(1)安装插件
yarn add svg-sprite-loader --save-dev
(2)封装svgIcon组件
在componemts里新建svgIcon文件夹,新建SvgIcon.vue,封装成组件

<template>
<svg class="svg-icon" aria-hidden="true">
<use :xlink:href="`#icon-${name}`" />
</svg>
</template>
<script setup lang="ts">
const props = defineProps({
name: {
type: String,
required: true
}
})
</script>
<style scoped>
.svg-icon {
width: 1em;
height: 1em;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
}
</style>
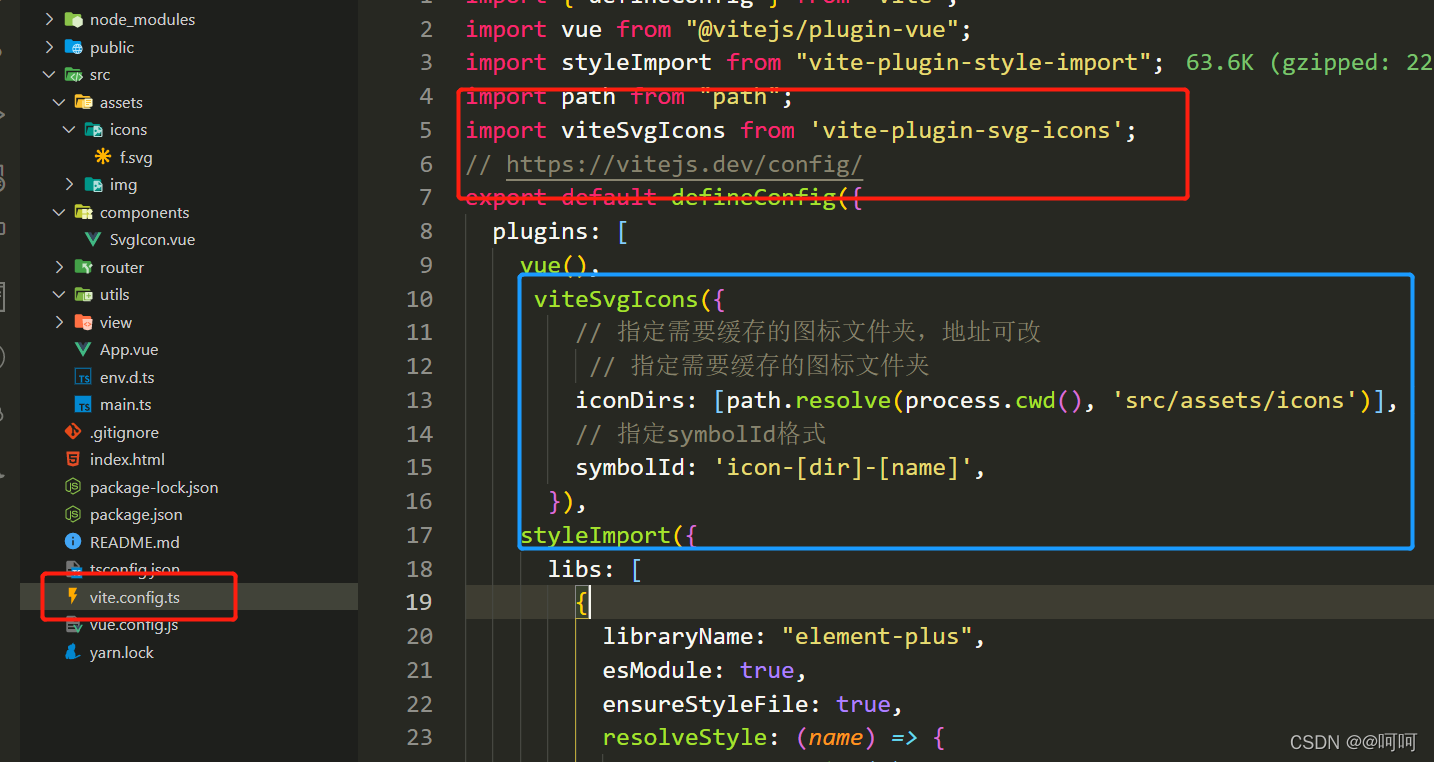
(3)配置vite.config.ts
svg存放如图


引入
import viteSvgIcons from 'vite-plugin-svg-icons';
viteSvgIcons({
// 指定需要缓存的图标文件夹,地址可改
// 指定需要缓存的图标文件夹
iconDirs: [path.resolve(process.cwd(), 'src/assets/icons')],//文件路径一定需要写对
// 指定symbolId格式
symbolId: 'icon-[dir]-[name]',
}),
(4)在main.ts

yarn add vite-plugin-svg-icons -D
import 'virtual:svg-icons-register';
import SvgIcon from '@/components/SvgIcon.vue'
//全局注册icon-svg
app.component('SvgIcon', SvgIcon)
(5)使用svg
<SvgIcon name="f"></SvgIcon>






















 1265
1265











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








