>
<div class="rightcircle">
<div class="zuweizhuangt" onmouseover="zuweizhuangt1()" onmouseout="zuweizhuangt2()" onclick="jinumzuowei()" title="座位数"><p>N</p></div>
<div class="baocun" onmouseover="baocun1()" onmouseout="baocun2()" onclick="baocuncartypr()" title="保存"><p class="glyphicon glyphicon-ok"></p></div>
</div>
<div class="cardivone"></div> <!-- 第一层 -->
<div class="cardivtwo"></div> <!-- 第二层 -->
</div>
</div>
</div>呐这里上面的就是后台的生成座位用的了(只是大概的)下面是前台的座位显示和选择,
–座位显示和选择–
<!--模态 选座-->
<div class="xuanzuo">
<div class="closediv" onclick="yonclose()"><a class="hvr-radial-in button" onmouseover="yonjr1()" onmouseout="yonlk1()" >×</a></div>
<div class=""></div>
<div class="qiehuanbian">
<div class="zuweizhuangt" onmouseover="zuweizhuangt1()" onmouseout="zuweizhuangt2()" onclick="oncnoedyc()" title="第一层"><p>1</p></div>
<div class="baocun" onmouseover="baocun1()" onmouseout="baocun2()" onclick="ontwodyc()" title="第二层"><p>2</p></div>
</div>
<div class="xuanzuozhuti">
<div class="textbianxin"><p></p></div>
<div class="cardivone"></div> <!-- 第一层 -->
<div class="cardivtwo"></div> <!-- 第二层 -->
</div>
</div>
<!-- end modal模态 选座 -->//预警!!!代码写得有点点啰嗦,里面的查询就是查询出上面所写的数据库内容
function XuanZuoAn(carname) //点击了选座按钮
{
if (DCircuitid == 0) //线路信息不为空
{
alert("请先选择线路");
return;
}
$("body").scrollTop("0"); //获取滚动条回到顶部
$('.xuanzuo').css('display','block');
$('.xuanzuo').css('height','100%');
$('body').css('overflow','hidden');
setTimeout(function (){ $('.xuanzuo').css('opacity', '1')}, 10);
var timeintnow = $("#shijian").val(); //获取选中的日期
$.ajax({
url:"${ctx}/Dispatch/cartypename.do",
data: {"Ineedmc":Dcartype},
type:"post",
dataType:"json",
success:function(data){
if(data[0].carstorey == 1){ //单层
$(".textbianxin p").text("所选车辆:"+Dcartype+" 可乘坐"+data[0].maxzlke+" 当前第一层");
$('.qiehuanbian').css('display','none');
$(".cardivone").html(""); //生成座位前先清空
$(".toptext").css('height','0px');
$(".cardivone").css('opacity','1');
var lienumber = parseInt(data[0].firstlist)* 55 + 26 +"px";
$(".cardivone").css('width',lienumber);
var zhongnumber = parseInt(data[0].firstfloorrw) * parseInt(data[0].firstlist);
for(var i = 1; i<=zhongnumber; i++){
$(".cardivone").append("<div class='caridzuowei' id='carid"+i+"' onclick='whichButton("+i+","+1+")'><p>"+i+"</p></div>");
}
setTimeout(function (){ chuanzuo(data[0].seattypeid); }, 100);
var sijishuzuone =data[0].firstfloodriver.split(",");
var guodaone = data[0].firstfloogangway.split(",");
for(var w = 1; w <= sijishuzuone.length; w++){ //司机位
$("#carid"+sijishuzuone[w]).addClass("youjian");
}
for(var w = 1; w <= guodaone.length; w++){ //过道
$("#carid"+guodaone[w]).addClass("guodao");
}
whichButton(); //判断点击是哪一个按钮DCircuitid
var bianxinwd = data[0].firstfloorrw * data[0].firstlist
for(var y = 0; y<= bianxinwd; y++){
$.ajax({
url: "${ctx}/Booking/chaCheXing.do", //查询车辆ID
data: {"IneedID":DCircuitid},
