织梦做网站在SEO领域非常流行,因为建站极快,模板多,很多适配手机端,而且很多功能也很齐全,基本上来说做一个展示型网站还是非常好的,并且很多SEO靠做织梦网站接私活实现额外收入也很多人,我的SEO和织梦建站启蒙就是之前公司同事带着学了点后来也慢慢会了,可以说类似www.python66.cn这样的网站,如果你从0开始开发,不管任何语言,对于一名普通开发者来说,没有一两个月是完不成的,而织梦,我这边用了2天,架构就搭完了,无非就是修改改改,样式调调,很快速,而且手机端也适配的很完美,今天继续总结织梦的一些使用技术点
1、文章发布
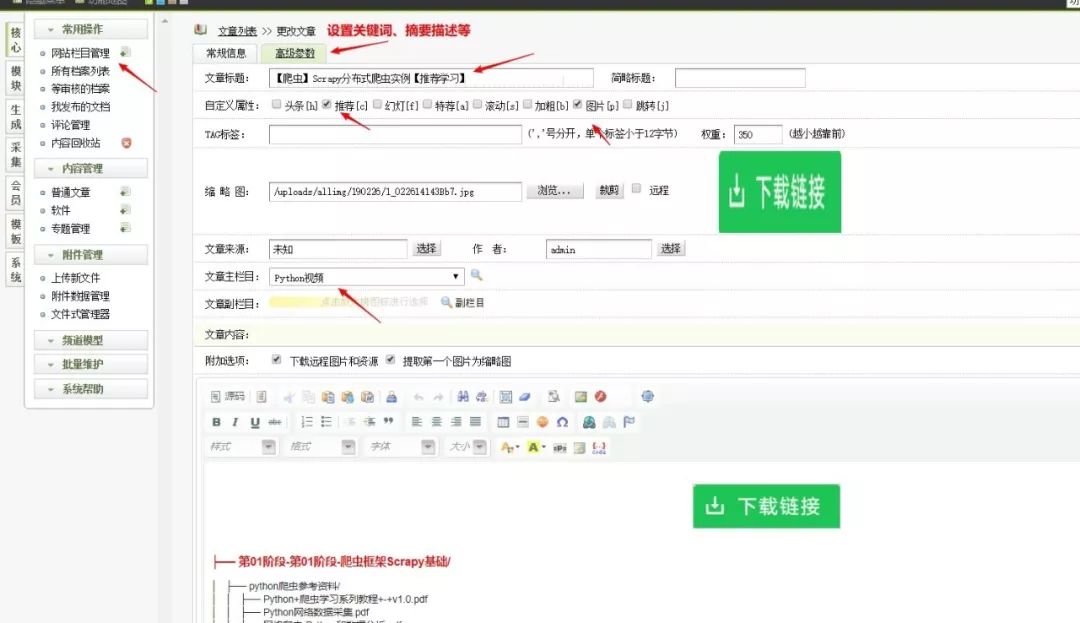
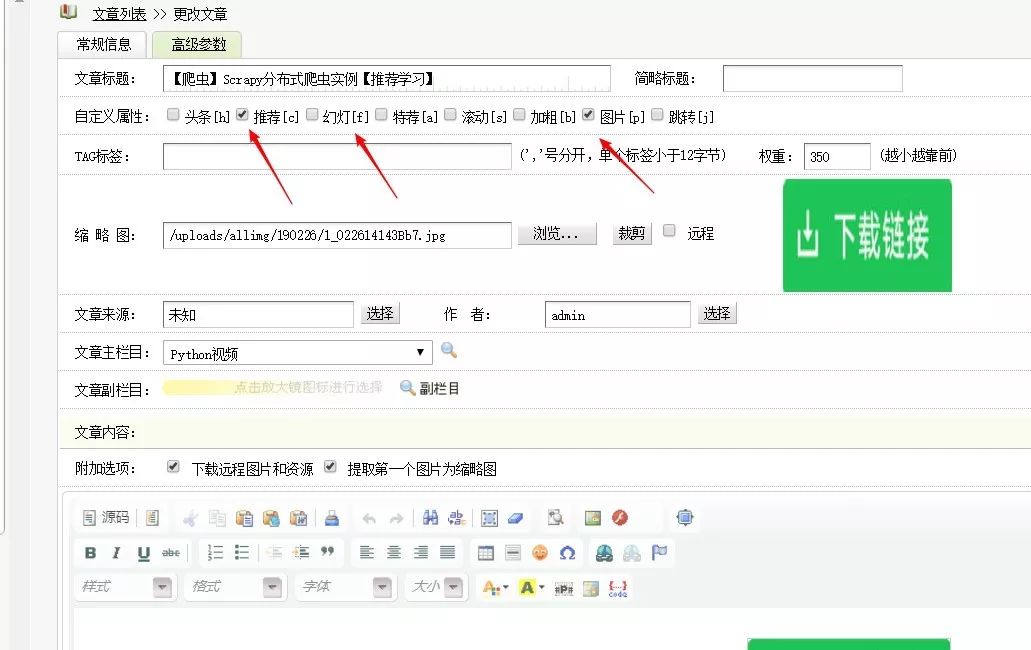
发文章在网站栏目管理,里面,找到对应的栏目点进去即可根据自己内容编辑好进行发布文章,文章搞好后点击底部的确定按钮即可,具体自定义属性里面的推荐头条那些,在前端页面都有对应的位置来展示,根据自己勾选什么就会显示在什么地方

