1 需求分析
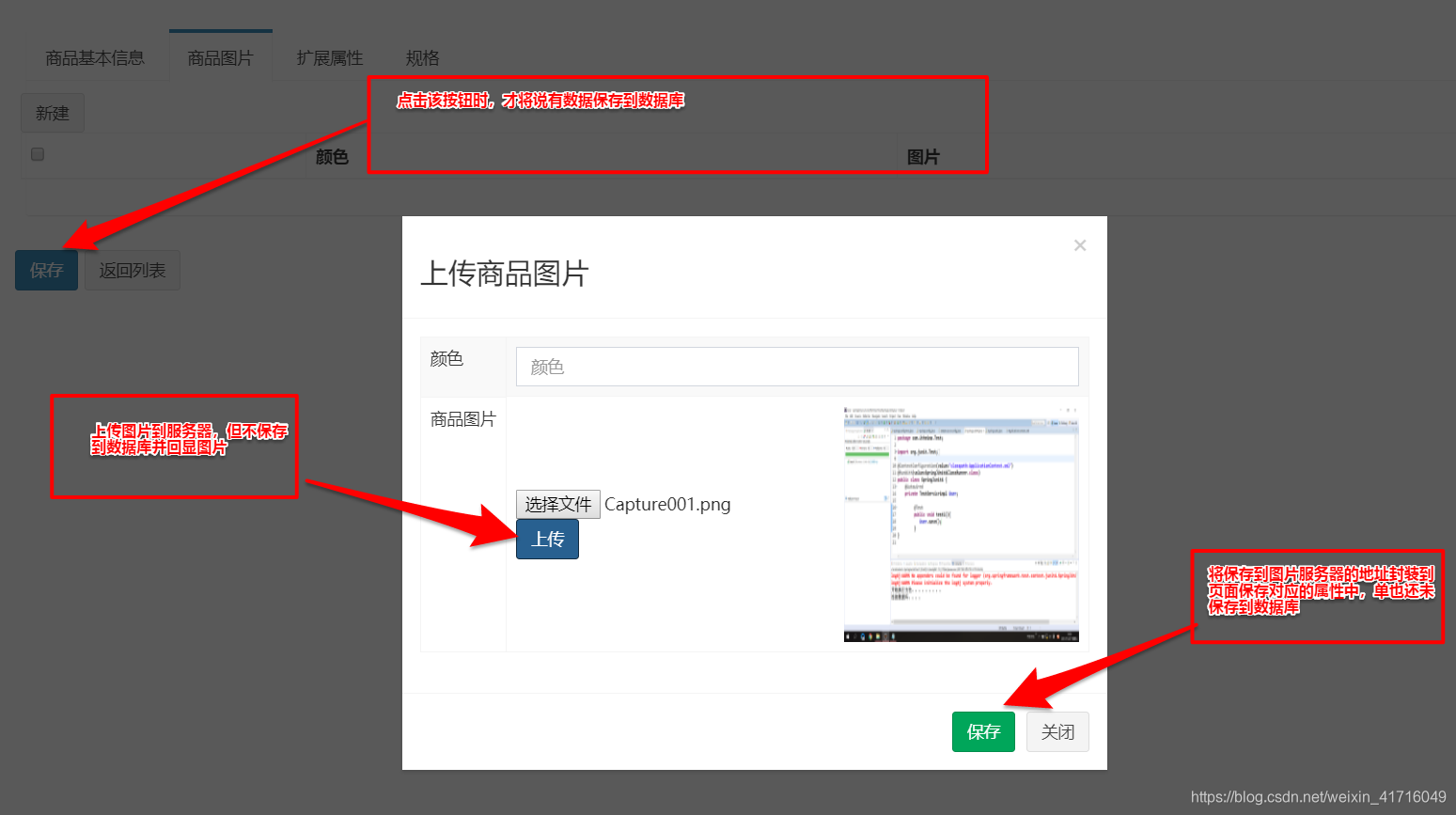
在商品录入界面实现多图片上,当用户点击新建按钮,弹出上传窗口,点击上传按钮后回显上传图片,点击该对话框的保存按钮,把图片封装到该页面的一个公共属性里与自己需要上传的字段对应的字段里
注意这里我们有两个上传按钮,一个上传,一个按钮,当我们点击上传时,图片只是保存到了fastDfs图片服务器里了,并没有保存到数据库,点击保存时只是将图片地址封装了,也没有保存 只有当点击页面的保存时才和其他数据一起保存到数据库

简单上传代码实现:
1.导jar
<!-- 文件上传组件 -->
<dependency>
<groupId>org.csource.fastdfs</groupId>
<artifactId>fastdfs</artifactId>
</dependency>
<dependency>
<groupId>commons-fileupload</groupId>
<artifactId>commons-fileupload</artifactId>
</dependency>
2.创建一个client.conf 文件 内容写上你的fastDfs服务器的ip 到config文件夹中,并在springMVC.xml文件中配置文件让其能查找到这个文件
FILE_SERVER_URL=http://192.168.25.133/
3. springmvc.xml 添加配置
<!-- 配置多媒体解析器 -->
<bean id="multipartResolver"
class="org.springframework.web.multipart.commons.CommonsMultipartResolver">
<property name="defaultEncoding" value="UTF-8"></property>
<!-- 设定文件上传的最大值 5MB,5*1024*1024 -->
<property name="maxUploadSize" value="5242880"></property>
</bean>
<!--扫描config文件夹下的所有properties文件-->
<context:property-placeholder location="classpath:config/*.properties" />
4.后端调用工具包完成上传 并且导入文件上传的工具包 完成上传操作
package util;
import org.csource.common.NameValuePair;
import org.csource.fastdfs.ClientGlobal;
import org.csource.fastdfs.StorageClient1;
import org.csource.fastdfs.StorageServer;
import org.csource.fastdfs.TrackerClient;
import org.csource.fastdfs.TrackerServer;
public class FastDFSClient {
private TrackerClient trackerClient = null;
private TrackerServer trackerServer = null;
private StorageServer storageServer = null;
private StorageClient1 storageClient = null;
public FastDFSClient(String conf) throws Exception {
if (conf.contains("classpath:")) {
conf = conf.replace("classpath:", this.getClass().getResource("/").getPath());
}
ClientGlobal.init(conf);
trackerClient = new TrackerClient();
trackerServer = trackerClient.getConnection();
storageServer = null;
storageClient = new StorageClient1(trackerServer, storageServer);
}
/**
* 上传文件方法
* <p>Title: uploadFile</p>
* <p>Description: </p>
* @param fileName 文件全路径
* @param extName 文件扩展名,不包含(.)
* @param metas 文件扩展信息
* @return
* @throws Exception
*/
public String uploadFile(String fileName, String extName, NameValuePair[] metas) throws Exception {
String result = storageClient.upload_file1(fileName, extName, metas);