type:"post",
dataType:"json",
success:function(da){
$.ajax({
url: "${ctx}/Booking/selectZuoWei.do", //获取两个站点
data: {"CaeID":da[0].carid,"RideTime":timeintnow,"ZuoWeiHao":y+" 第一层"},
type:"post",
dataType:"json",
success:function(data){
if (data[0] == ""||data[0] == null){ //如果查不到东西
}
else{
$("#carid"+y).addClass("yixuanzezw");
}
},
error:function(r){
}});
},
error:function(r){
}});
}
}
else{ //双层
$(".textbianxin p").text("所选车辆:"+Dcartype+" 可乘坐"+data[0].maxzlke+" 当前第一层");
$('.qiehuanbian').css('display','block');
setTimeout(function (){ $(".qiehuanbian").css('opacity', '1')}, 10);
$(".cardivone").html(""); //生成座位前先清空(第一层)
$(".cardivtwo").html(""); //生成座位前先清空(第二层)
$(".cardivone").css('opacity','1');
var lienumber = parseInt(data[0].firstlist)* 55 + 26 +"px";
var shuangnumb= parseInt(data[0].secondlist)* 55 + 26 +"px";
$(".cardivone").css('width',lienumber);
$(".cardivtwo").css('width',shuangnumb);
var zhongnumber = parseInt(data[0].firstfloorrw) * parseInt(data[0].firstlist);
var shuangnumber = parseInt(data[0].secondfloorrw) * parseInt(data[0].secondlist);
for(var i = 1; i<=zhongnumber; i++){
$(".cardivone").append("<div class='caridzuowei' id='carid"+i+"' onclick='whichButton("+i+","+1+")'><p>"+i+"</p></div>");
}
for(var i = 1; i<=shuangnumber; i++){
$(".cardivtwo").append("<div class='cariddier' id='cartwoid"+i+"' onclick='whichButton("+i+","+2+")'><p>"+i+"</p></div>");
}
setTimeout(function (){ chuanzuo(); }, 100);
var sijishuzuone =data[0].firstfloodriver.split(",");
var guodaone = data[0].firstfloogangway.split(",");
for(var w = 1; w <= sijishuzuone.length; w++){ //司机位
$("#carid"+sijishuzuone[w]).addClass("youjian");
}
for(var w = 1; w <= guodaone.length; w++){ //过道
$("#carid"+guodaone[w]).addClass("guodao");
}
var sijishuzutwo =data[0].secondfloordriver.split(",");
var guodatwo = data[0].secondfloorgangway.split(",");
for(var w = 1; w <= sijishuzutwo.length; w++){ //司机位
$("#cartwoid"+sijishuzutwo[w]).addClass("youjian");
}
for(var w = 1; w <= guodatwo.length; w++){ //过道
$("#cartwoid"+guodatwo[w]).addClass("guodao");
}
whichButton(); //判断点击是哪一个按钮
var bianxinwd = data[0].firstfloorrw * data[0].firstlist
for(var y = 0; y<= bianxinwd; y++){
$.ajax({
url: "${ctx}/Booking/chaCheXing.do", //查询车辆ID
data: {"IneedID":DCircuitid},
type:"post",
dataType:"json",
success:function(da){
$.ajax({
url: "${ctx}/Booking/selectZuoWei.do", //获取两个站点
data: {"CaeID":da[0].carid,"RideTime":timeintnow,"ZuoWeiHao":y+" 第一层"},
type:"post",
dataType:"json",
success:function(data){
if (data[0] == ""||data[0] == null){ //如果查不到东西
}
else{
$("#carid"+y).addClass("yixuanzezw");
}
},
error:function(r){
}});
},
error:function(r){
}});
}
var biainwd = data[0].secondfloorrw * data[0].secondlist
for(var y = 0; y<= biainwd; y++){
$.ajax({
url: "${ctx}/Booking/chaCheXing.do", //查询车辆ID
data: {"IneedID":DCircuitid},
type:"post",
dataType:"json",