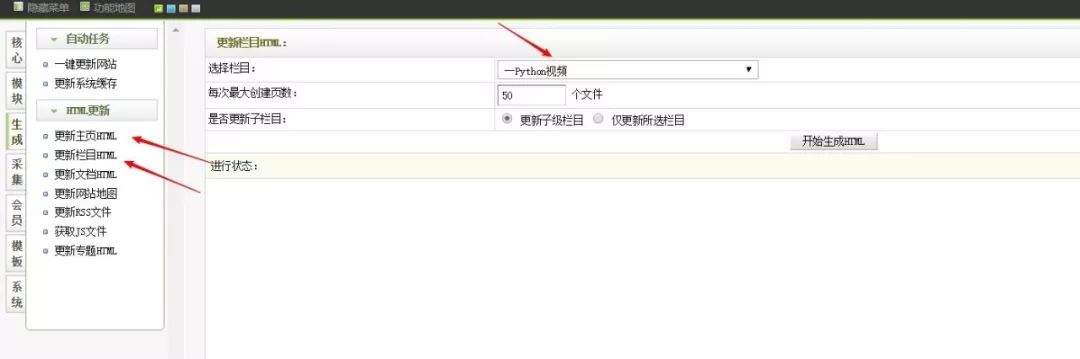
织梦发布文章后,网页展示页面并没有实时更新,需要在下方生成目录下点击更新主页,更新栏目里面选择文章所在栏目进行更新

