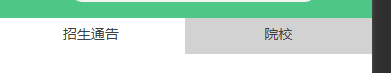
先上效果图:


微信小程序切换导航栏,因为微信小程序不能与jQuery一样用dom属性,例如addclass,removeclass这样的方法,就相对来说麻烦一点,可是有时候需要做切换导航栏这样的操作,参考代码如下:
wxml:
<view class="header-sort-nav">
<view bindtap="tapHan" class='sort-li {
{_index==1?"nav-checked":""}}' data-index="1">招生通告</view>
<view bindtap="tapHan" class='sort-li {
{_index==2?"nav-checked":""}}' data-index="2">院校</view>
</view>css:
.header-sort-nav {








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 3437
3437











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










