1.Vue2.0推荐开发环境
| 软件 | 功能 | |
|---|---|---|
| HomeBrew | 3.2.3 | Mac系统下的包管理器,类似于Linux的apt-get,rpm |
| Node.js | 16.5.0 | JavaScript 运行环境(runtime),操作系统不能直接运行各种编程语言的,通过Node.js 来解释执行JavaScript,类似Java对应的JVM |
| npm | 8.19.3 | Node.js下的包管理器,类似于Mac下的Homebrew |
| webpack | 5.75.0 | Vue的组件都是后缀为.vue的文件,webpack负责把他们翻译打包成.js 文件 |
| vue-cli | 2.9.6 | 用来生成模板的Vue工程,相当于按照设计好的图来盖房子 |
2. 安装brew
Mac 系统自带了HomeBrew,如果没有的话,可以通过如下命令安装
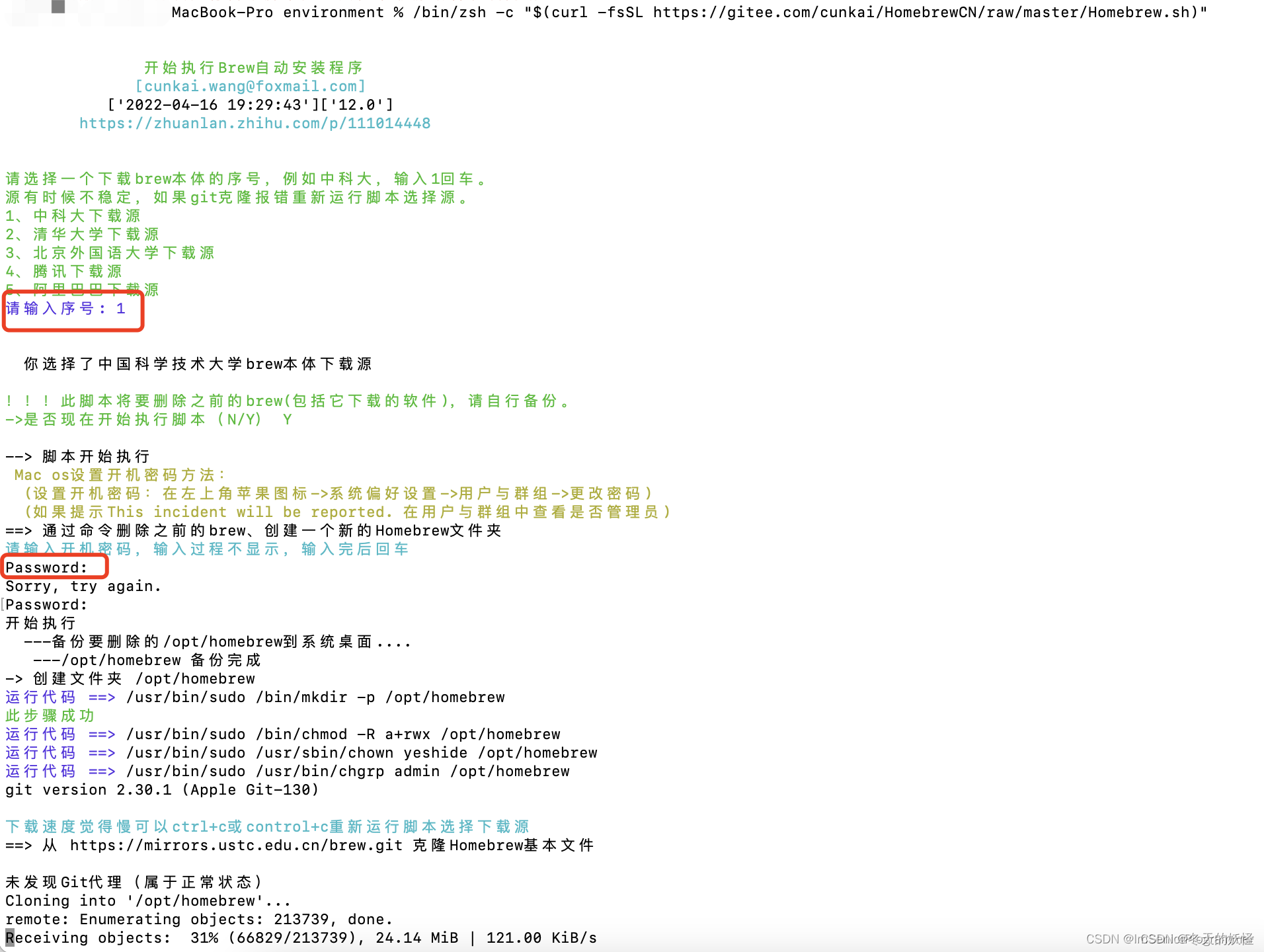
/bin/zsh -c "$(curl -fsSL https://gitee.com/cunkai/HomebrewCN/raw/master/Homebrew.sh)"

如果需要输入密码时,输入开机密码继续下载,下载完成后提示重启终端或者运行命令
source ~/.zprofile
安装完成后可以通过 brew - v 查看Homebrew的版本
hfl-mac:~ hfl$ brew -v
Homebrew 3.2.3-49-g35c9df4
Homebrew/homebrew-core (git revision 5b6f3f2af7; last commit 2021-07-21)
Homebrew/homebrew-cask (git revision ed9c024126; last commit 2021-07-21)
3. 安装Node.js
在终端中运行以下命令:
brew install nodejs
安装过程中可能出现如下错误:
hfl-mac:~ hfl$ brew install nodejs
Warning: You are using macOS 12.
We do not provide support for this pre-release vers







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 3838
3838











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








