
前言
网络情人节(Network Valentine's Day)是信息时代的爱情节日,定于每年的5月20日和5月21日。🚀 1.520起源

据我考察,第一个以520谐音为我爱你的,可以追溯到1998年。
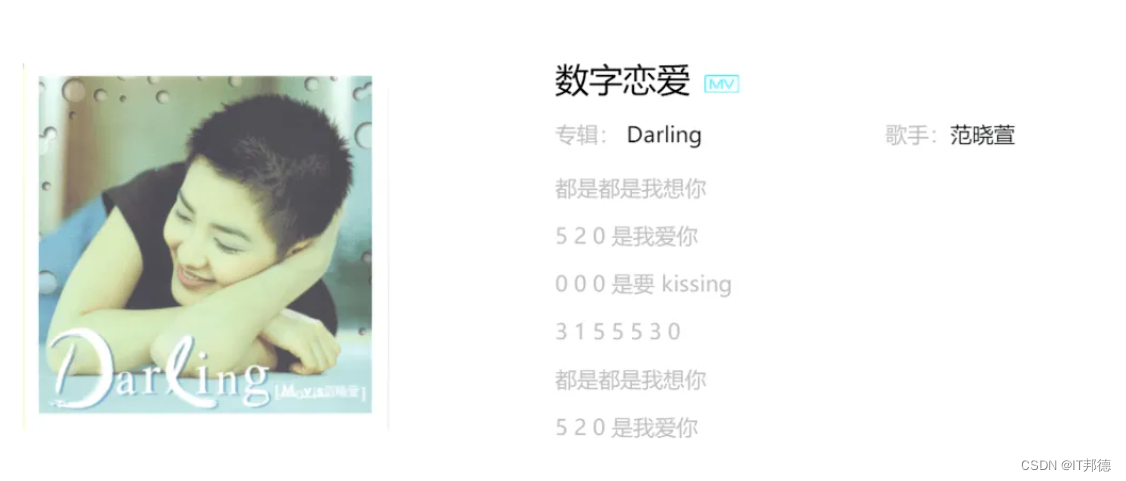
中国台湾歌手范晓萱个人专辑Darling《数字恋爱》

而且《数字恋爱》是由范晓萱个人填词作曲,所以我们应该可以认为520是由范晓萱原创。
此曲发行于1998年5月1日。520,诞生了。
所以我们可以大致认为,520起源于1998年五月一日,劳动节,兴盛于2010。
情人节少不了送花送礼物,作为一个程序员,当然不会在送什么礼物上给你指点一二,
但可以发挥自己的优势,给需要的朋友分享几个浪漫的表白方式。
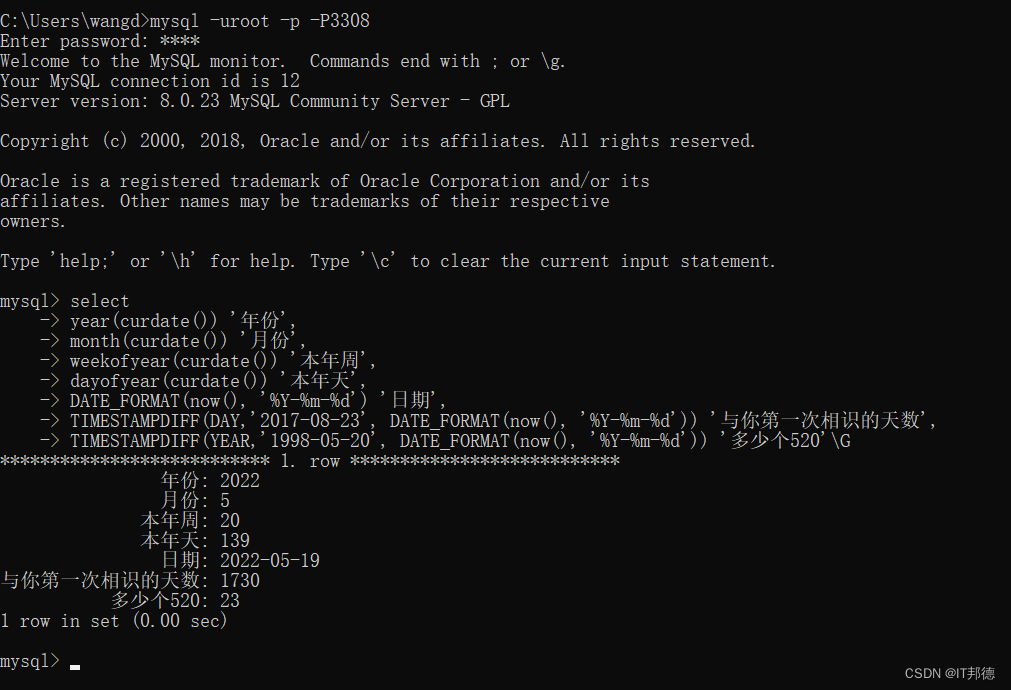
🚀 2.SQL算出520日期
🚩 MySQL
select
year(curdate()) ‘年份’,
month(curdate()) ‘月份’,
weekofyear(curdate()) ‘本年周’,
dayofyear(curdate()) ‘本年天’,
DATE_FORMAT(now(), ‘%Y-%m-%d’) ‘日期’,
TIMESTAMPDIFF(DAY,‘2017-08-23’, DATE_FORMAT(now(), ‘%Y-%m-%d’)) ‘与你第一次相识的天数’,
TIMESTAMPDIFF(YEAR,‘1998-05-20’, DATE_FORMAT(now(), ‘%Y-%m-%d’)) ‘多少个520’\G

