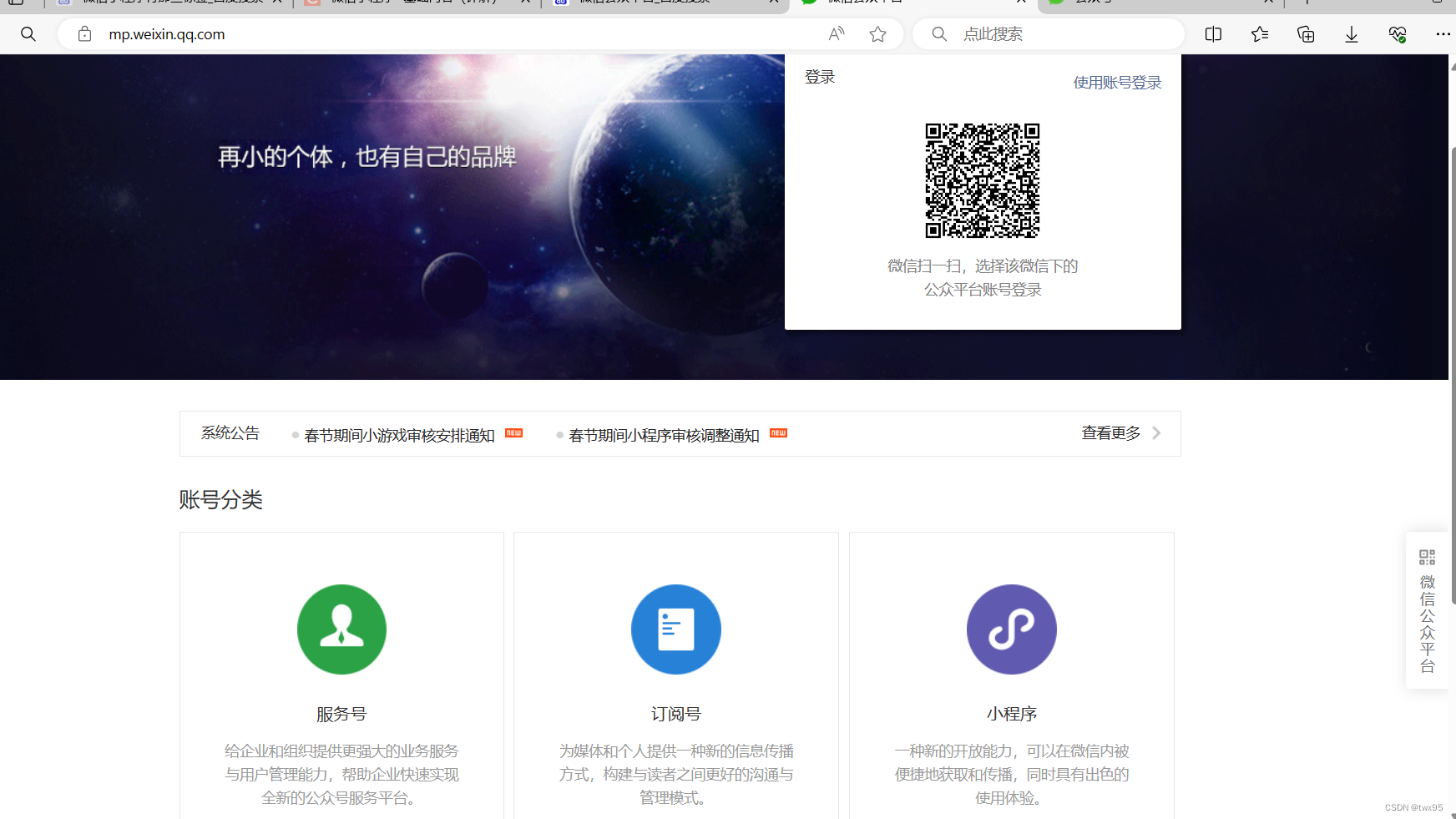
去微信公众平台注册账号确定怎么操作去网上找找
网址:微信公众平台 (qq.com)https://mp.weixin.qq.com/![]() https://mp.weixin.qq.com/
https://mp.weixin.qq.com/
微信开放文档中找到工具栏下载微信开发者工具
根据自己的电脑下载版本:
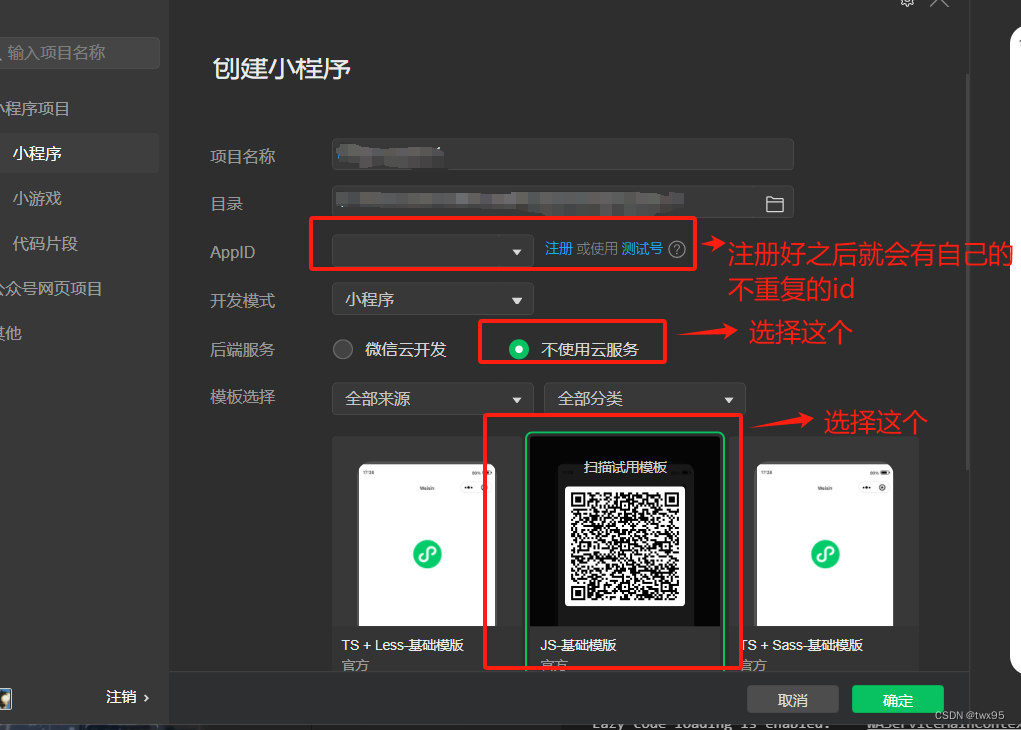
开发者工具上创建项目:
先在本地位置创建一个存放微信小程序开发的路径,不要有中文
例如:我存放的位置在 D:\wexinpro
在该目录下我在创建一个程序小程序的项目名称
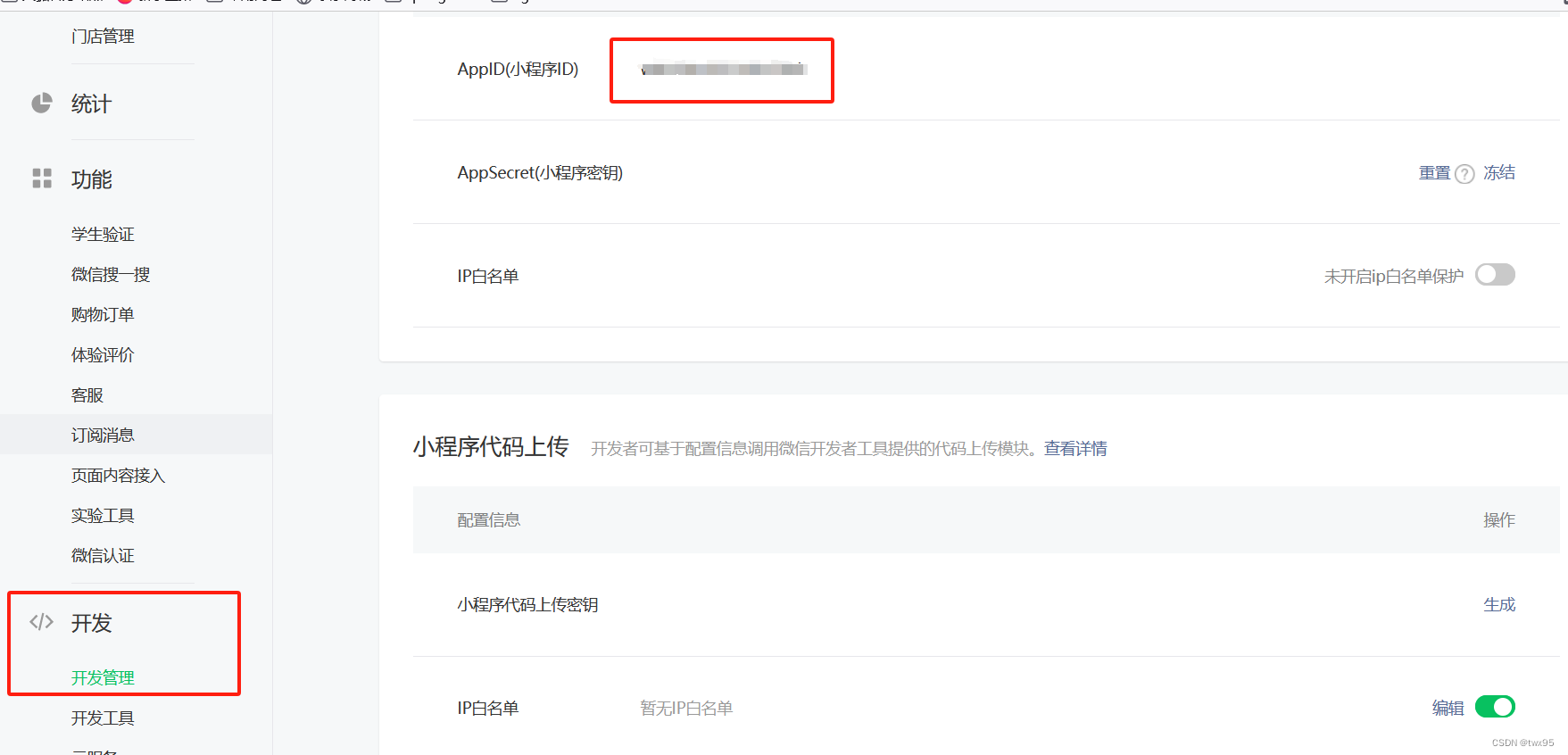
微信公众平台登录之后如何查看AppId?
创建完成之后
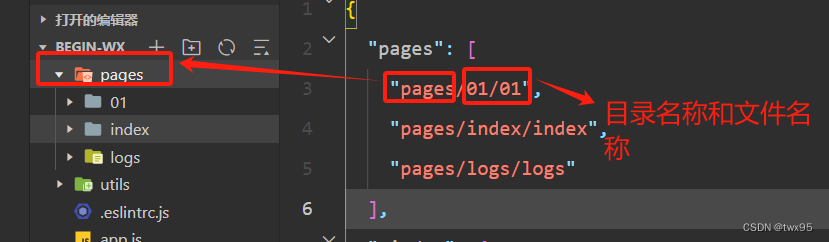
项目结构:
这些目录和文件的的具体作用可以去微信开放平台上看看
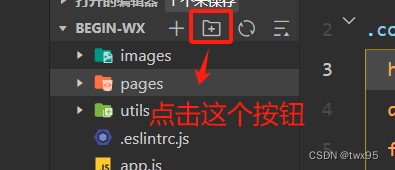
如何创建目录:
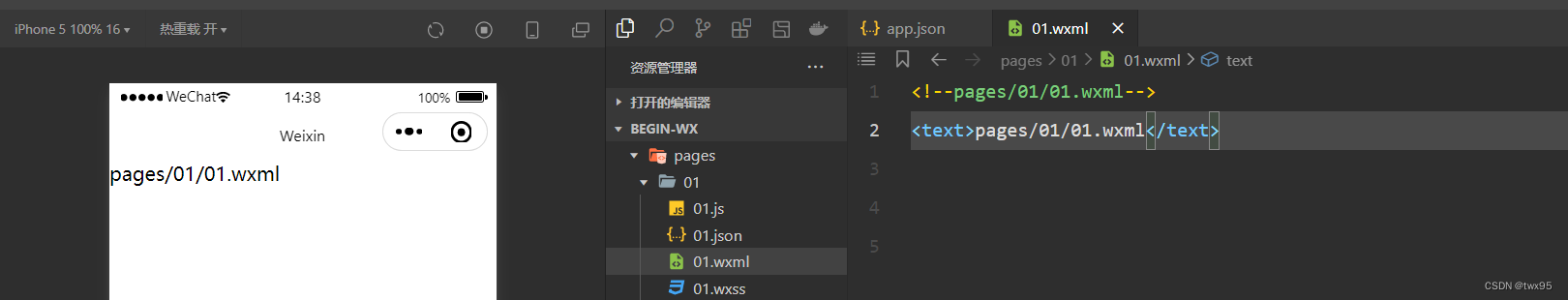
点击app.json文件
那个文件在最前面就执行那个目录文件
wxml这个文件就相当于前端的html文件,标签都放在这里
常用的标签:
view、text、buuton、image、swiper等常用标签,当然还有其它不常用的
view标签:块级标签类似前端的div
<view>view标签</view>
text标签:行内标签,文本标签,测试了一下内部无法存放view标签
<text>text标签</text>
button 按钮标签:
属性:
type属性:修改按钮类型,primary、warn、default
size属性:设置按钮的大小,有 mini
plain 镂空效果,无背景色,有边框
<button type="primary">primary</button > <button type="warn">warn</button> <button type="default">默认效果</button> <button size="mini">mini</button> <button plain="">plain</button>
image 图片标签:
mode属性:
aspectFit保持纵横比
aspectFill(填充,等比例放大)
widthFix(宽不变,高度自适应)
heightFix(高不变,宽度自适应)
<image mode="widthFix" src="../../images/10.png"></image> <image mode="aspectFit" src="../../images/11.png"></image>
这个images目录如何创建?
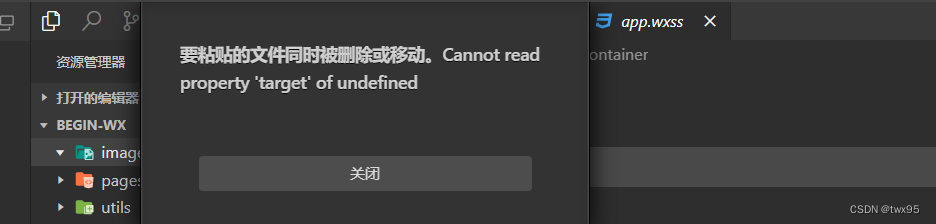
无法使用粘贴复制:
如何处理:
第一种:使用拖拉的方式将图片放入其中
第二种:找到找到本地下这个文件夹,将图片粘贴复制
swiper 轮播效果标签搭配swiper-item标签使用:
swiper属性:
indicator-dots:是否显示显示指示点,默认为false,显示为true
indicator-color:指示点的颜色,只能设置成黑色和白色,默认为黑色black,白色white
indicator-active-color:当前选中的指示点的颜色,任意设置颜色
autoplay:轮播是否自动切换,默认值为false不切换,true为切换
circular:是否采取衔接滑动,默认为false不衔接滑动,true为衔接滑动
interval:自动切换时间间隔,默认为5000毫秒
<swiper indicator-dots="true" indicator-color="white" autoplay="true" indicator-active-color="pink" circular="true" interval="1000"> <swiper-item> <image src="../../images/11.png"></image> </swiper-item> <swiper-item> <image src="../../images/12.png"></image> </swiper-item> <swiper-item> <image src="../../images/10.png"></image> </swiper-item> </swiper>

































 974
974

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










