前言
注意!!!
vue2.x使用element-ui,
vue3.x使用element-plus,
ElementUI网站:https://element.eleme.cn/#/zh-CN/component/installation
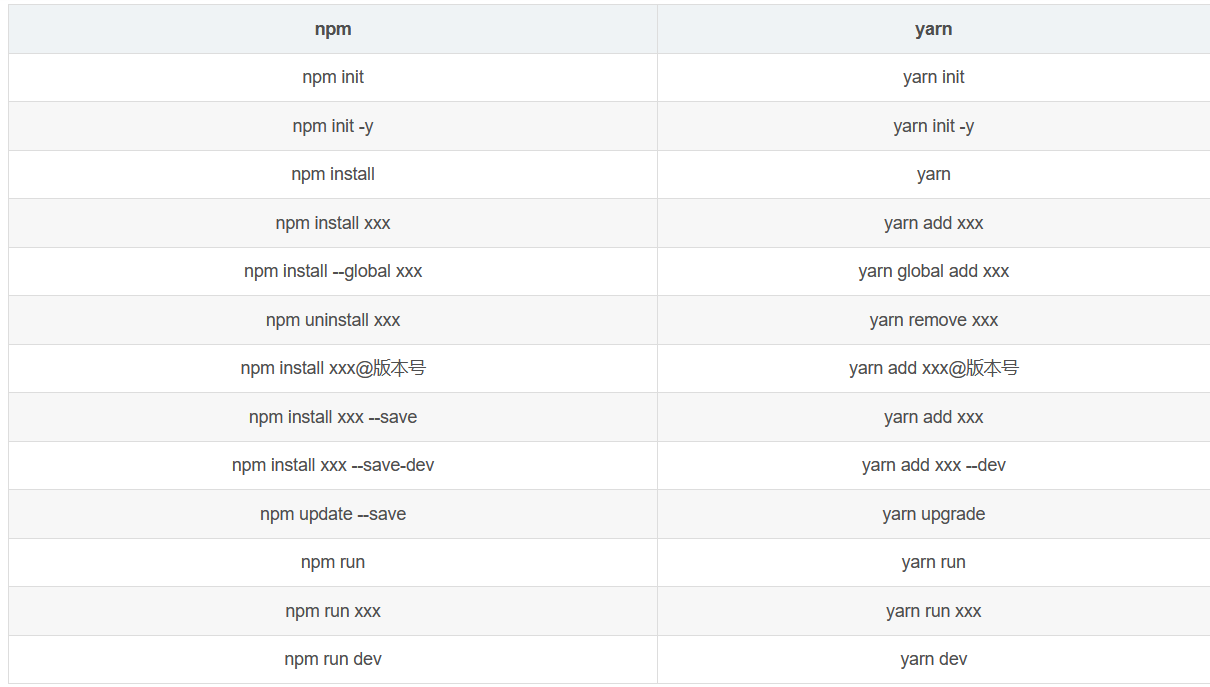
yarn指令
npm和yarn命令对比
新建项目

yarn add vue-router -D
yarn add element-plus -S
yarn
yarn add sass-loader node-sass -D
npm run dev第一个element
挂载element
// main.ts
import { createApp } from 'vue'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
import App from './App.vue'
const app = createApp(App)
app.use(ElementPlus)
app.mount('#app')放入组件
打开网址:https://element.eleme.cn/#/zh-CN/component/installation
随意选择一个组件
//App.vue
<template>
<el-input-number v-model="num" @change="handleChange" :min="1" :max="10" label="描述文字"></el-input-number>
</template>
<script>
export default {
data() {
return {
num: 1
};
},
methods: {
handleChange(value) {
console.log(value);
}
}
};
</script>效果:






















 385
385











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