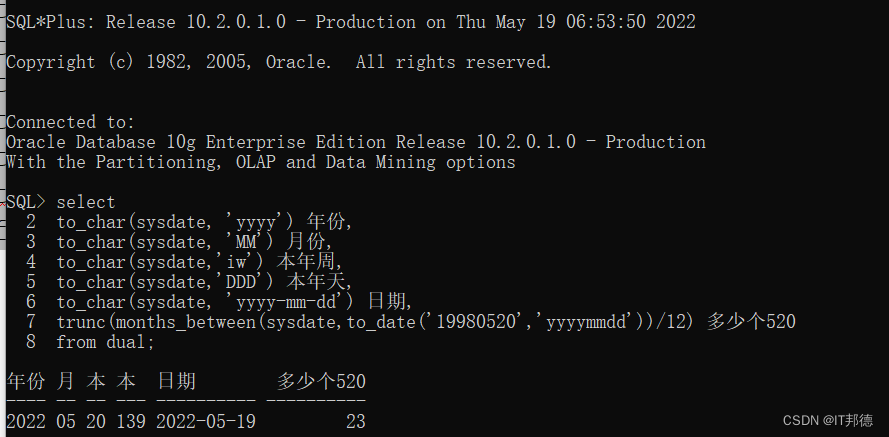
🚩 Oracle
select
to_char(sysdate, ‘yyyy’) 年份,
to_char(sysdate, ‘MM’) 月份,
to_char(sysdate,‘iw’) 本年周,
to_char(sysdate,‘DDD’) 本年天,
to_char(sysdate, ‘yyyy-mm-dd’) 日期,
trunc(months_between(sysdate,to_date(‘19980520’,‘yyyymmdd’))/12) 多少个520
from dual;

