一、JSON结构转换是什么?
JSON结构转换指的是将一个JSON对象或JSON数组按照一定规则进行重组、筛选、映射或转换,生成新的JSON对象或数组的过程。这种转换可以包括改变JSON数据的结构、提取特定字段、合并多个JSON数据,或者对数据进行计算和处理等操作。
在JSON结构转换中,常见的操作包括:
- 提取字段:从一个JSON对象中提取特定字段,生成新的JSON对象。
- 过滤数据:根据条件过滤JSON数据,生成符合条件的新JSON对象或数组。
- 映射转换:将一个JSON对象中的字段映射到另一个字段,生成新的JSON对象。
- 合并数据:将多个JSON对象或数组合并成一个新的JSON对象或数组。
JSON结构转换通常在数据处理、数据清洗、数据分析等场景中广泛应用。通过结构转换,可以根据需求定制化地处理JSON数据,使其符合特定的业务逻辑或数据格式要求。
为此我们提供了三个简单开源的类库(JavaScript类库、Java类库、.Net类库),接下来我们对JS类库进行详细讲解。
二、核心构件之转换映射
在对类库进行详细讲解之前,我们先来介绍一下转换映射。
转换映射是JSON结构转换的核心构件,工具依据分析转换映射来进行源与目标JSON结构的转化。
转换映射的构成如下:
{
"AimJsonPath": "root.org",
"OrgJsonPath": "root.aim",
"TranType": 4,
"Options":{
"KeyInitIndex":0,
"AddElementsOption":"1",
"TranOP":"1",
"TranWay":"1"
}
}
转换映射的属性介绍如下:
- AimJsonPath
目标结构路径 - OrgJsonPath
目标结构路径 - TranType
转换类型 1:源Key->目标Key 2:源Key->目标Value 3:源Value->目标Key 4:源Value->目标Value - Options.KeyInitIndex
自动生成的元素的起始索引(默认为0) - Options.AddElementsOption
1:追加新元素到数组/对象 (默认为1)
2:替换数组/对象的原有属性 - Options.TranOP
1:将源子元素复制到目标,使用源子元素的Key(默认为1)
2:将源子元素复制到目标,为源子元素新生成Key
3:依据源元素在目标构建同等数量的目标子元素 - Options.TranWay
1:交叉映射 ( 默认为1)
2:一对一映射
三、案例之《JSON数组 To JSON对象》
源JSON结构:
{
"devOrg":[{
"idOrg": "0001",
"proOrg": [{
"idOrg": "",
"nOrg": "11",
"dtOrg": "",
"vOrg": "1.1",
"qOrg": ""
}]
}]
}
目标JSON结构:
{
"devAim": {
"642fccd1Aim": {
"1Aim": "111",
"2Aim": "122"
},
"timeAim": 1682476529
}
}
转换需求:
以下需求分别执行
1.将源结构的“devOrg”键替换到目标结构的“devAim”值
2.将源结构的“devOrg”键追加到目标结构的“devAim”值
3.将源结构的“devOrg”值替换到目标结构的“devAim”值
4.将源结构的“devOrg”值追加到目标结构的“devAim”值
5.将源结构的“devOrg[0]”键追加到目标结构的“devAim.642fccd1Aim”值
6.将源结构的“devOrg[0]”值追加到目标结构的“devAim.642fccd1Aim”值
7.将源结构的“devOrg[0]”键追加到目标结构的“devAim.642fccd1Aim.1Aim”值
8.将源结构的“devOrg[0]”值追加到目标结构的“devAim.642fccd1Aim.1Aim”值
四、代码实现
1.将源结构的“devOrg”键替换到目标结构的“devAim”值
import JsonTranferUtil from './json_transfer'
/************************数组转对象 示例数据 ********************** */
/// 转换类型
/// 1:源Key->目标Key
/// 2:源Key->目标Value
/// 3:源Value->目标Key
/// 4:源Value->目标Value
const mappings = [
{
"OrgJsonPath": "root.devOrg",
"AimJsonPath": "root.devAim",
"TranType": 2,
"Options": {
"KeyInitIndex": 0,
"AddElementsOption": "2",
"TranOP": "1",
"TranWay": "1"
}
}
];
const jsonOrg = {
"devOrg":[{
"idOrg": "0001",
"proOrg": [{
"idOrg": "",
"nOrg": "11",
"dtOrg": "",
"vOrg": "1.1",
"qOrg": ""
}]
}]
};
const jsonAim ={
"devAim": {
"642fccd1Aim": {
"1Aim": "111",
"2Aim": "122"
},
"timeAim": 1682476529
}
};
/*******************数组转对象 测试程序***************** */
let jsonTranferUtil = new JsonTranferUtil(jsonOrg, jsonAim, mappings);
let result = jsonTranferUtil.tranJson();
console.log("*************************最终转换结果*********************************")
console.log(JSON.stringify(result), 9999999999999)
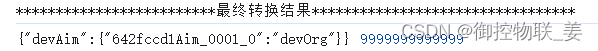
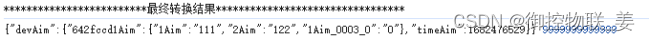
执行结果如下:

