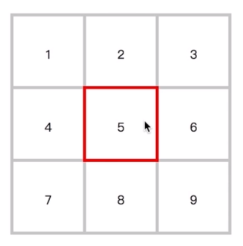
提问: 九宫格布局,鼠标移动上去时边框显示红色?

<ul>
<li class="t0">1</li>
<li class="t0">2</li>
<li class="t0">3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
</ul>
ul {
display: flex;
flex-wrap: wrap;
width: 300px; //不要设置高度
}
li {
width: 100px;
height: 100px;
border: 4px solid grey;
box-sizing: border-box;
margin-left: -4px; //可以使并列的边框实现覆盖,注掉该代码可看到效果
margin-top: -4px; //
}
li:nth-child(3n+1) {
margin-left: 0; //1、4、7 li 恢复左margin的布局
}
.t0 {
margin-top: 0; //1、2、3 li 恢复上margin的布局
}
li:hover {
border-color: red;
z-index: 2 //若不加该行,边框显示不全,被覆盖了
}






















 1106
1106











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