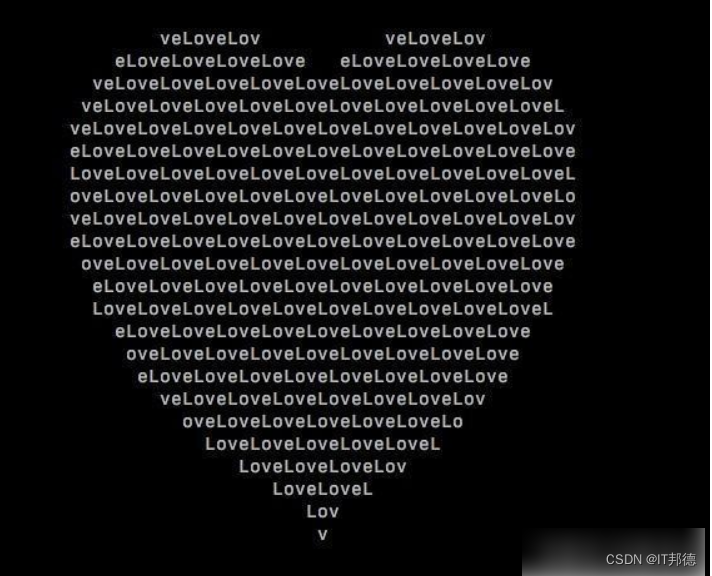
🚀 3.Python心形代码
爱心图形和圆形、椭圆……类似,都是由一系列的点(X,Y)构成的曲线,X,Y又满足一定的关系,
这样可以确定出一个表达式expression,
然后就是两个for循环(for y in range;for x in range)逐行逐列地开始打印,
满足条件expression的打印出字符,否则打印空格符。

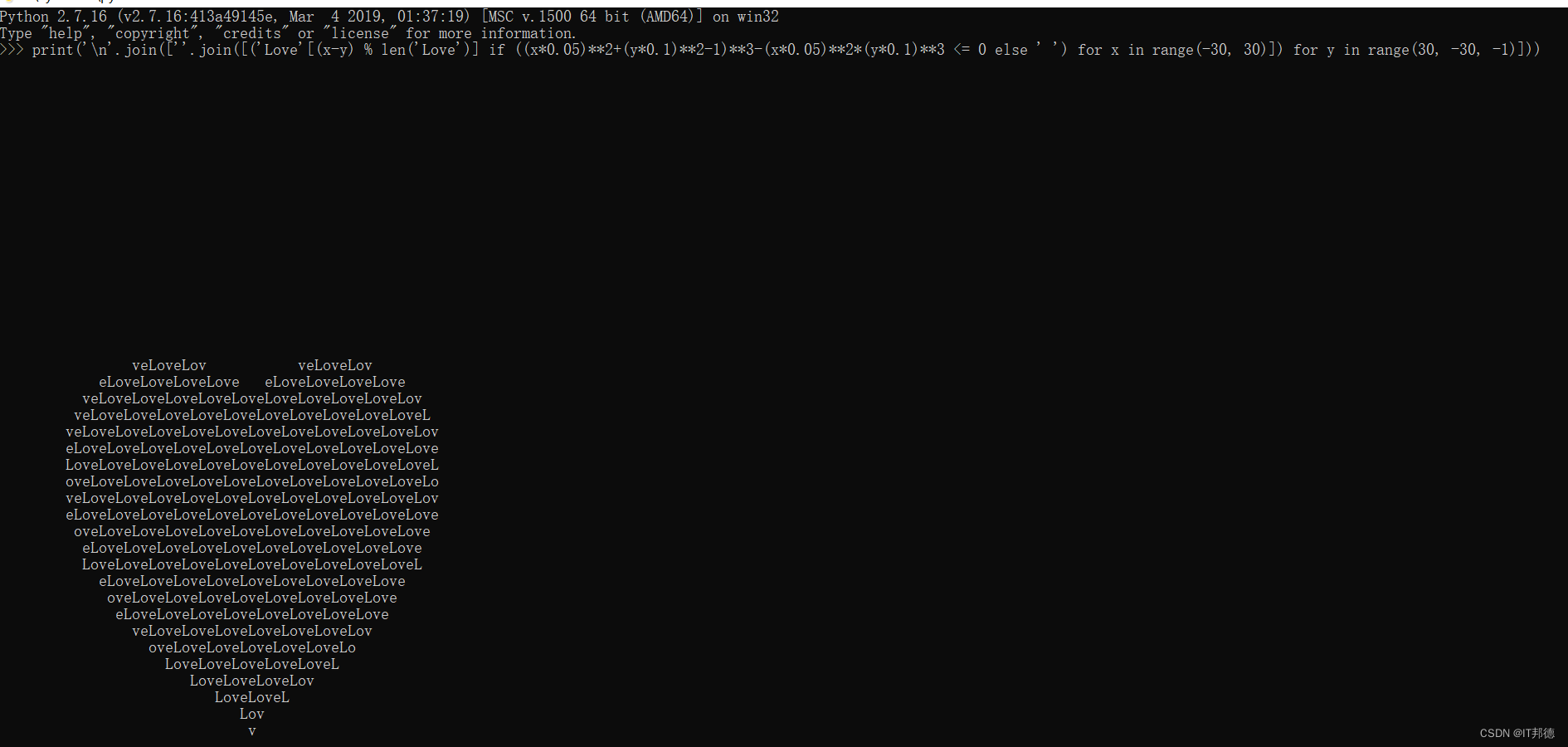
当然这个太单调,我们需要把它再优化一下,让它动起来,像这样。
print(‘\n’.join([‘’.join([(‘Love’[(x-y) % len(‘Love’)] if ((x0.05)**2+(y0.1)**2-1)**3-(x0.05)*2(y0.1)**3 <= 0 else ’ ') for x in range(-30, 30)]) for y in range(30, -30, -1)]))