2、网盘目录树生成
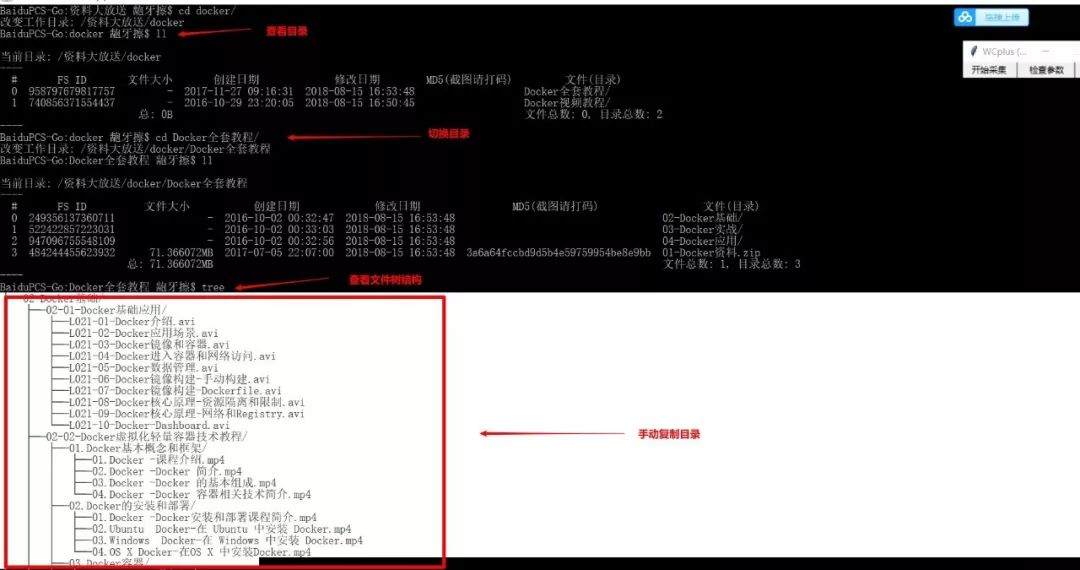
使用了一个软件BaiduPCS-Go,这个软件在www.python66.cn编程软件栏目下可以找到,打开后输入login命令,然后按照提示输入网盘账号和密码即可,然后各种命令操作跟Linux命令基本一致,比如ll cd tree这些,最后tree的时候会生成目录树,手动全选复制粘贴到织梦富文本编辑器即可

3、页面模板情况
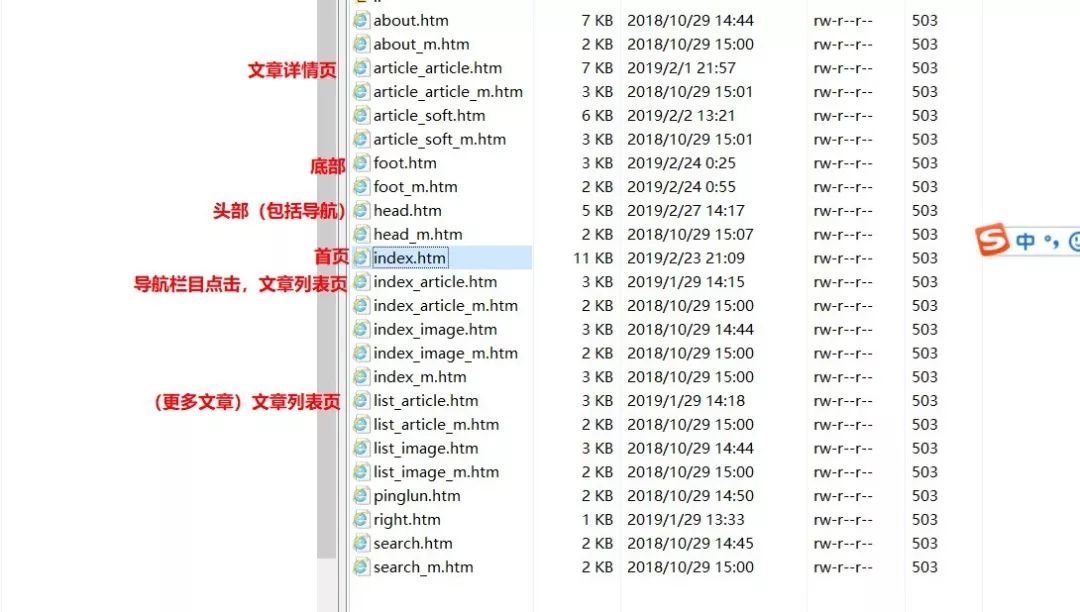
在templets>cms里面有网页模板,这些模板属于前后端未分离的,里面有php返回的数据,通过模板语言进行渲染的语法,如果你要修改页面,也不外乎标出来的这几个,带_m的为手机端模板

4、修改导航栏
修改前端页面结构的话,需要有一定的前端基础,能看懂页面布局,导航栏在head.html中,下方是次级导航的排列为6行,对应网页下方代码为6个<p></p>标签,每个P标签里面的是对应的填充内容,比如typeid="42"表示从后台读取的是id为42的内容,row="13"表示,该行最多显示13个栏目,我这里显示的是11个