return result;
}
public String uploadFile(String fileName) throws Exception {
return uploadFile(fileName, null, null);
}
public String uploadFile(String fileName, String extName) throws Exception {
return uploadFile(fileName, extName, null);
}
/**
* 上传文件方法
* <p>Title: uploadFile</p>
* <p>Description: </p>
* @param fileContent 文件的内容,字节数组
* @param extName 文件扩展名
* @param metas 文件扩展信息
* @return
* @throws Exception
*/
public String uploadFile(byte[] fileContent, String extName, NameValuePair[] metas) throws Exception {
String result = storageClient.upload_file1(fileContent, extName, metas);
return result;
}
public String uploadFile(byte[] fileContent) throws Exception {
return uploadFile(fileContent, null, null);
}
public String uploadFile(byte[] fileContent, String extName) throws Exception {
return uploadFile(fileContent, extName, null);
}
}
resources.properties
IMAGE_SERVER_URL=http://192.168.25.133/
PygResult:这是我封装的一个布尔类,好用来返回是否成功在页面显示,可用可不用
//注入常量配置
@Value("${IMAGE_SERVER_URL}")
private String IMAGE_SERVER_URL;
@RequestMapping("/upload")
public PygResult uploadPic(MultipartFile file){
try {
//获取文件名称
String originalFilename = file.getOriginalFilename();
//截取文件扩展名
String extName = originalFilename.substring(originalFilename.lastIndexOf(".")+1);
//创建工具类对象 加载client.conf文件里的fastDfs服务器地址
FastDFSClient fdfs = new FastDFSClient("classpath:config/client.conf");
//上传文件
//gif,bmp,jpg
//返回文件上传成功地址:group1/M00/00/02/wKhCQ1qvKG2AZqibAA1rIuRd3Es806.jpg
String url = fdfs.uploadFile(file.getBytes(),extName);
//组合图片上传成功绝对地址
// url = "fastDfs图片服务器IP地址"+url; 这样写会吧IP暴露出来,我们可以创建一个resources.properties文件,里面放上我们的IP 再使用 @Value注入即可 (注意如写了这个文件在springMVC.xml中要配置一个扫描器扫描这个文件)
url = IMAGE_SERVER_URL+url;
System.out.println("地址:============="+url);
//上传成功
return new PygResult(true, url);
} catch (Exception e) {
// TODO Auto-generated catch block
e.printStackTrace();
//上传失败
return new PygResult(false, "上传失败");
}
}
前端代码实现:
有上传页面如下 当点击新建窗口是跳转到文件上传标签 在里面进行上传 上传后返回图片地址在页面回显
<!-- 上传窗口 -->
<div class="modal fade" id="uploadModal" tabindex="-1" role="dialog"
aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal"
aria-hidden="true">×</button>
<h3 id="myModalLabel">上传商品图片</h3>
</div>
<div class="modal-body">
