需求从列表页面跳转到详情页面,再切换到列表页面,列表页面需要保持跳转之前的状态,假设列表页面已被设置缓存
问题1:从列表页面单击list跳转到详情表单页面,表单出现红框提示(表单页面一进来就校验 )
问题2:表单字段需要动态校验,编辑表单时显示不必填,新建表单时要显示必填
问题3:返回列表页面需要重新加载树形控件数据
问题4:页面跳转表单字段不清空,还是会保持上一次编辑过的数据
- 在mounted里面调用clearValidate() 方法来移除表单项的校验结果
- 根据状态更改required属性,watch监控属性变化更改校验
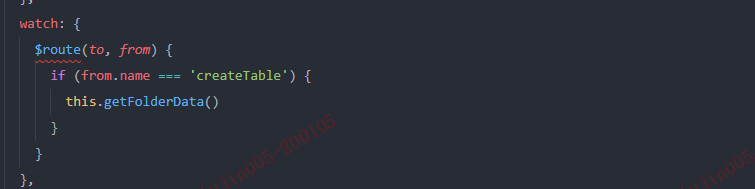
- 在列表页面监控路由属性变化重新调用获取树形数据的方法
- 在actived里面重新调用获取详情的方法,跳转路由后关闭当前页面,并且删除缓存路由,然后跳回列表页面,然后再从列表页面点编辑跳转编辑页面里面的表单是新的,给新建一样




























 1228
1228











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