2.将源结构的“devOrg”键追加到目标结构的“devAim”值
import JsonTranferUtil from './json_transfer'
/************************数组转对象 示例数据 ********************** */
/// 转换类型
/// 1:源Key->目标Key
/// 2:源Key->目标Value
/// 3:源Value->目标Key
/// 4:源Value->目标Value
const mappings = [
{
"OrgJsonPath": "root.devOrg",
"AimJsonPath": "root.devAim",
"TranType": 2,
"Options": {
"KeyInitIndex": 0,
"AddElementsOption": "1",
"TranOP": "1",
"TranWay": "1"
}
}
];
const jsonOrg = {
"devOrg":[{
"idOrg": "0001",
"proOrg": [{
"idOrg": "",
"nOrg": "11",
"dtOrg": "",
"vOrg": "1.1",
"qOrg": ""
}]
}]
};
const jsonAim ={
"devAim": {
"642fccd1Aim": {
"1Aim": "111",
"2Aim": "122"
},
"timeAim": 1682476529
}
};
/*******************数组转对象 测试程序***************** */
let jsonTranferUtil = new JsonTranferUtil(jsonOrg, jsonAim, mappings);
let result = jsonTranferUtil.tranJson();
console.log("*************************最终转换结果*********************************")
console.log(JSON.stringify(result), 9999999999999)
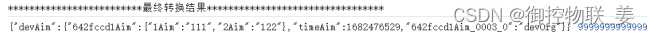
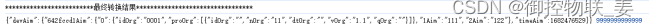
执行结果如下:

3.将源结构的“devOrg”值替换到目标结构的“devAim”值
import JsonTranferUtil from './json_transfer'
/************************数组转对象 示例数据 ********************** */
/// 转换类型
/// 1:源Key->目标Key
/// 2:源Key->目标Value
/// 3:源Value->目标Key
/// 4:源Value->目标Value
const mappings = [
{
"OrgJsonPath": "root.devOrg",
"AimJsonPath": "root.devAim",
"TranType": 4,
"Options": {
"KeyInitIndex": 0,
"AddElementsOption": "2",
"TranOP": "1",
"TranWay": "1"
}
}
];
const jsonOrg = {
"devOrg":[{
"idOrg": "0001",
"proOrg": [{
"idOrg": "",
"nOrg": "11",
"dtOrg": "",
"vOrg": "1.1",
"qOrg": ""
}]
}]
};
const jsonAim ={
"devAim": {
"642fccd1Aim": {
"1Aim": "111",
"2Aim": "122"
},
"timeAim": 1682476529
}
};
/*******************数组转对象 测试程序***************** */
let jsonTranferUtil = new JsonTranferUtil(jsonOrg, jsonAim, mappings);
let result = jsonTranferUtil.tranJson();
console.log("*************************最终转换结果*********************************")
console.log(JSON.stringify(result), 9999999999999)
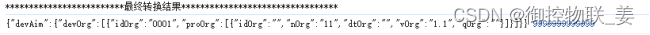
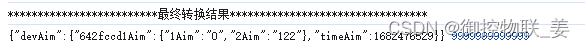
执行结果如下:

4.将源结构的“devOrg”值追加到目标结构的“devAim”值
import JsonTranferUtil from './json_transfer'
/************************数组转对象 示例数据 ********************** */
/// 转换类型
/// 1:源Key->目标Key
/// 2:源Key->目标Value
/// 3:源Value->目标Key
/// 4:源Value->目标Value
const mappings = [
{
"OrgJsonPath": "root.devOrg",
"AimJsonPath": "root.devAim",
"TranType": 4,
"Options": {
"KeyInitIndex": 0,
"AddElementsOption": "1",
"TranOP": "1",
"TranWay": "1"
}
}
];
const jsonOrg = {
"devOrg":[{
"idOrg": "0001",
"proOrg": [{
"idOrg": "",
"nOrg": "11",
"dtOrg": "",
"vOrg": "1.1",
"qOrg": ""
}]
}]
};
const jsonAim ={
"devAim": {
"642fccd1Aim": {
"1Aim": "111",
"2Aim": "122"
},
"timeAim": 1682476529
}
};
/*******************数组转对象 测试程序***************** */
let jsonTranferUtil = new JsonTranferUtil(jsonOrg, jsonAim, mappings);
let result = jsonTranferUtil.tranJson();
console.log("*************************最终转换结果*********************************")
console.log(JSON.stringify(result), 9999999999999)
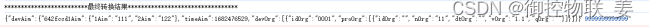
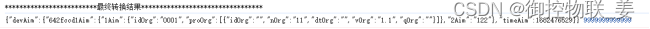
执行结果如下:

5.将源结构的“devOrg[0]”键追加到目标结构的“devAim.642fccd1Aim”值
import JsonTranferUtil from './json_transfer'
/************************数组转对象 示例数据 ********************** */
/// 转换类型
/// 1:源Key->目标Key
/// 2:源Key->目标Value
/// 3:源Value->目标Key
/// 4:源Value->目标Value
const mappings = [
{
"OrgJsonPath": "root.devOrg[0]",
"AimJsonPath": "root.devAim.642fccd1Aim",
"TranType": 2,
"Options": {
"KeyInitIndex": 0,
"AddElementsOption": "1",
"TranOP": "1",
"TranWay": "1"
}
}
];
const jsonOrg = {
"devOrg":[{
"idOrg": "0001",
"proOrg": [{
"idOrg": "",
"nOrg": "11",
"dtOrg": "",
"vOrg": "1.1",
"qOrg": ""
}]
}]
};
const jsonAim ={
"devAim": {
"642fccd1Aim": {
"1Aim": "111",
"2Aim": "122"
},
"timeAim": 1682476529
}
};
/*******************数组转对象 测试程序***************** */
let jsonTranferUtil = new JsonTranferUtil(jsonOrg, jsonAim, mappings);
let result = jsonTranferUtil.tranJson();
console.log("*************************最终转换结果*********************************")
console.log(JSON.stringify(result), 9999999999999)
执行结果如下:

6.将源结构的“devAim[0]”值追加到目标结构的“devAim.642fccd1Aim”值
import JsonTranferUtil from './json_transfer'
/************************数组转对象 示例数据 ********************** */
/// 转换类型
/// 1:源Key->目标Key
/// 2:源Key->目标Value
/// 3:源Value->目标Key
/// 4:源Value->目标Value
const mappings = [
{
"OrgJsonPath": "root.devOrg[0]",
"AimJsonPath": "root.devAim.642fccd1Aim",
"TranType": 4,
"Options": {
"KeyInitIndex": 0,
"AddElementsOption": "1",
"TranOP": "1",
"TranWay": "1"
}
}
];
const jsonOrg = {
"devOrg":[{
"idOrg": "0001",
"proOrg": [{
"idOrg": "",
"nOrg": "11",
"dtOrg": "",
"vOrg": "1.1",
"qOrg": ""
}]
}]
};
const jsonAim ={
"devAim": {
"642fccd1Aim": {
"1Aim": "111",
"2Aim": "122"
},
"timeAim": 1682476529
}
};
/*******************数组转对象 测试程序***************** */
let jsonTranferUtil = new JsonTranferUtil(jsonOrg, jsonAim, mappings);
let result = jsonTranferUtil.tranJson();
console.log("*************************最终转换结果*********************************")
console.log(JSON.stringify(result), 9999999999999)
执行结果如下:

