Obsidian是知乎上推荐率很高的本地笔记管理软件,它可以和你的Windows资源管理器一样,无缝的列出本地仓库的全部文件,通过左侧列表右侧预览的方式,比资源管理器更加方便和形象的进行本地文件,笔记新增的操作
官网:https://obsidian.md

它的所有笔记,文件都是本地化,不云端,默认新建笔记语法为Markdown,存储的新笔记文件格式是.md,通用的格式,以后更换其他笔记软件也能无缝读取。同时它更像是一个全链路的知识宇宙。凭借其强大的双向链接Link功能,让每一个笔记都能像神经元一样相互关联,构建出系统且立体的知识网络。
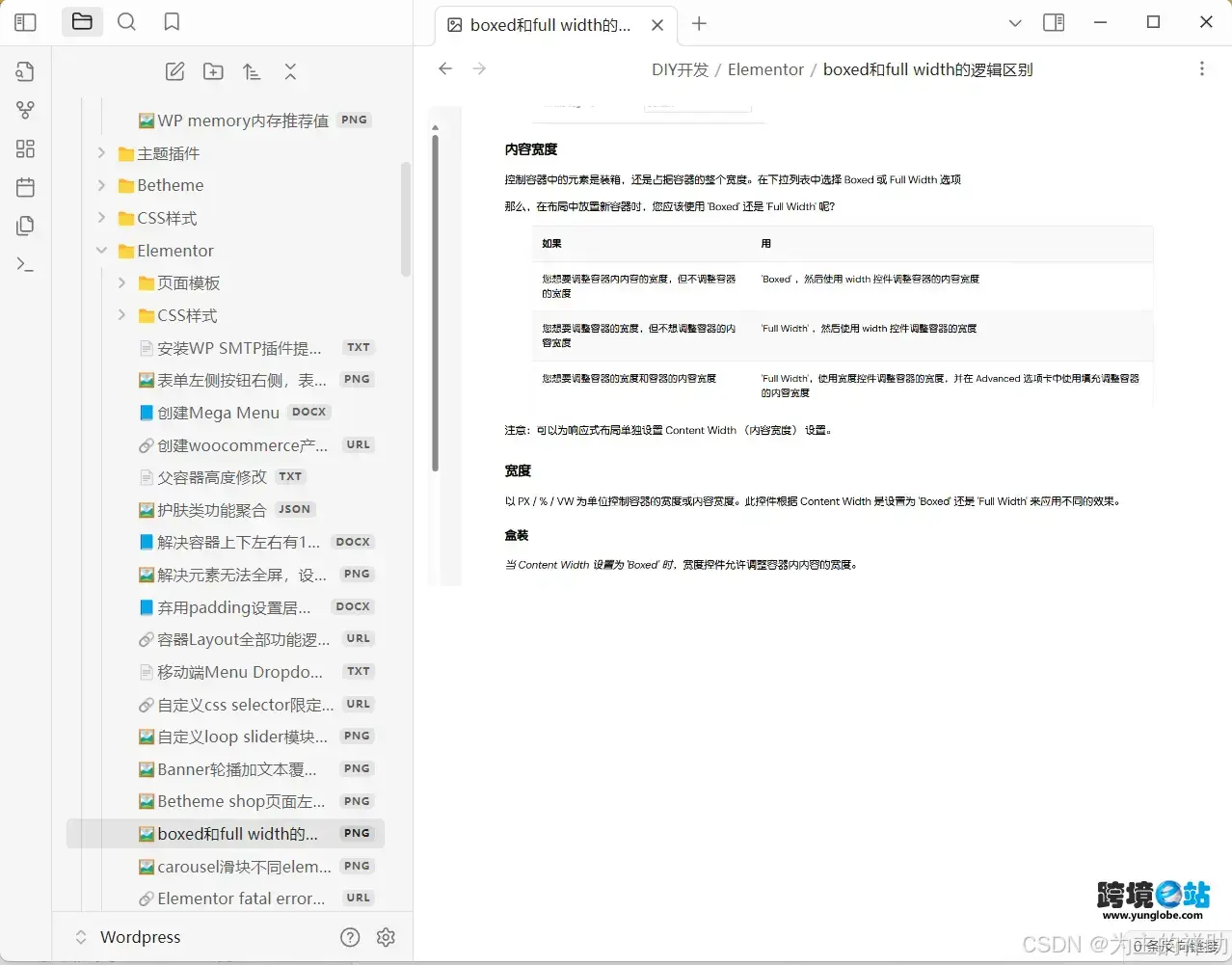
不过默认自带的样式相对古朴,文件夹,文件没有对应的标志图标,对使用的体感就有些不足。祥助这边调试了一份Obsidian的CSS样式,来给文件夹,文件增加对应的彩色图标,提升使用的体感和效率。
