这里的静态资源
显示的内容
解决方法:
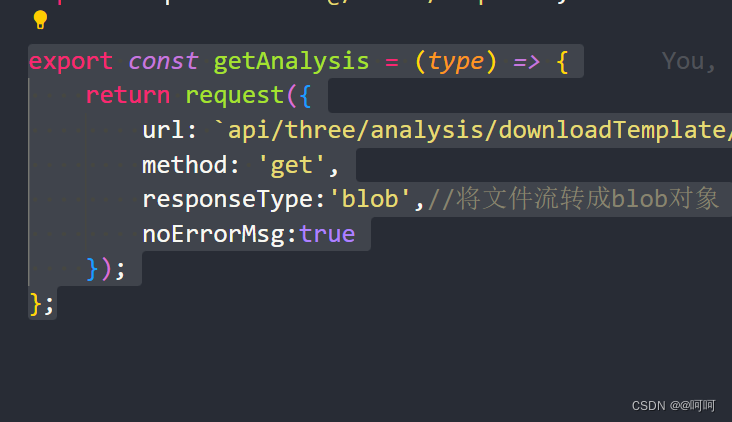
(1)通过请求接口返回数据流,前端在进行转换,然后在进行下载、

let type = ""
if (activeTabName == 'cross') {
type = 2
} else {
type = 1
}
getAnalysis(type).then(res => {
let blob = new Blob([res.data], {
type: `application/msword` //word文档为msword,pdf文档为pdf
});
let docxSrc = URL.createObjectURL(blob);
let docxName = this.analysisRecord.name + '.docx' //导出文件的名字
this.title = this.analysisRecord.name
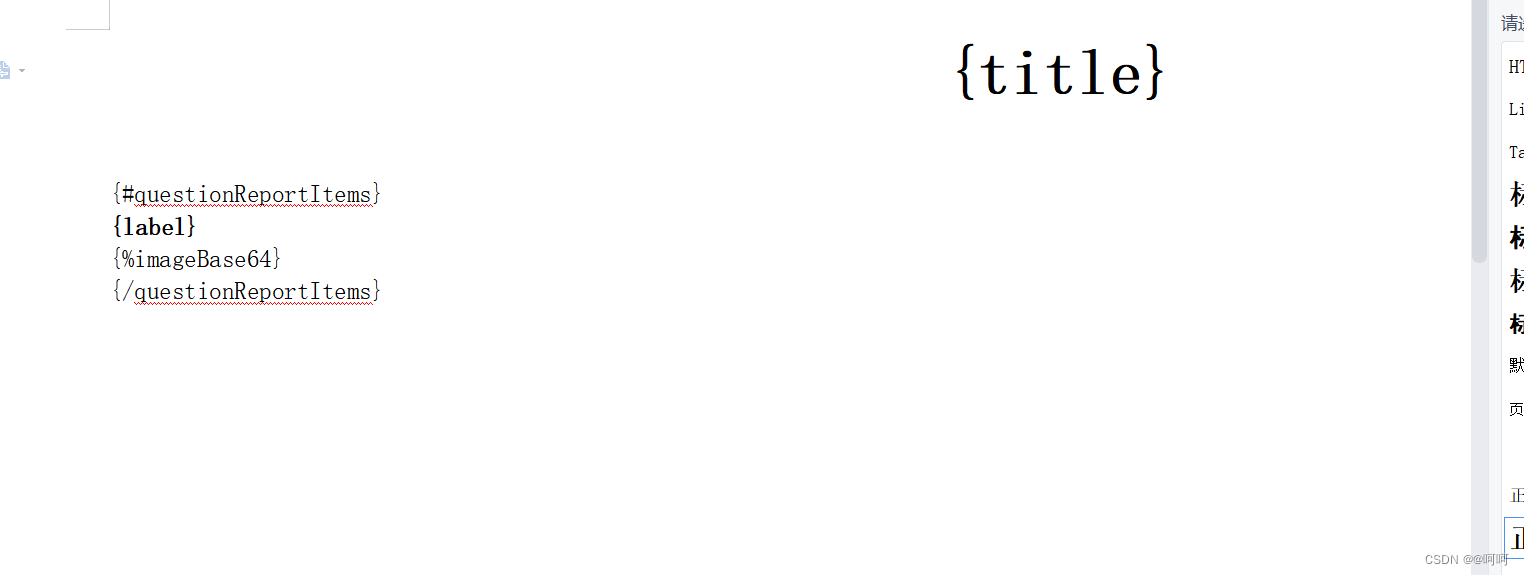
// 读取并获得模板文件的二进制内容
let that = this
JSZipUtils.getBinaryContent(docxSrc, function (error, content) {
// docxSrc是模板。我们在导出的时候,会根据此模板来导出对应的数据
// 抛出异常
if (error) {
throw error
}
const imageOpts = {
centered: false,
getImage(tag) {
return base64DataURLToArrayBuffer(tag)
},
getSize(img, tagValue, tagName) {
return [950, 300]
}
}
// 创建一个PizZip实例,内容为模板的内容
let zip = new PizZip(content)
const imageModule = new ImageModule(imageOpts)
const doc = new docxtemplater().loadZip(zip).attachModule(imageModule).compile()
// 设置模板变量的值
doc.setData({
title: that.title,
questionReportItems: that.questionReportItems
})
try {
// 用模板变量的值替换所有模板变量
doc.render()
} catch (error) {
// 抛出异常
let e = {
message: error.message,
name: error.name,
stack: error.stack,
properties: error.properties
}
console.log(JSON.stringify({
error: e
}))
throw error
}
// 生成一个代表docxtemplater对象的zip文件(不是一个真实的文件,而是在内存中的表示)
let out = doc.getZip().generate({
type: 'blob',
mimeType: 'application/vnd.openxmlformats-officedocument.wordprocessingml.document'
})
// 将目标文件对象保存为目标类型的文件,并命名
saveAs(out, docxName)
})
})
主要代码
let blob = new Blob([res.data], {
type: `application/msword` //word文档为msword,pdf文档为pdf
});
let docxSrc = URL.createObjectURL(blob);
Markdown将文本转换为 HTML。
注意:JSZipUtils用的插件:jszip-utils




















 2164
2164











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








