- jQuery属性操作
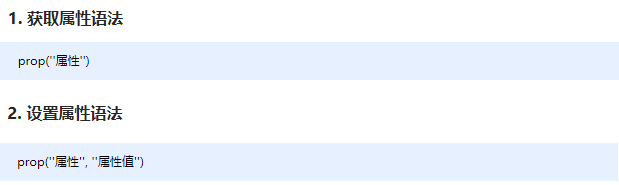
元素固有属性值 prop()

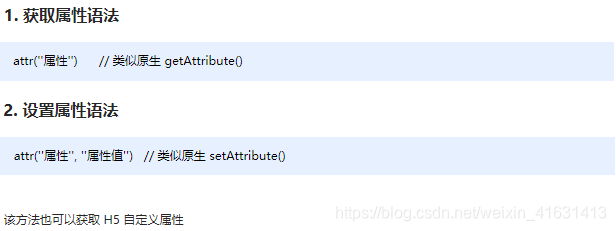
元素自定义属性值 attr()

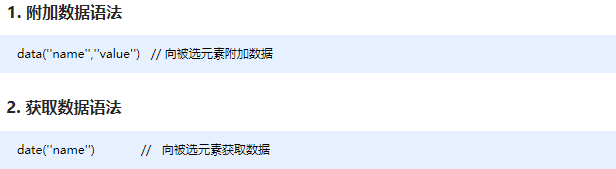
数据缓存data()
data() 方法可以在指定的元素上存取数据,并不会修改 DOM 元素结构。一旦页面刷新,之前存放的数据都将被移除。
语法

注意:同时,还可以读取 HTML5 自定义属性 data-index ,得到的是数字型。
- jQuery文本属性值
jQuery的文本属性值常见操作有三种:html() / text() / val() ; 分别对应JS中的 innerHTML 、innerText 和 value 属性。
注意:html() 可识别标签,text() 不识别标签,修改表单的值用的是val()。
- jQuery元素操作
jQuery 元素操作主要讲的是用jQuery方法,操作标签的遍历、创建、添加、删除等操作。
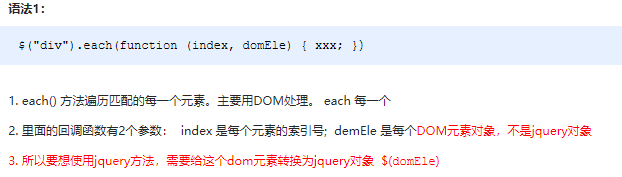
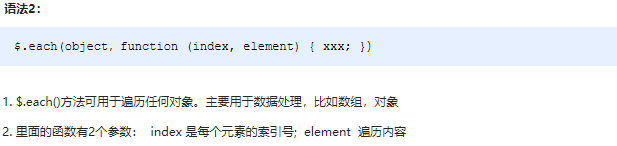
遍历元素
jQuery 隐式迭代是对同一类元素做了同样的操作。 如果想要给同一类元素做不同操作,就需要用到遍历。

注意:此方法用于遍历 jQuery 对象中的每一项,回调函数中元素为 DOM 对象,想要使用 jQuery 方法需要转换。

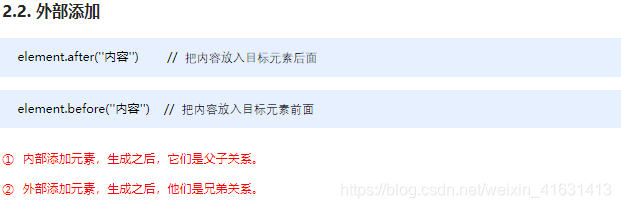
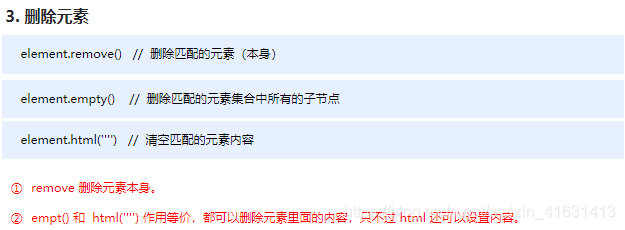
创建、添加、删除
语法总和




- jQuery 尺寸、位置操作
jQuery 尺寸操作
语法

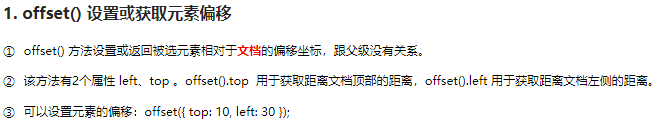
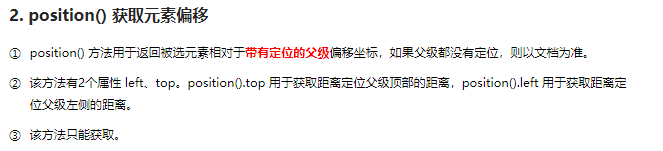
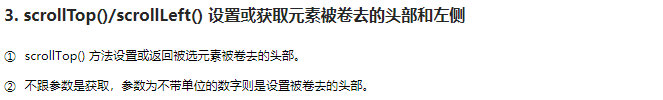
jQuery 位置操作
jQuery的位置操作主要有三个: offset()、position()、scrollTop()/scrollLeft() , 具体介绍如下:



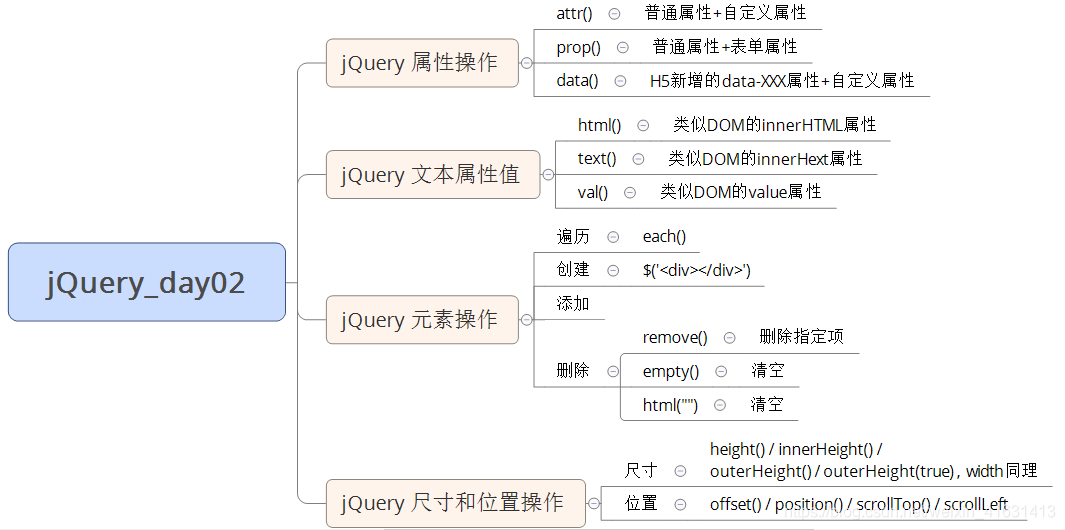
今日总结






















 899
899











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