<div class="sub">
<p>
{dede:channelartlist typeid='42' row='13'}<a href="{dede:field name='typeurl'/}">{dede:field name='typename'/}</a>{/dede:channelartlist}
</p>
<p>
{dede:channelartlist typeid='70' row='13'}<a href="{dede:field name='typeurl'/}">{dede:field name='typename'/}</a>{/dede:channelartlist}
</p>
<p>
{dede:channelartlist typeid='1' row='13'}<a href="{dede:field name='typeurl'/}">{dede:field name='typename'/}</a>{/dede:channelartlist}
{dede:channelartlist typeid='6' row='13'}<a href="{dede:field name='typeurl'/}">{dede:field name='typename'/}</a>{/dede:channelartlist}
</p>
<p>
{dede:channelartlist typeid='13' row='13'}<a href="{dede:field name='typeurl'/}">{dede:field name='typename'/}</a>{/dede:channelartlist}
{dede:channelartlist typeid='27' row='13'}<a href="{dede:field name='typeurl'/}">{dede:field name='typename'/}</a>{/dede:channelartlist}
</p>
<p>{dede:channelartlist typeid='33' row='13'}<a href="{dede:field name='typeurl'/}">{dede:field name='typename'/}</a>{/dede:channelartlist}
{dede:channelartlist typeid='46' row='13'}<a href="{dede:field name='typeurl'/}">{dede:field name='typename'/}</a>{/dede:channelartlist}
</p>
<p>
{dede:channelartlist typeid='20' row='13'}<a href="{dede:field name='typeurl'/}">{dede:field name='typename'/}</a>{/dede:channelartlist}
{dede:channelartlist typeid='57' row='13'}<a href="{dede:field name='typeurl'/}">{dede:field name='typename'/}</a>{/dede:channelartlist}
{dede:channelartlist typeid='50' row='13'}<a href="{dede:field name='typeurl'/}">{dede:field name='typename'/}</a>{/dede:channelartlist}
</p>
</div>可以看到,ID为42的是视频资源大标题,显示下面的11个子栏目,其他类似,这些如果不会也没关系,源码中本来就有一些这样的代码,我们只需要复制原有的,修修改改即可

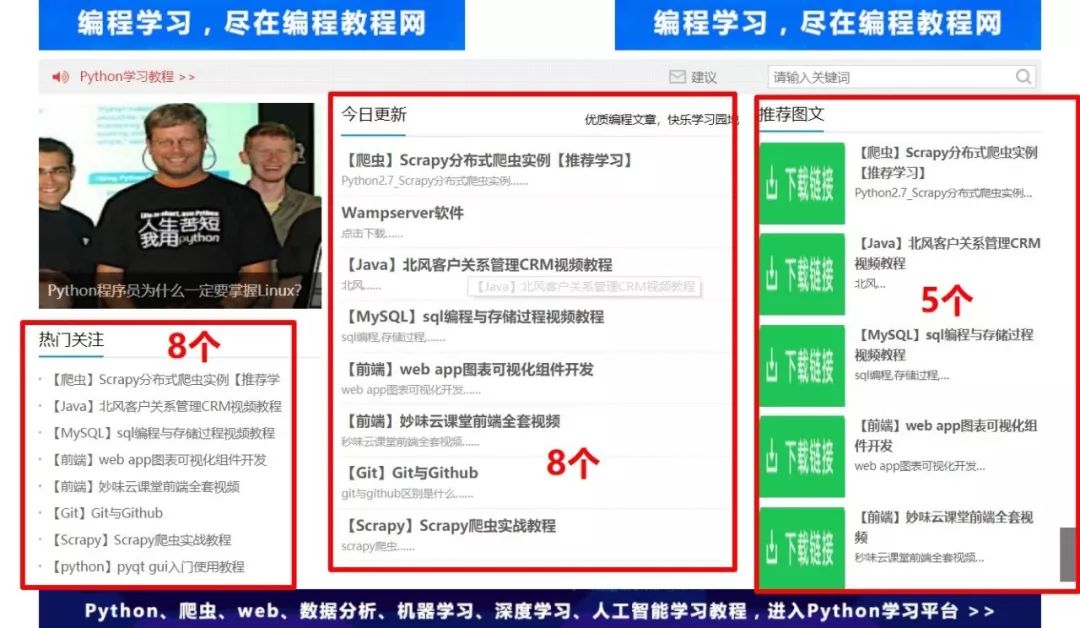
5、推荐
首页中,热门关注8条内容,今日更新8条内容,推荐图文5条内容,同理这些条数都可以在前端index.html中对应栏目的row进行设置,具体如下方代码