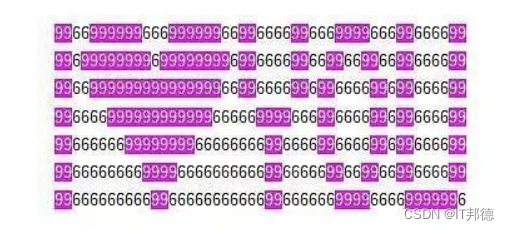
🚀 4.最简单的Ctrl+f
99669999996669999996699666699666999966699666699
99699999999699999999699666699669966996699666699
99669999999999999996699666699699666699699666699
99666699999999999966666999966699666699699666699
99666666999999996666666699666699666699699666699
99666666669999666666666699666669966996699666699
99666666666996666666666699666666999966669999996
然后点击Ctrl+f,在输入框中输入“9”,就会出现下面的情况了。

🚀 5.HTML+CSS+JavaScript

🚩 html (部分)
<!--
* @Author: xf
* @Date: 2020-12-21 09:07:44
* @LastEditTime: 2020-12-21 17:27:07
* @LastEditors: Please set LastEditors
* @Description: In User Settings Edit
* @FilePath: \firework-master\酷炫表白烟花\fire.html
-->
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<link rel="stylesheet" href="css/style.css">
<script id="jqbb" src="https://libs.baidu.com/jquery/1.11.1/jquery.min.js"></script>
<style>
body{margin:0;padding:0;overflow: hidden;} .city{width:100%;position:fixed;bottom:
0px;z-index: 100;} .city img{width: 100%;}
audio{
opacity: 0;
}
</style>
<title>
炫酷烟花表白
</title>
<!-- 弹窗样式 -->
<link href="modal.css" rel="stylesheet"/>
<style type="text/css">
html,
body {
background-color: black;
overflow: hidden;
user-select: none;
margin: 0;
}
</style>
</head>
<body onselectstart="return false">
<div class="star comet"></div>
<script src="js/index.js"></script>
<!--对话部分-->
<div class="share_img"><img src="img/xin.png" alt=""></div>
<div class="page_one">
<div class="content">
<div class="text_wrapper">
<img class="xin" src="img/xin.png" alt="" />
<div class="text">
小姐姐,我好喜欢你,你愿意做我女朋友吗?
</div>
</div>
</div>
<div class="btn-groups">
<div class="heart-btn">
<div id="yes" class="btn btn-a"><span>愿意</span></div>
</div>
<div id="no" class="btn btn-b"><span>不愿意</span></div>
</div>
</div>
<!--烟花部分-->
<div class="city">
<img src="img/city.png" alt="" />
</div>
<img src="img/moon.png" alt="" id="moon" style="visibility: hidden;" />
<div style="display:none">
<div class="shape">
520❤
</div>
<div class="shape">
这里自定义文字
</div>
<div class="shape">
茫茫人海
</div>
<div class="shape">
相遇是缘
</div>
<div class="shape">
我爱你直到永远
</div>
</div>
<!--音乐部分-->
<audio autoplay loop id="music">
<source src="mp3/music.mp3" />
</audio>
<iframe id="iframMusic" allow="autoplay" style="display:none" src="mp3/blank.mp3"></iframe>
<script src="jquery.min.js"></script>
<script src="fire.js"></script>
<script src="talk.js"></script>
</body>
</html>
🚩 js (部分)
var canvas = document.getElementById("cas");
var ocas = document.createElement("canvas");