<table class="table table-bordered table-striped">
<tr>
<td>颜色</td>
<td><input class="form-control" placeholder="颜色"
ng-model="imageEntity.color"></td>
</tr>
<tr>
<td>商品图片</td>
<td>
<table>
<tr>
<td><input type="file" id="file" />
<button class="btn btn-primary" type="button"
ng-click="uploadFile()">上传</button></td>
<td><img src="{{imageEntity.url}}" width="200px"
height="200px"></td>
</tr>
</table>
</td>
</tr>
</table>
</div>
<div class="modal-footer">
<button class="btn btn-success" ng-click="add_image_entity()"
data-dismiss="modal" aria-hidden="true">保存</button>
<button class="btn btn-default" data-dismiss="modal"
aria-hidden="true">关闭</button>
</div>
</div>
</div>
</div>
1.创建uploadContrlller.js uploadService.js文件 并在页面引用 (因为我们使用的时
angularjs插件,具体使用看angularjs的配置介绍使用)
在uploadContrlller.js 中完成上传方法并调用uoloapservice.js方法,
app.controller('goodsController' ,function($scope,$controller,uploadService){
$controller('baseController',{$scope:$scope});//继承
// 文件上传
$scope.uploadFile = function() {
// 调用服务层
uploadService.uploadFile().success(function(data) {
// 是否上传成功
if (data.success) {
// 把图片地址获取 返回图片地址 在页面调用即可回显
$scope.imageEntity.url = data.message;
} else {
// 上传失败
alert("上传失败");
}
});
};
=========================================华丽的分割线==============================================
// 定义初始化对象
$scope.entity = {
goods : {},
goodsDesc : {
itemImages : [],
specificationItems : []
}
};
// 保存图片操作
// 保存图片:只需要利用数据双向绑定原理,获取到图片上传数据,把数据绑定到需要保存entity实体即可
$scope.add_image_entity = function() {
// 把图片对象数据添加到商品描述对象
$scope.entity.goodsDesc.itemImages.push($scope.imageEntity);
}
// 删除图片对象
$scope.removeImageEntity = function(index) {
$scope.entity.goodsDesc.itemImages.splice(index, 1);
}
});
2.uploadService.js完成方法,并连接后端代码返回参数
//抽取服务
app.service("uploadService", function($http) {
//文件上传
this.uploadFile=function(){
var formData=new FormData();
formData.append('file',file.files[0]);
return $http({
method:'POST',
url:'../shop/upload'//这里的../shop/upload 时java代码中的地址和方法名 @RequestMapping("/shop")
data:formData,
headers:{'Content-Type':undefined},//angularjs自动识别类型为multipart/formdata类型
transformRequest: angular.identity
});
};
});























 4002
4002

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