success:function(da){
$.ajax({
url: "${ctx}/Booking/selectZuoWei.do", //获取两个站点
data: {"CaeID":da[0].carid,"RideTime":timeintnow,"ZuoWeiHao":y+" 第二层"},
type:"post",
dataType:"json",
success:function(data){
if (data[0] == ""||data[0] == null){ //如果查不到东西
}
else{
$("#cartwoid"+y).addClass("yixuanzezw");
}
},
error:function(r){
}});
},
error:function(r){
}});
}
}
},
error:function(er){
return;
}});
var stdwr = $("#GPzuohao").val();
if(stdwr.length >= 1){
if(stdwr.indexOf("第一层") == -1){ //如果找不到第一层
re=new RegExp(" 第一层","g");
ce = new RegExp(" 第二层","g");
var newstart=stdwr.replace(re,"");
newstart=newstart.replace(ce,"");
$("#cartwoid15").css("background-color","#fff");
$("#cartwoid"+ newstart).css("background-color","#00CC00");
}
else{
if(stdwr.indexOf("第二层") == -1){ //如果找不到第二层
re=new RegExp(" 第一层","g");
ce = new RegExp(" 第二层","g");
var newstart=stdwr.replace(re,"");
newstart=newstart.replace(ce,"");
$("#carid"+ newstart).css("background-color","#00CC00");
}
else{
}
}
}
}
//end选座按钮
function whichButton(i,r){//判断点击是哪一个按钮
if(r == 1){ //如果车辆层数等于1
if($("#carid"+i).attr("class").length > 11){
alert("您只能选择浅蓝色的座位");
return;
}
else{
if($("#GPzuohao").val().length > 0){
var str = $("#GPzuohao").val();
re=new RegExp(" 第一层","g");
ce = new RegExp(" 第二层","g");
var newstart=str.replace(re,"");
newstart=newstart.replace(ce,"");
$("#carid"+ newstart).css("background-color","#D1F0FF");
$("#cartwoid"+ newstart).css("background-color","#D1F0FF");
$("#carid"+i).css("background-color","#00CC00");
$("#GPzuohao").val(i+" 第一层");
}
else{
$("#carid"+i).css("background-color","#00CC00");
$("#GPzuohao").val(i+" 第一层");
}
}
}
else{ //当是双层的
try{
if($("#cartwoid"+i).attr("class").length > 11){
alert("您只能选择浅蓝色的座位");
return;
}
else{
if($("#GPzuohao").val().length > 0){
var str = $("#GPzuohao").val();
re=new RegExp(" 第一层","g");
ce = new RegExp(" 第二层","g");
var newstart=str.replace(re,"");
newstart=newstart.replace(ce,"");
$("#cartwoid"+ newstart).css("background-color","#D1F0FF");
$("#carid"+ newstart).css("background-color","#D1F0FF");
$("#cartwoid"+i).css("background-color","#00CC00");
$("#GPzuohao").val(i+" 第二层");
}
else{
$("#cartwoid"+i).css("background-color","#00CC00");
$("#GPzuohao").val(i+" 第二层");
}
}
}catch(e){
}
}
}
function chuanzuo(weizhitype){ //判断是床位车辆还是座位车辆
if(weizhitype == 1){//如果是座位车
$(".caridzuowei").css("height","45px");
$(".cariddier").css("height","45px");
$(".caridzuowei p").css("line-height","45px");
$(".cariddier p").css("line-height","45px");
}
else{ //床车
$(".caridzuowei").css("height","60px");
$(".cariddier").css("height","60px");
$(".caridzuowei p").css("line-height","60px");
$(".cariddier p").css("line-height","60px");
}
}代码写得有点点啰嗦,里面的查询就是查询出上面所写的数据库内容,我查出后给他分成了数组然后一个个变成相对应的座位类型,然后显示出来,选择到的座位就会变为绿色,已经售出的座位变成灰色。



























 9845
9845

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