<div class="idxv7_r1">
<!-- 轮播图和热点关注 -->
<div class="idxv7_area_l">
<!--焦点幻灯-->
<div class="idxv7_bn">
<div id="demo1" class="slideBox">
<ul class="items">
{dede:arclist titlelen='65' row='5' typeid='all' flag='p,f'}
<li><a href="[field:arcurl/]" title="[field:title /]" target="_blank"> <img src="[field:litpic/]" alt="[field:title /]" width="310" height="226" ></a></li>
{/dede:arclist}
</ul>
</div>
</div>
<!--焦点幻灯end-->
<div class="idxv7_area_title">
<h4>热门关注</h4>
</div>
<!--全站热点-->
<ul class="idxv7_area_l_ul">
{dede:arclist titlelen='48' row='8' typeid='42'}
<li><a href="[field:arcurl/]" title="[field:title /]" target="_blank">[field:title /]</a></li>
{/dede:arclist}
</ul>
</div>
<!-- 今日更新 -->
<div class="idxv7_area_c">
<div class="idxv7_area_title">
<h4>今日更新</h4>
<span>优质编程文章,快乐学习园地</span></div>
<!--全站头条-->
<ul class="index_area_c_cl">
{dede:arclist titlelen='65' row='8' typeid='all'}
<li><a href="[field:arcurl/]" title="[field:title /]" target="_blank">[field:title /]</a><br>
[field:description function="cn_substr(@me,120)"/]……</li>
{/dede:arclist}
</ul>
</div>
<!-- 推荐图文 -->
<div class="idxv7_area_r">
<div class="idxv7_area_title">
<h4>推荐图文</h4>
</div>
<!--全站推荐带图文档-->
<ul class="idxv7_zlbn">
{dede:arclist titlelen='65' row='5' typeid='all' flag='c'}
<li><a href="[field:arcurl/]" title="[field:title /]" target="_blank"> <img src="[field:litpic/]" alt="[field:title /]" width="95" height="90" align="left" ></a> <a href="[field:arcurl/]" title="[field:title /]">[field:title /]</a><br/>
[field:description function="cn_substr(@me,120)"/]…</li>
{/dede:arclist}
</ul>
</div>
</div>对应上方代码里面:焦点图有个新的属性flag="p,f",推荐图文是flag="c",就是你在织梦后台编辑时候自定义属性所选择的

