变量的声明:
打开js文件
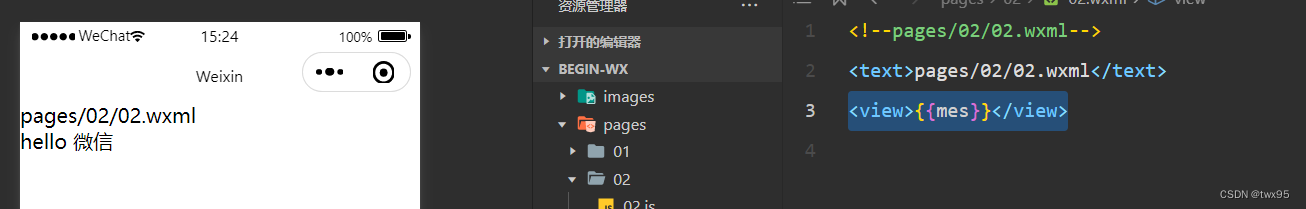
如何获取值:打开wxml文件,通过双大括号的形式获取变量值
<view>{{mes}}</view>
方法的声明:js文件
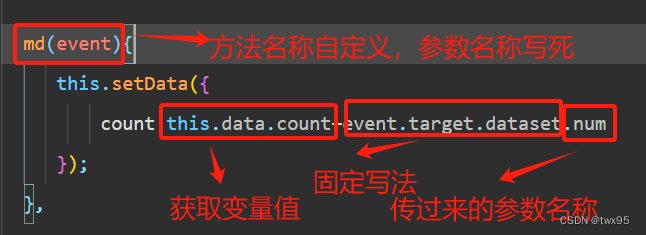
md(event){ this.setData({ count:this.data.count+event.target.dataset.num }); },
md:方法的名称
event:如果有参数过来,通过它来获取,名称写死
this.setData({}):修改变量名称
this.data.变量名称:获取变量值,count是指变量名称
event.target.dataset.参数名称:获取传过来的参数值
如何使用方法和传参:wxml文件
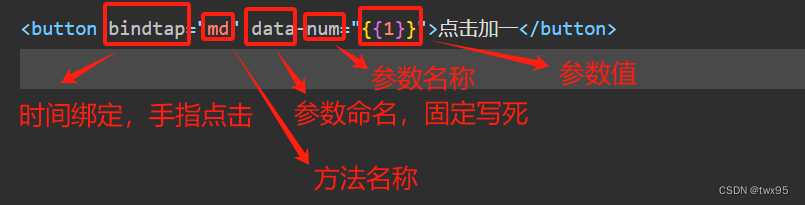
<button bindtap="md" data-num="{{1}}">点击加一</button>
button:按钮标签
bindtap:点击事件
data-参数名称:横杠后面跟着的就是参数名称,值要用大括号包着
如果多个参数继续以data-参数名称这种形式添加


























 2060
2060











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










