ArcGIS API for JavaScript之基础篇(四)
上一篇文章简单的介绍了可视化,需要的同学可以去公众号查找。这次的文章我改变了以前的写作方法,前几天是按照官网示例顺序写的,这次及以后就是根据一个例子不断的向下引申学习,这样学习更系统。开学第一天,大三下还那么多课,心累~。
这次我们介绍view.goTO方法,引申到Geometry类、Camera类、Graphic类以及如何定制更加多种多样的弹出窗口。
Demo展示
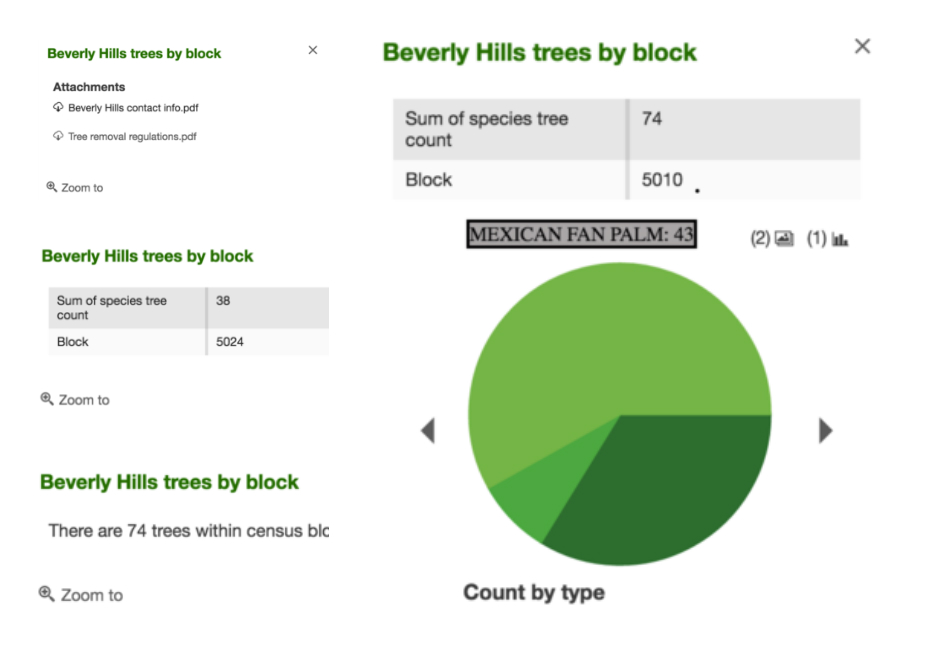
在弹出窗口中显示附件、文本、图表、图片

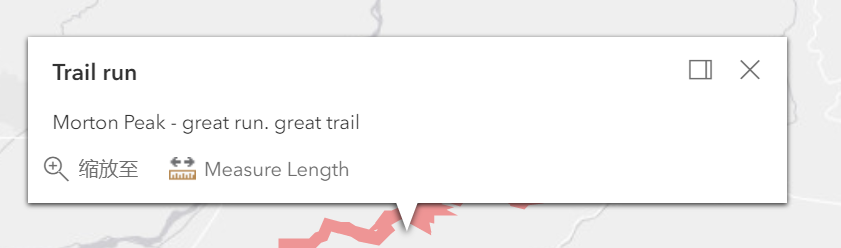
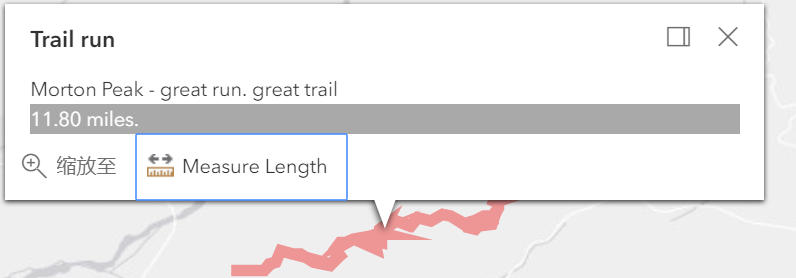
考虑地球曲率影响计算河流长度


