Cypress
优势
1. E2E测试,端到端,无需中间连接
2. 相对selenium更快,自带测试框架、断言库、测试报告,且无需浏览器驱动
3. 使用JavaScript语言编写
4. 时间旅行--可看到每一行代码在界面上的操作
5. 实时加载--编写用例保存后实时运行,无需重新编译运行
6. 结果一致性--selenium多次执行可能存在不确定性
7. 调试功能--开发者工具中可以直接进行调试
8. 自动等待--自动等待元素可操作
9. 网络控制--可手动mork数据
10.截图及录屏 --无浏览器界面下,也可自动截图异常界面
缺点
1. 仅支持谷歌、火狐、edge、Electron
2. 不支持多窗口
3. 不支持多浏览器
4. 无法在移动端使用
安装
1. NodeJs
通过NodeJs官网下载,无脑下一步,可选择存储位置为其他盘,命令行输入node可查看版本号

2. npm
一般新版的NodeJs已经自带npm,可在命令行输入npm -v查看版本号

3. 切换淘宝镜像源
命令行输入:npm install -g cnpm --registry=https://registry.npm.taobao.org
PS:
SSL证书过期
解决方案:npm config set strict-ssl false(忽略证书验证)
4. 初始化json文件,生成依赖包
新建cypress项目,并进入该项目命令行,输入:cnpm init -y
5. cypress安装
输入:cnpm install cypress --save-dev
Ps:-dev:开发模式下,也可把该参数去掉
6. 启动Cypress
输入:.\node_modules.bin\cypress open
一、测试选择
