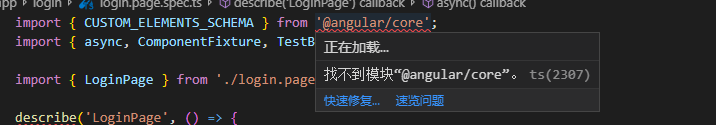
在我们将angular项目从svn或者git上done下来之后经常会提醒找不到模块'@angular/core'之类的,就像下图这样

是因为拉下来的代码中是没有node-modules ,在svn或者git中提交代码的时候会将包过滤掉,所以我们只需要在终端中运行cnpm install 或者 npm install 将node_modules下载下来就可以了。
方法: npm install 或 cnpm install,将相关的包文件下载下来
但是在npm install的时候会报错,找不到文件 no such file or directory 等错误
npm WARN tar ENOENT: no such file or directory, lstat '/demo/node_modules/.staging/stylelint-f14e63b6/lib/rules/declaration-property-unit-blacklist'
解决办法:
1.删除 package-lock.json 文件
2.npm install




















 7万+
7万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








