OPENCV_PDF图书连载之—
图像的几何变换
一、图像几何变换
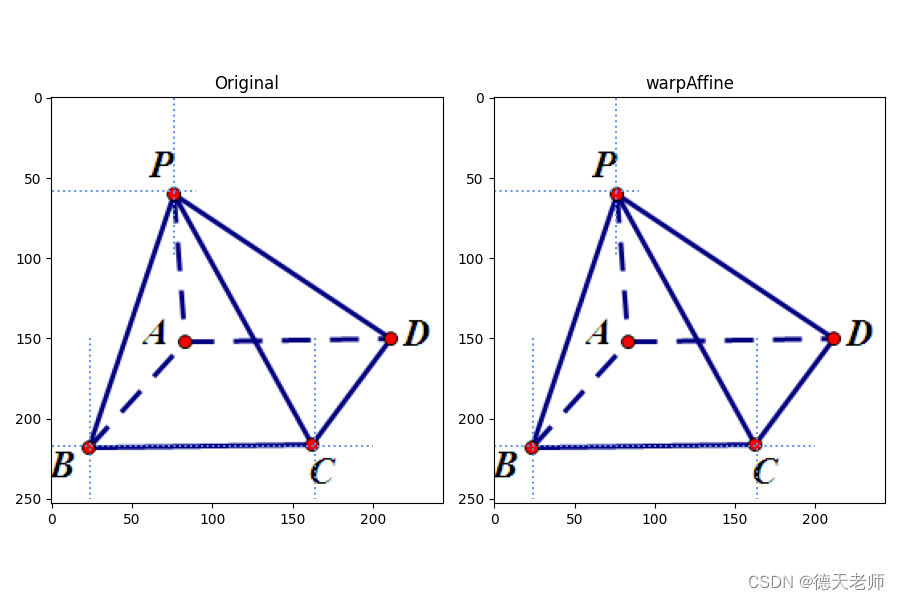
1.3_a:图像坐标仿射

仿射自定义代码展示:
warpAffine.pointsAffine【自定义包】
from img_pakage.ocv import warpAffine
img_path = f'../img/three_angle.png'
warpAffine.pointsAffine(img_path,0,0,24,217,220,160,0,0,24,217,220,160)
print(warpAffine.pointsAffine.__doc__)
if __name__ =='__main__':
pass
库warpAffine.pointsAffine__doc__:输出帮助截图:

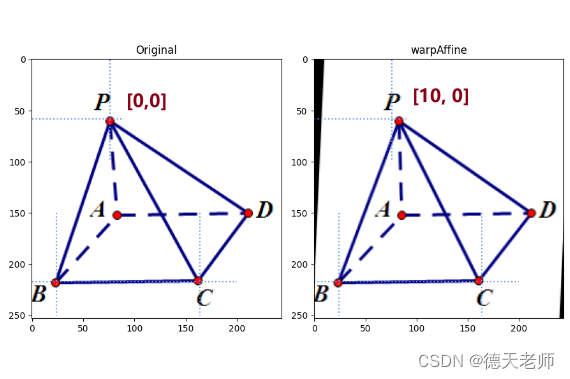
三点坐标变换仿射
上图,下图对应三个顶点坐标,通过运算,生成图像的变换的仿射。
● src:源图像中三角形顶点的坐标,也就是在源图像中任找不在同一直线上的三个点,将三个点的坐标作为三个元素放到src对应列表中
● dst:目标图像中相应三角形顶点的坐标,也就是三个点在变换后图像中的坐标列表,要求与源图像三个点一一对应
● 返回值:从三对对应的点计算出来的仿射变换矩阵
例2_三角形解析
按照 P-B-C顺序,建立三个顶点,对应的在右图也建立P-B-C三个顶点,我们此时可以把左右两图坐标设置为完全相同的顶点坐标。
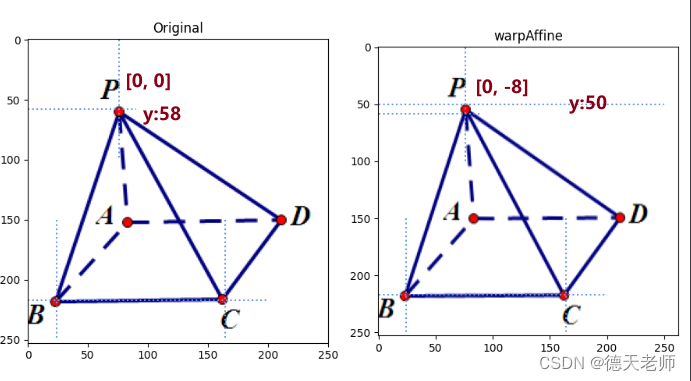
按照图片显示,我们尝试向上移动P点:
调节P点坐标向上,原P点坐标为[0,0], 调节后的点坐标为[0, -8]向上平移8点像素,同理P的辅助线值也向上平移了8个像素。