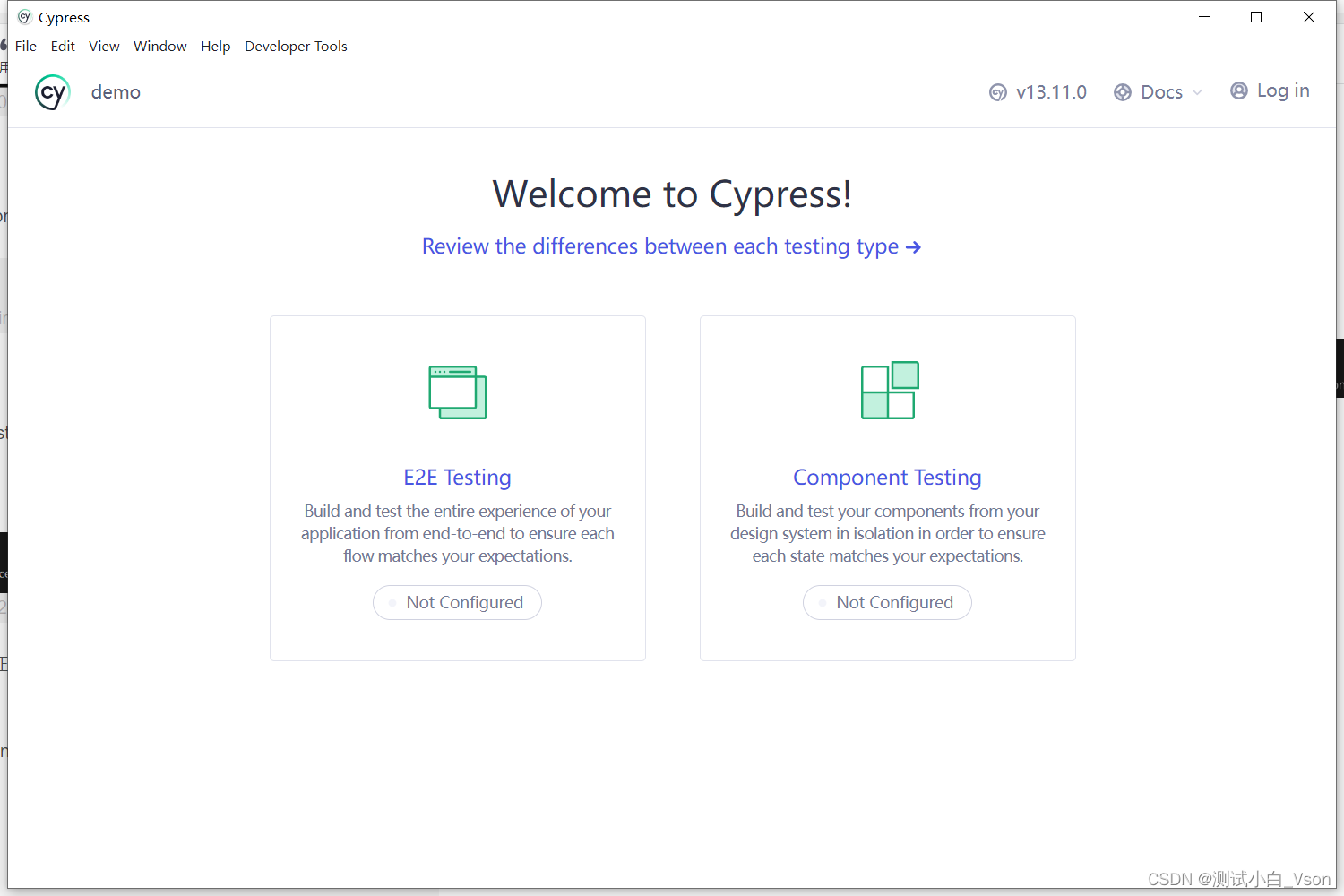
执行以上命令后,会弹出cypress界面
E2E Testing:(端对端测试,也就是集成测试),我们点击E2E Testing
Component Testing:组件测试(本次学习中不涉及)

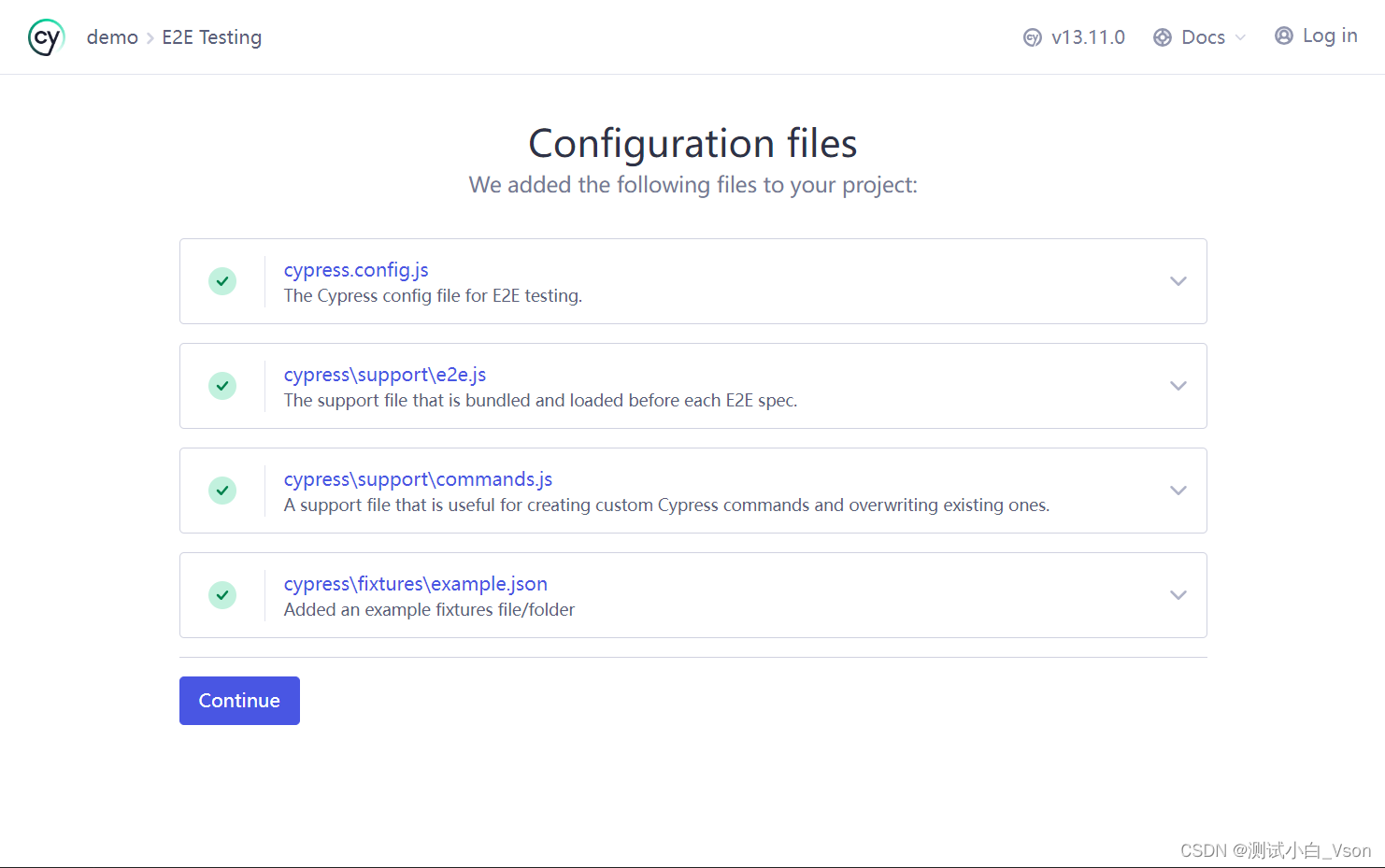
二、环境检查
点击Continue

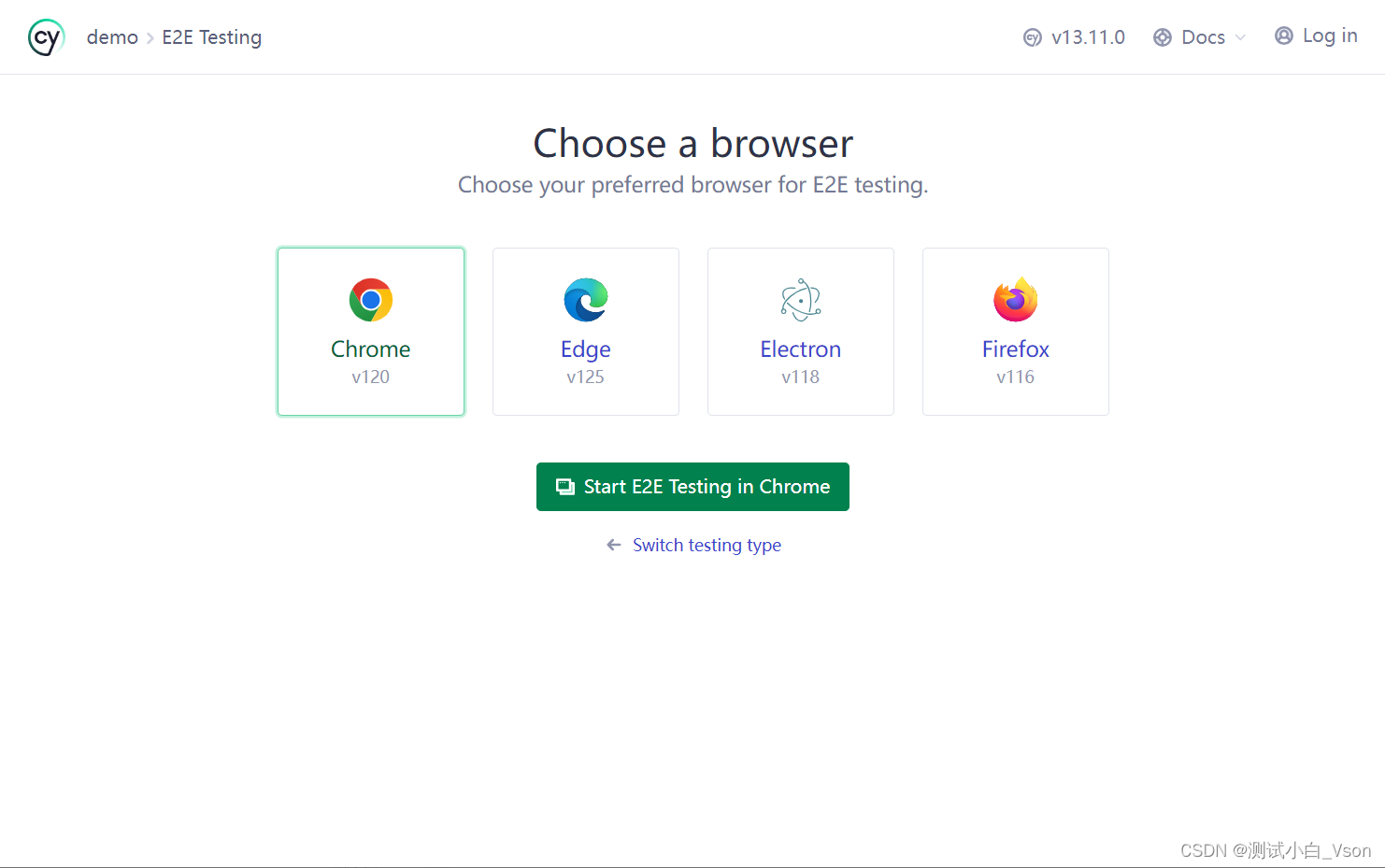
三、 选择启动cypress的浏览器
