在网上有很多处理闪屏的方法,但是我发现目前效果最好的,大家常用的还是设置主activity的背景,接下来就来看看怎么设置吧
设计并创建闪屏页
之前有写layer-list
效果是

代码为
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<color android:color="#0955B1"/>
</item>
<item>
<bitmap android:gravity="center" android:src="@drawable/logo" />
</item>
</layer-list>
设置主activity的theme
在values->style中创建一个style标签
<style name="AppTheme.Main" parent="AppTheme">
设置透明状态栏
<item name="android:windowTranslucentStatus">true</item>
设置闪屏页背景图,appthememain就是上面配置的layer-list
<item name="android:windowBackground">@drawable/appthememain</item>
</style>
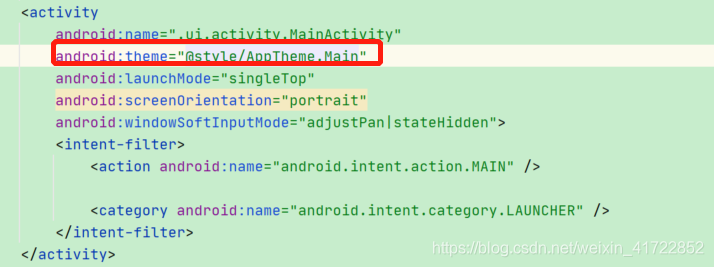
在清单文件中对主activity单独配置theme

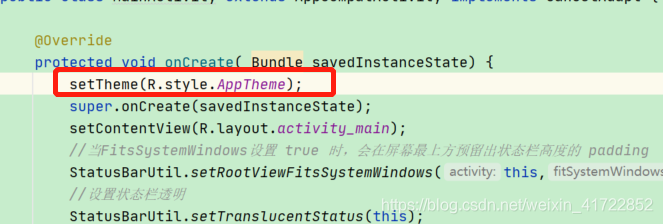
在super.onCreate前设置之前的theme

遇到的坑
如果使用了AndroidAutoSize 今日头条屏幕适配方案 进行的屏幕适配
坑: 在闪屏页停留时图片会进行拉伸一下
可能的原因:
AndroidAutoSize 适配计算 是在 Application 的时候进行的,因为在 @drawable/splash_background中使用的了 dp 单位 所以当 AndroidAutoSize 计算完成对 dp 的计算时,就会重新更新 @drawable/splash_background,从而造成拉伸
解决方案:实现 CancelAdapt接口





















 772
772











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








