一.vue history模式 ios微信获取jsdk签名失效
问题分析:苹果手机为何会获取签名失效
苹果在微信中浏览器机制和安卓不同,有IOS缓存问题,和IOS对单页面的优化问题,通俗点说安卓进行页面跳转分享时会刷新当前的url,而苹果不会,苹果是通过历史记录进来的,不会刷新url所以会导致签名失败
解决方案:
1.在需要获取签名的页面加上这样一段代码用来兼容苹果手机(这样就不需要更改vue的跳转了)
beforeRouteEnter(to, from, next) {
// XXX: 修复iOS版微信HTML5 History兼容性问题
if (to.path !== location.pathname) {
// 此处不可使用location.replace
location.assign(to.fullPath);
} else {
next();
}
},
let url=location.href.split('#')[0];注: 这3个都能 使当前浏览器窗口加载一个新的页面进来
window.location.href 这个是属性, 可以 点击后退返回上一个页面
window.location.assign(url) 这个是方法, 可以 点击后退返回上一个页面
window.location.replace(url) 这个也是方法 不可以 点击后退返回上一个页面
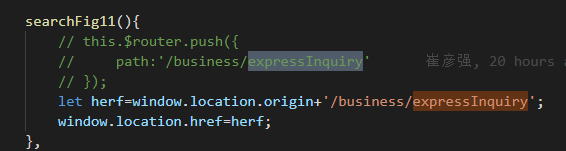
2.就是需要用到jsdk的页面需要用到window.location.href来做跳转

问题分析:签名获取成功之后使用导航功能(导航功能中的坑)
报错openLocation(),IOS提示invalid coordinate
navigation(item) {//微信导航功能
let url=location.href.split('#')[0];
this.$api.getWXJsJDKConfig(url).then(res => {
if (res.data.code==0) {
let data = res.data.data;
window.wx.config({
debug: true ,//是否开启调试
appId: data.appId,//小程序appid
timestamp: data.timestamp,//时间搓,单位秒
nonceStr: data.nonceStr,//随机字符串
signature: data.signature,//签名md5
jsApiList: ['checkJsApi','getLocation', 'openLocation']//当前html需要用到的接口
});
}
});
window.wx.ready(function () {
window.wx.getLocation({
type: 'wgs84', // 默认为wgs84的gps坐标,如果要返回直接给openLocation用的火星坐标,可传入'gcj02'
success: function () {
window.wx.openLocation({
latitude: Number(39.904214), // 纬度,浮点数,范围为90 ~ -90
longitude: Number(116.40741300000002), // 经度,浮点数,范围为180 ~ -180。
name: 'hahhahahh', // 位置名
address: '你的师父你大师傅士大夫但是', // 地址详情说明
scale: 24, // 地图缩放级别,整形值,范围从1~28。默认为最大
infoUrl: '', // 在查看位置界面底部显示的超链接,可点击跳转
success: function () {
},
fail: function () {
}
});
},
cancel: function () {
alert('用户拒绝授权获取地理位置');
}
});
});
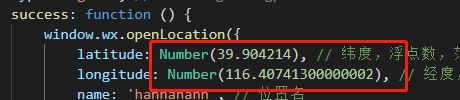
},解决方案:红色框是重点(可能后台返回的是字符串类型,必须转成number在ios上才不会报错)























 2273
2273











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