根据所需选中对应浏览器后,点击Start E2E Testing in XXX

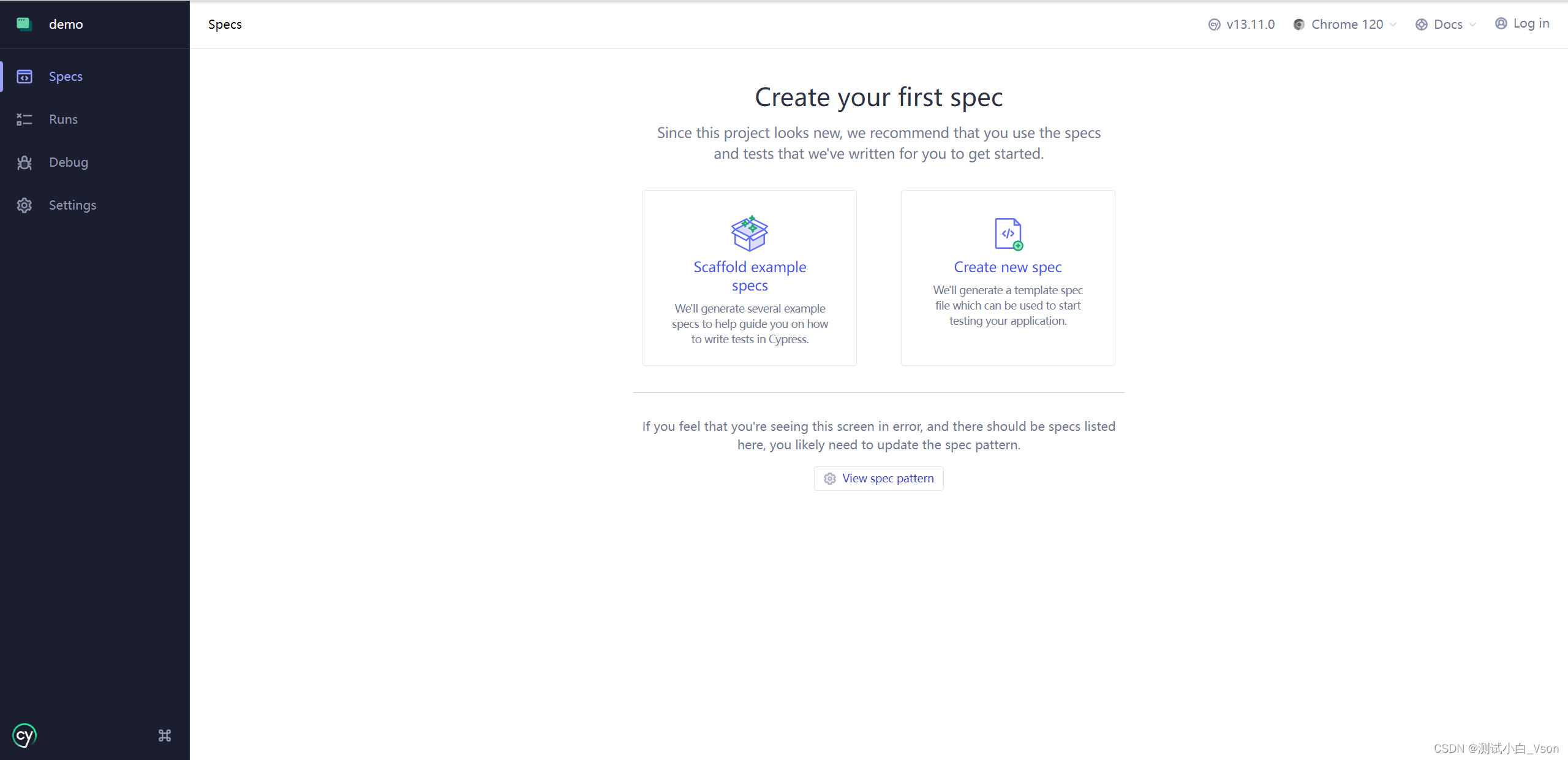
四、创建用例
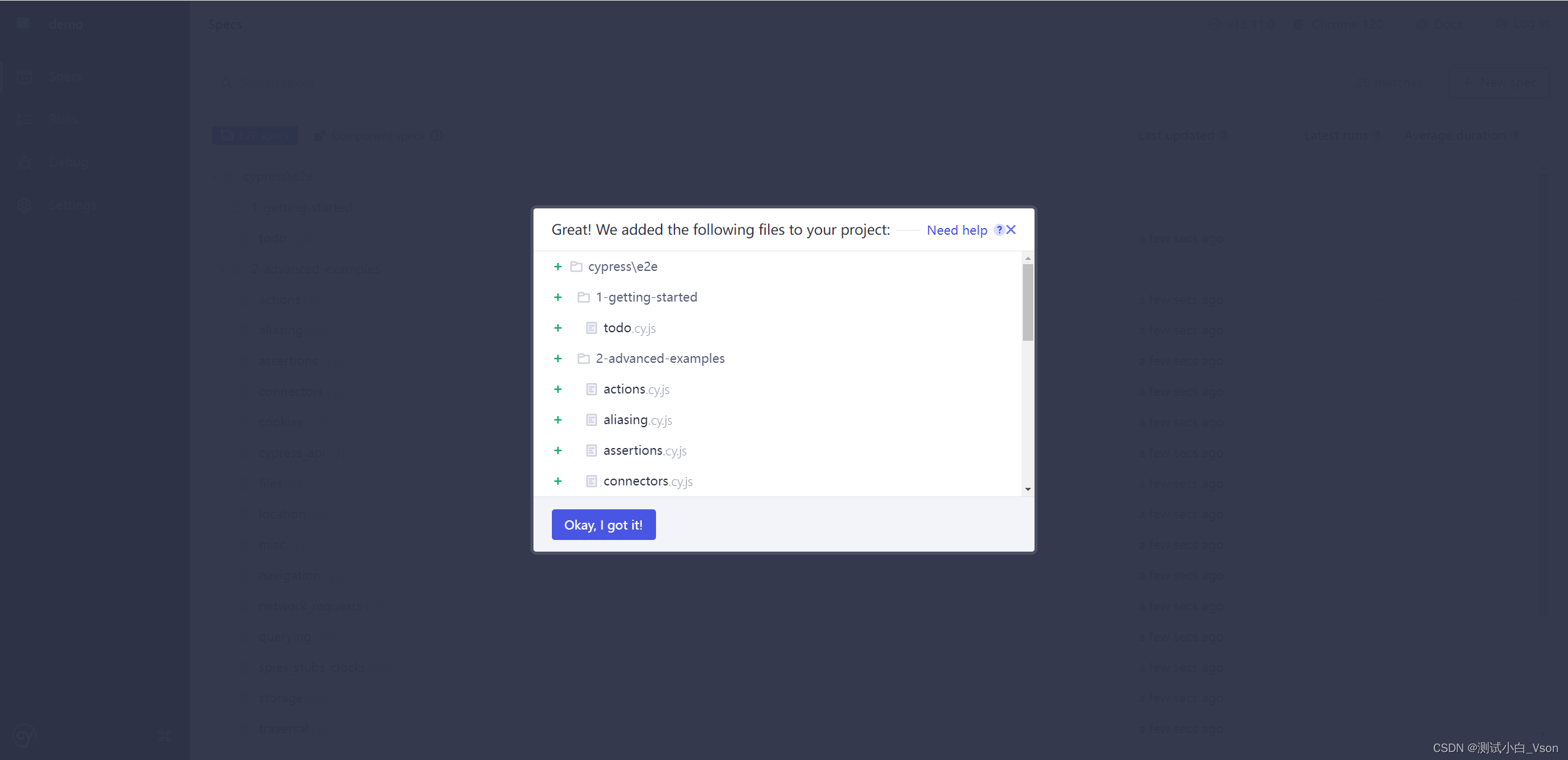
Scaffold example spece:查看示例用例(因为目前未创建任何自己的用例,所以我们点击这个,查看cypress中自动化如何编写,点击后点击Okay, I got it!后可生成示例文件,且项目中会新增cypress目录并在e2e目录下生成示例用例文件)