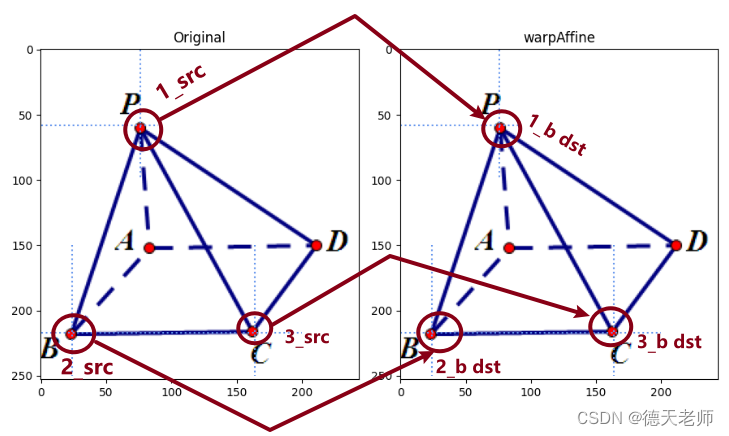
认真观察左图和右图,我们得到了一些规律,三点仿射选点规则,按下图中1,2,3顺序分别在源图和目标图中选择了对应点这里是P,B,C,作参照点:
左图:P(76,58)[0,0] — B(24,217)[24,217] — C(164, 217)[220,160]
右图:P(76,58)[0,0] — B(24,217)[24,217] — C(164, 217)[220,160]
三顶点变换仿射命令下,我们会得到完全相同的图片,接下来我们如果想让P点向右移动10个像素点,即P的x坐标向右移动,我们只需要把P点的横坐标增加+10(76,58)[+10,0],
三点仿射的选点顺序
下图中的1,2,3顺序号是图片定点的位置顺序:

B,C坐标值不变情况下,我们就完美得到了点P移动后效果:
左图:P(76,58)[0,0] 右图:P(76,58)[10,0] ,

如果我们想进一步调节右图的点位置,只需要对应的改变每个点的X,Y坐标值就可以了。
1.4、图像平移
使用平移矩阵M,通过设置点坐标的形式进行图像的平行移动,效果如下:
矩阵原型:M = np.float32([[1,0,xtr],[0,1,ytr]])
分析原型:
我们看到的[1,0,xtr]—是对x轴方向的平移控制
看到的[0,1,ytr]—是对y轴方向的平移控制
例1:平移自定义代码展示
from img_pakage.ocv import warpAffine
img_path = f'../img/panda_chess.png'
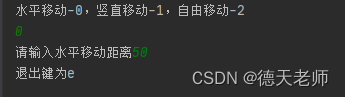
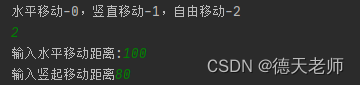
warpAffine.hvMove(img_path,xytr=int(input('水平移动-0,竖直移动-1,自由移动-2\n')))
水平平移输出效果图:


竖直平移输出效果图:


水平移动和竖直移动距离:


连载PDF图书目录(后续改版更新中…)









请各位朋友们关注,收藏,后续会带更多好看的内容,在此博客中更新。
各位朋友如果有需要学习的内容,后续将会为大家优先更新。

























 3005
3005











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