基础知识
MapView - view.goTo(target, options)
把view转到给定的对象,对象target包括以下属性。
target对象。它可以设置为:[longitude, latitude]、Geometry (或者Geometry[])、Graphic (或者Graphic[])、center与scale属性的组合对象
center 表示MapView的中心点要到的位置
scale 表示MapView的比例
zoom 表示转动到目标时的缩放比例
options指view转动时的一些属性选择
animate是否有动画效果,默认为true。当我把它的属性值改为false时,下面的所有设置都不再有效。
duration转动的持续时间(单位毫秒)
easing动画效果,它的值有linear | ease | ease-in | ease-out | ease-in-out
SceneView - view.goTo(target, options)
把view转向给定的对象,target对象包括以下属性。
target对象。其值有[longitude, latitude]、Geometry (或者Geometry[])、Graphic (或者Graphic[])、
Viewpoint、Camera、或者center, scale, position, heading and tilt属性的组合对象。center表示SceneView的中心点要到的位置
scale表示SceneView的比例
zoom表示转动到目标时的缩放比例
heading表示camera.heading
tilt表示camera.tilt
position表示camera.position
options指view转动时的一些属性选择
animate是否有动画效果,默认为true。当我把它的属性值改为false时,下面的所有设置都不再有效。
speedFactor转动过程的速度,默认为1,小于1则速度减慢。
duration转动的持续时间(单位毫秒),是以连续变化时间计算准时到达target的时间。它优先于speedFactor,但也受制于maxDuration。
如果要设置超过maxDuration的转动持续时间,那么要同时修改两个属性
maxDuration 最大的转动持续时间,默认值8000毫秒。它要考虑到设置的speedFactor。
easing 字符串|缓动函数
指定动画效果在执行时的速度,使其看起来更加真实。属性值有linear, in-cubic, out-cubic, in-out-cubic, in-expo, out-expoin-out-expo
注意:
在2D视图和3D视图使用goTo方法时要注意几点:
目标target:2D与3D都可以用经纬度、图形、图像表示,但是组合对象中2D只能使用center和scale表示,但是3D可以用center, scale, position, heading和tilt属性的组合。
动画效果:3D视图可以自己定义动画效果,要注意的的是,设置的函数一定要是连续的。
Geometry的子类Extent,如果将某个Extent作为target几何体传入,则该goTo方法将缩放至底图最近的LOD(分辨率)。
dojo框架
Arcgis for JS 是ArcGIS Server新增的一套API框架,它是基于客户端的纯javascript的Api开发方式了,也就是说所有的开发和代码编写都是在客户端脚本中进行了不再像基于Adf的web appliction一样既要处理编写客户端的js代码又要处理编写服务端的C#代码,这样就大大的降低的开发的复杂度了,而且在客户端的地图操作方面和web appliction比有相当的优势了,虽然功能上并不像Adf那样的强大了但是可以通过gp等也能实现比较复杂的功能如网络分析等,总之和Adf的web appliction相比各有优势了。这个js库是基于dojo开发的。dojo常用的功能有dojo/query、dojo/dom、dojo/on,它们与query和getElement意思差不多。
Geometry
Geometry子类有 Extent , Multipoint , Point , Polygon , Polyline。它没有构造函数,但是它的子类有。
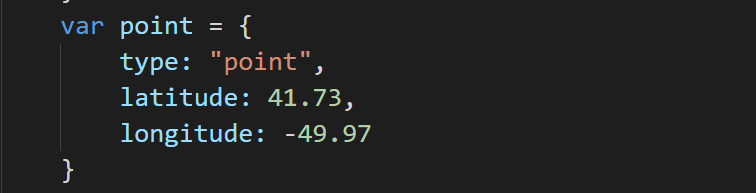
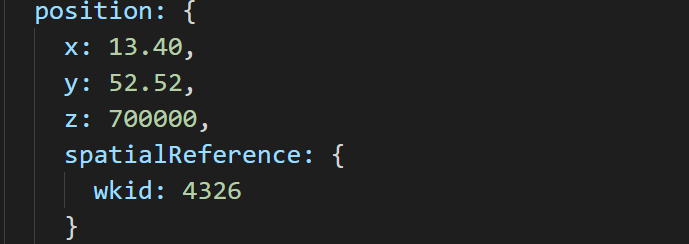
point由XYZ或者经纬度定义的位置。


