一. vite打包:
//命令:
npm run build
压缩一下新生成的dist文件夹所有文件待用
二. Go打包
go build main.go
main所在目录出现main.exe执行文件.
如果试用了yml配置文件,需要服务端建立和main.exe同目录的文件夹. 例如:settings.yml在conf文件夹下. 那么build以后也需要根据服务端main.exe的当前目录 新建一个conf文件夹,并把settings.yml复制一份.
三. 安装phpstudy.
- 将vite打包好的dist放到phpstudy对应的www文件夹内并解压缩.
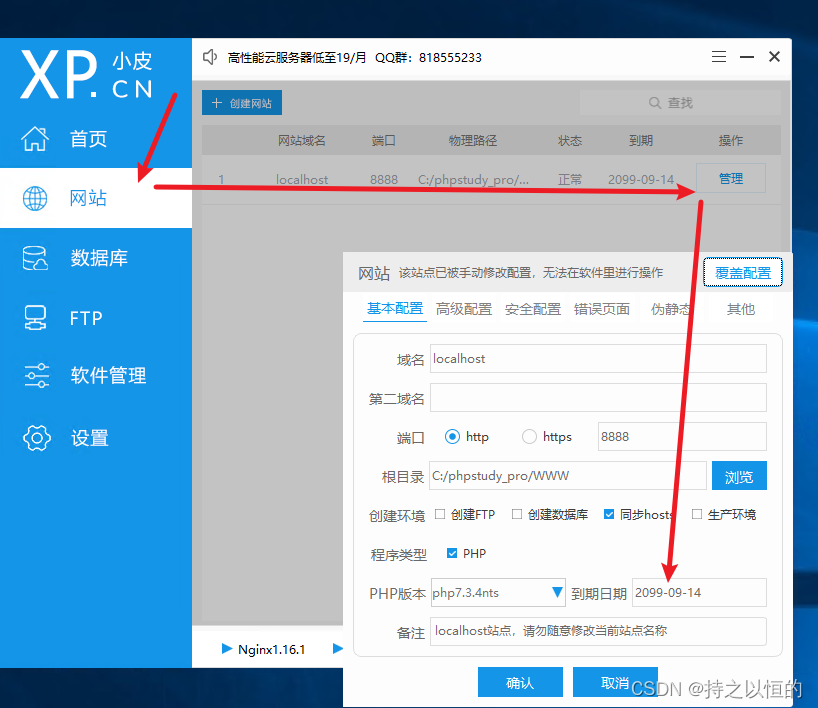
例如: C:\phpstudy_pro\WWW - 配置启动端口. 有域名并且备案解析后,就用80端口即可.
- 在网站管理里边,设置到期时间, 如果不设置的话,nginx的配置会为是空的.

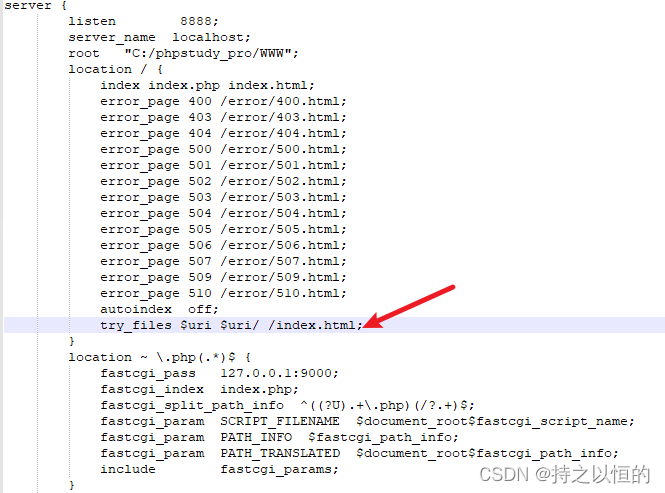
- 这一步根据个人需求选择.主要是需要手动设置一下 nginx 访问路由时,找不到对应访问的文件或目录时导致404的问题.
打开vhosts下的这个配置文件,并且新增一行.
最后这个index.html根据自己实际文件名填写.
try_files $uri $uri/ /index.html;


四. 启动nginx,启动mysql
建议使用cmd控制台启动go文件.
因为我之前在go中自己写了log.
包括一些报错,也可以在控制台中显示.
这样不会因为go引发的panic导致go程序闪退.






















 4545
4545











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