var octx = ocas.getContext("2d");
var ctx = canvas.getContext("2d");
ocas.width = canvas.width = window.innerWidth;
ocas.height = canvas.height = window.innerHeight;
var bigbooms = [];
// window.onload = function() {
// initAnimate();
// };
document.getElementById("iframMusic").onload = function(){
var music = document.getElementById("music");
music.src = 'music.mp3';
music.oncanplay = function(){
music.play();
};
};
function initAnimate() {
drawBg();
lastTime = new Date();
animate()
}
var lastTime;
function drawMoon() {
var moon = document.getElementById("moon");
var centerX = canvas.width - 200,
centerY = 100,
width = 80;
if (moon.complete) {
ctx.drawImage(moon, centerX, centerY, width, width)
} else {
moon.onload = function() {
ctx.drawImage(moon, centerX, centerY, width, width)
}
}
var index = 0;
for (var i = 0; i < 10; i++) {
ctx.save();
ctx.beginPath();
ctx.arc(centerX + width / 2, centerY + width / 2, width / 2 + index, 0, 2 * Math.PI);
ctx.fillStyle = "rgba(240,219,120,0.005)";
index += 2;
ctx.fill();
ctx.restore()
}
}
Array.prototype.foreach = function(callback) {
for (var i = 0; i < this.length; i++) {
if (this[i] !== null) {
callback.apply(this[i], [i])
}
}
};
var raf = window.requestAnimationFrame || window.webkitRequestAnimationFrame || window.mozRequestAnimationFrame || window.oRequestAnimationFrame || window.msRequestAnimationFrame ||
function(callback) {
window.setTimeout(callback, 1000 / 60)
};
};
🚩 css (部分)
/* 愿意 */
.btn-a {
background: pink;
}
.btn-b {
background: #c9c9c9;
}
.btn-b:after {
content: "";
position: absolute;
display: block;
width: 60px;
height: 30px;
background: #c9c9c9;
left: 0;
top: -29px;
border-top-left-radius: 60px;
border-top-right-radius: 60px;
}
.container {
}
.container .mask {
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
background: rgba(0, 0, 0, 0.3);
}
.container .modal {
width: 50%;
height: 160px;
position: absolute;
top: 55%;
left: 50%;
padding: 20px 15px;
border-radius: 5px;
/* transform: translate(-50%, -70%); */
-webkit-transform: translate(-50%, -0%);
-webkit-transform: translate(-50%, -0%);
background: #f3f3f3;
}
.container .modal p {
margin-top: 20px;
margin-bottom: 20px;
font-size: 16px;
color: #353535;
text-align: center;
}
.type_words {
padding: 12px 20px;
}
.page_one {
position: absolute;
z-index: 10;
top: 50%;
left: 50%;
transform: translate(-50%, -90%);
}
.text {
color: pink;
font-size: 16px;
}
.xin {
width: 20%;
}























 1232
1232











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