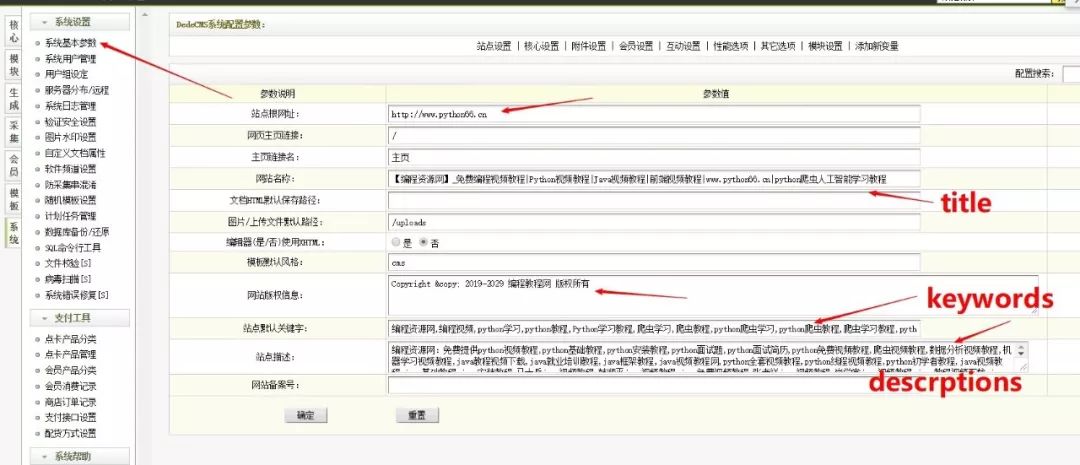
6、SEO设置
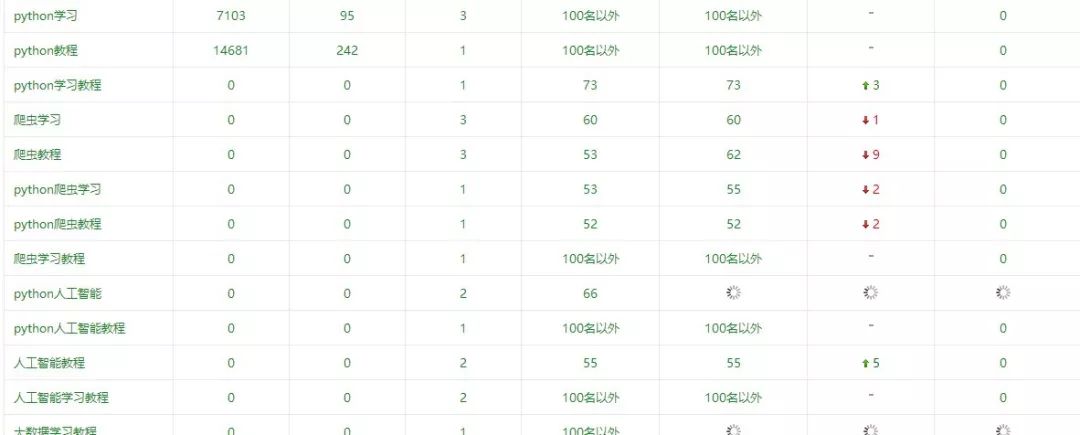
SEO设置,首页的标题、关键词、描述,都分别进行设置,这样方便SEO优化,比如下图为www.python88.cn网站的优化排名,很多词已经有排名了(一般指百度排名),66网站排名还不行,时间较短


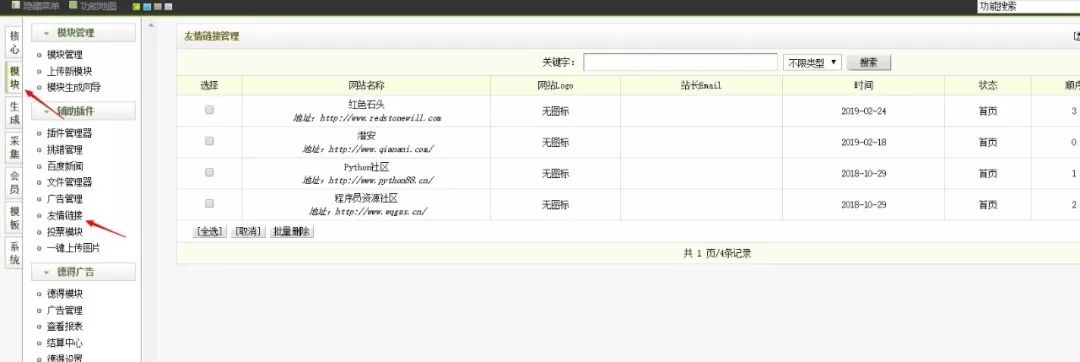
7、友情链接
模块里面得友情链接,可以设置链接的网站

织梦技术还有很多,我常用的也基本就是上面的这些,如真的应用起来,需要自己不断摸索,遇到问题多去官网查一些相关文档
python爬虫人工智能大数据公众号





















 460
460











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