Create new spec:创建新的用例组


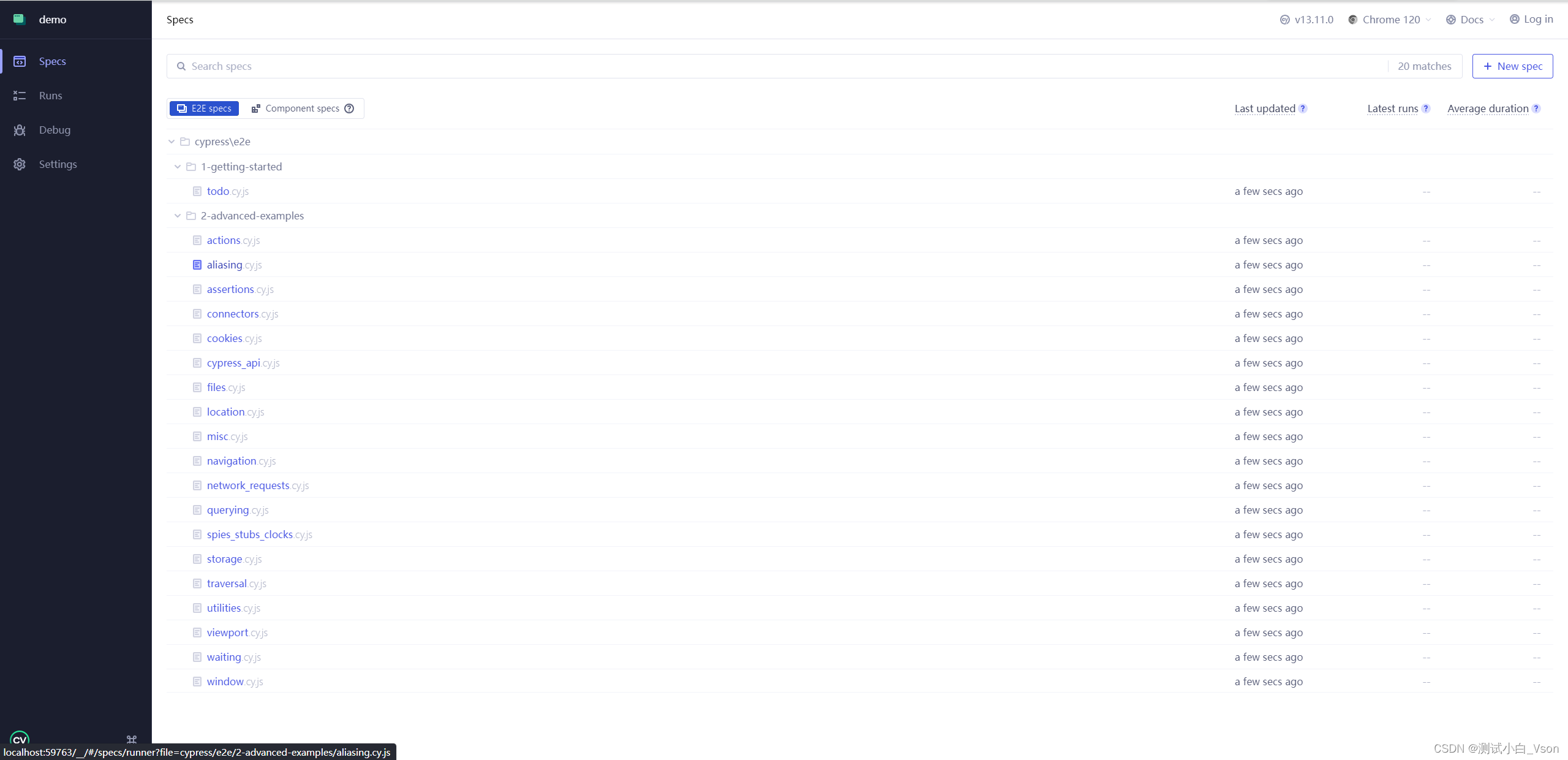
五、用例列表
这里展示的是cypress的用例,且可以看到,它是存放在cypress的e2e目录下

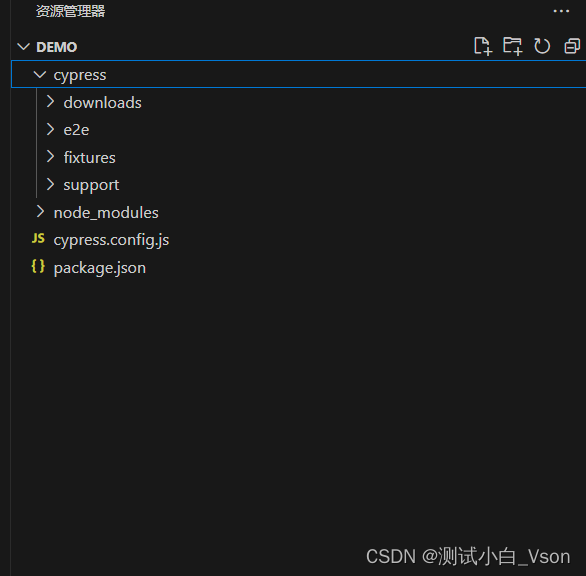
六、项目目录
fixtures :存放静态测试数据
e2e:测试用例,以cy.js结尾
support:存放全局默认配置
command.js:操作命令,可对cypress的操作进行二次封装
e2e.js:全局配置
cypress.config.js:Cypress特定的配置(有的版本该文件名为cypress.json,只能存在一个配置文件)
package.json:

- vscode
vscode在编写cypress测试代码的时候会更加简洁,可官网下载后无脑安装即可
























 162
162

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