7.将源结构的“devOrg[0]”键追加到目标结构的“devAim.642fccd1Aim.1Aim”值
import JsonTranferUtil from './json_transfer'
/************************数组转对象 示例数据 ********************** */
/// 转换类型
/// 1:源Key->目标Key
/// 2:源Key->目标Value
/// 3:源Value->目标Key
/// 4:源Value->目标Value
const mappings = [
{
"OrgJsonPath": "root.devOrg[0]",
"AimJsonPath": "root.devAim.642fccd1Aim.1Aim",
"TranType": 2,
"Options": {
"KeyInitIndex": 0,
"AddElementsOption": "1",
"TranOP": "1",
"TranWay": "1"
}
}
];
const jsonOrg = {
"devOrg":[{
"idOrg": "0001",
"proOrg": [{
"idOrg": "",
"nOrg": "11",
"dtOrg": "",
"vOrg": "1.1",
"qOrg": ""
}]
}]
};
const jsonAim ={
"devAim": {
"642fccd1Aim": {
"1Aim": "111",
"2Aim": "122"
},
"timeAim": 1682476529
}
};
/*******************数组转对象 测试程序***************** */
let jsonTranferUtil = new JsonTranferUtil(jsonOrg, jsonAim, mappings);
let result = jsonTranferUtil.tranJson();
console.log("*************************最终转换结果*********************************")
console.log(JSON.stringify(result), 9999999999999)
执行结果如下:

8.将源结构的“devAim[0]”值追加到目标结构的“devAim.642fccd1Aim.1Aim”值
import JsonTranferUtil from './json_transfer'
/************************数组转对象 示例数据 ********************** */
/// 转换类型
/// 1:源Key->目标Key
/// 2:源Key->目标Value
/// 3:源Value->目标Key
/// 4:源Value->目标Value
const mappings = [
{
"OrgJsonPath": "root.devOrg[0]",
"AimJsonPath": "root.devAim.642fccd1Aim.1Aim",
"TranType": 4,
"Options": {
"KeyInitIndex": 0,
"AddElementsOption": "1",
"TranOP": "1",
"TranWay": "1"
}
}
];
const jsonOrg = {
"devOrg":[{
"idOrg": "0001",
"proOrg": [{
"idOrg": "",
"nOrg": "11",
"dtOrg": "",
"vOrg": "1.1",
"qOrg": ""
}]
}]
};
const jsonAim ={
"devAim": {
"642fccd1Aim": {
"1Aim": "111",
"2Aim": "122"
},
"timeAim": 1682476529
}
};
/*******************数组转对象 测试程序***************** */
let jsonTranferUtil = new JsonTranferUtil(jsonOrg, jsonAim, mappings);
let result = jsonTranferUtil.tranJson();
console.log("*************************最终转换结果*********************************")
console.log(JSON.stringify(result), 9999999999999)
执行结果如下:

五、在线转换工具
为了让使用者更加方便的配置出映射关系,为此开发了一套在线转换工具,可在工具中通过拖拽即可配置想要的结构转换关系,并可对转换关系所能实现的效果实时进行预览更改。
工具地址:数据转换工具

六、技术资料
- Github:edq-ebara/data-transformation-javascript: 数据转化(javascript) (github.com)
- 技术探讨QQ群:775932762
- 工具连接:数据转换工具
- 御控官网:https://www.yu-con.com/



























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