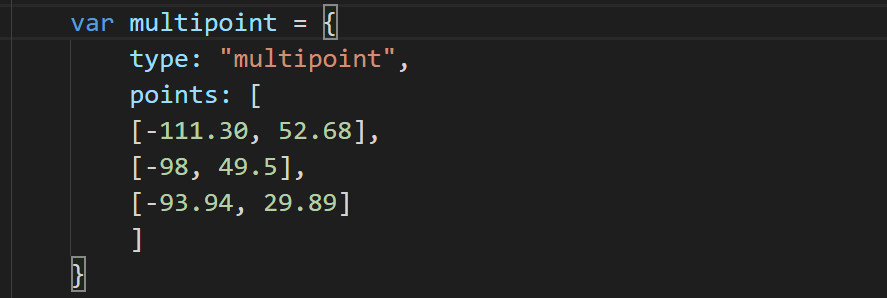
Multipoint有序的点集合

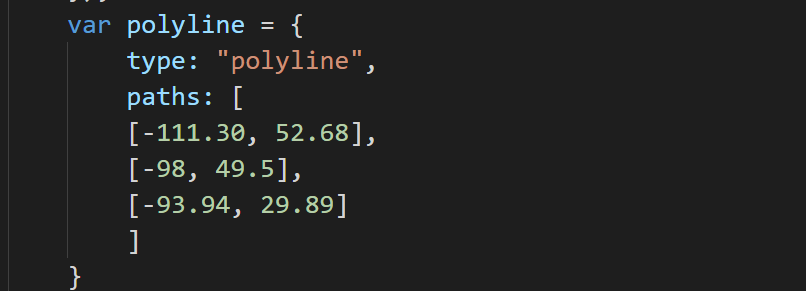
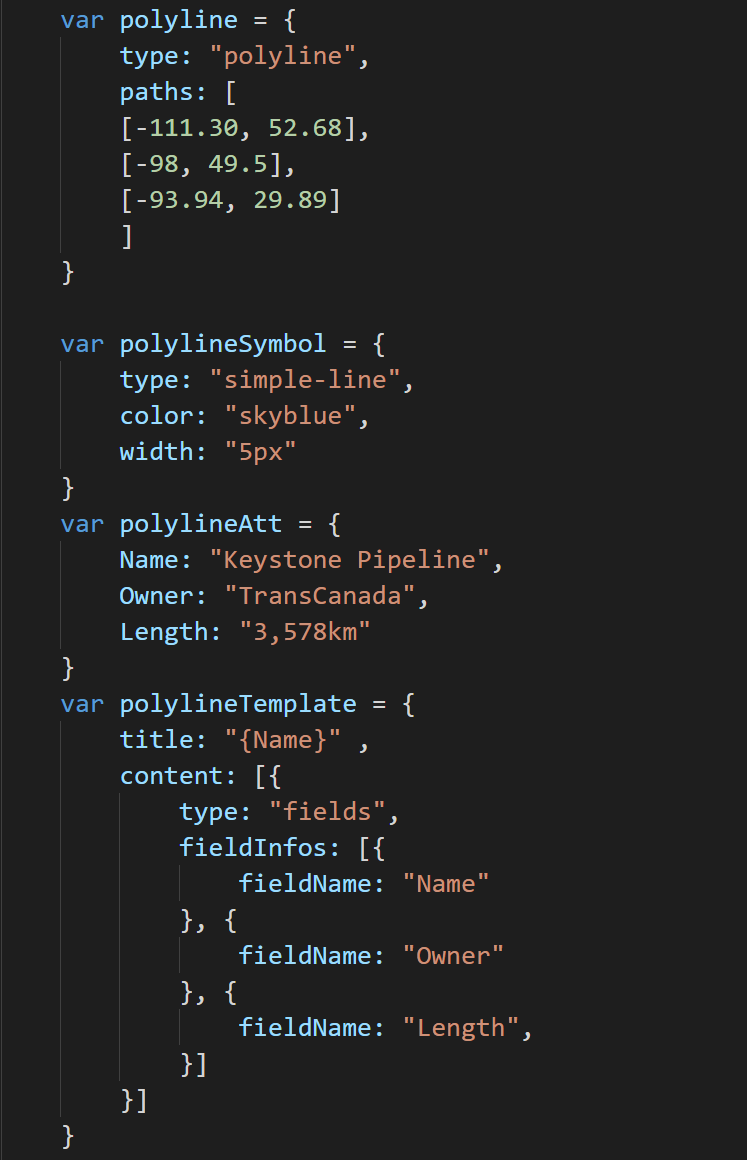
Polyline由一组点组成的线。

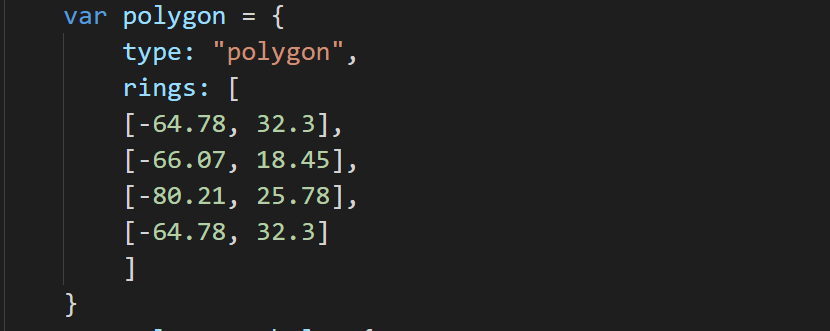
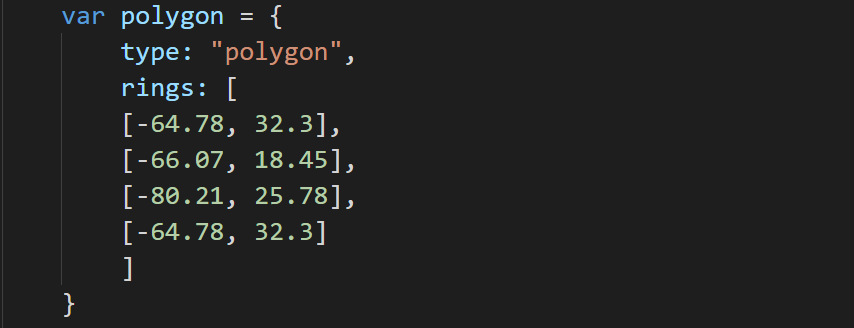
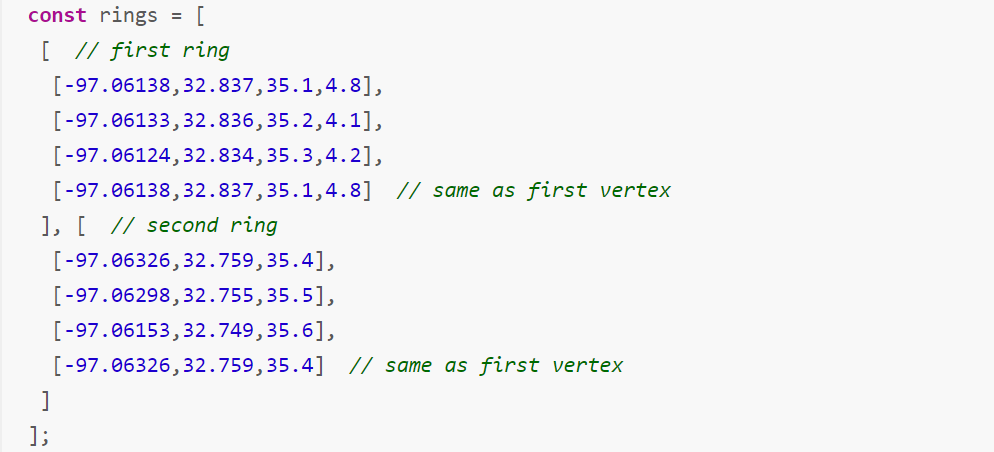
Polygon包含一组rings和spatialReference。每一个ring都是由point组成,且起点和终点的坐标必须一样。


Extent用边界框的最小和最大X和Y坐标表示的范围。用于描述MapView的可见部分。在SceneView中,Camera用于在视图内定义地图的可见部分。
Graphic
Graphic是真实世界地理现象的矢量表示。它可以包含几何图形,符号和属性。Graphic显示在GraphicsLayer中。它包括四个属性geometry、symbol、attributes、popupTemplate。









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