安装步骤
css样式源码下载:Obsidian设置文件夹和文件图标,这个是祥助调试好的css样式,包括文件夹,txt,图片,url等文件图标的样式。
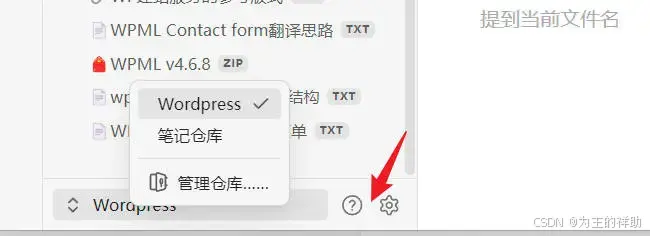
我们接着打开Obsidian,这里列出的是当前配置调用的本地仓库,Obsidian可以自行新建仓库,也可以引用本地某个文件夹路径,作为仓库的根目录,不同的仓库可引用不同本地的文件夹,进行分类管理。我们需要给哪个仓库的样式进行美化,就打开对应仓库的所在文件夹路径。

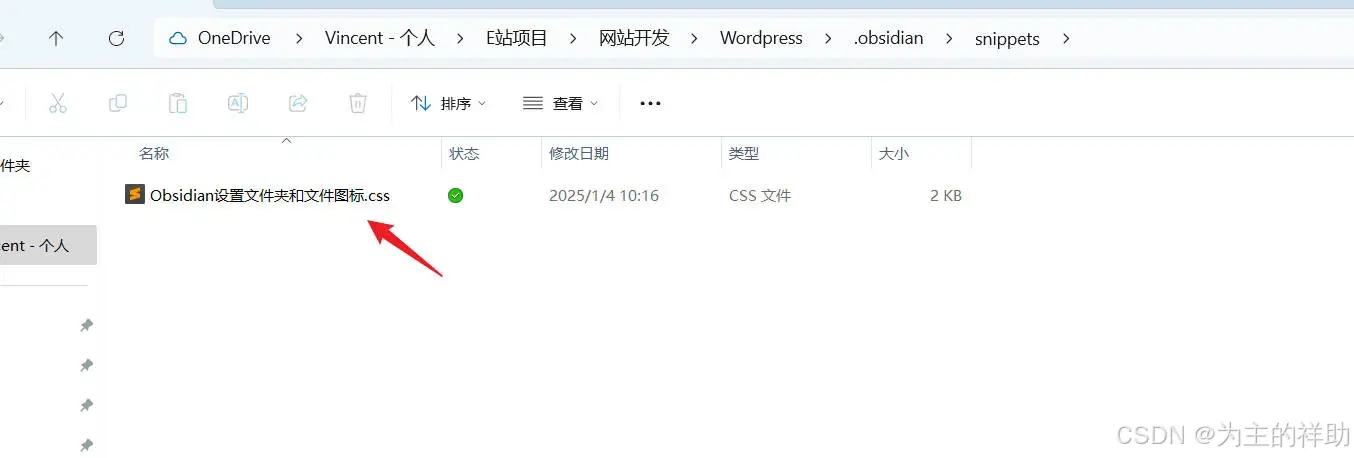
仓库目录下默认有.obsidian文件夹,打开新建snippets文件夹,将下载的css文件放到该文件夹下即可。
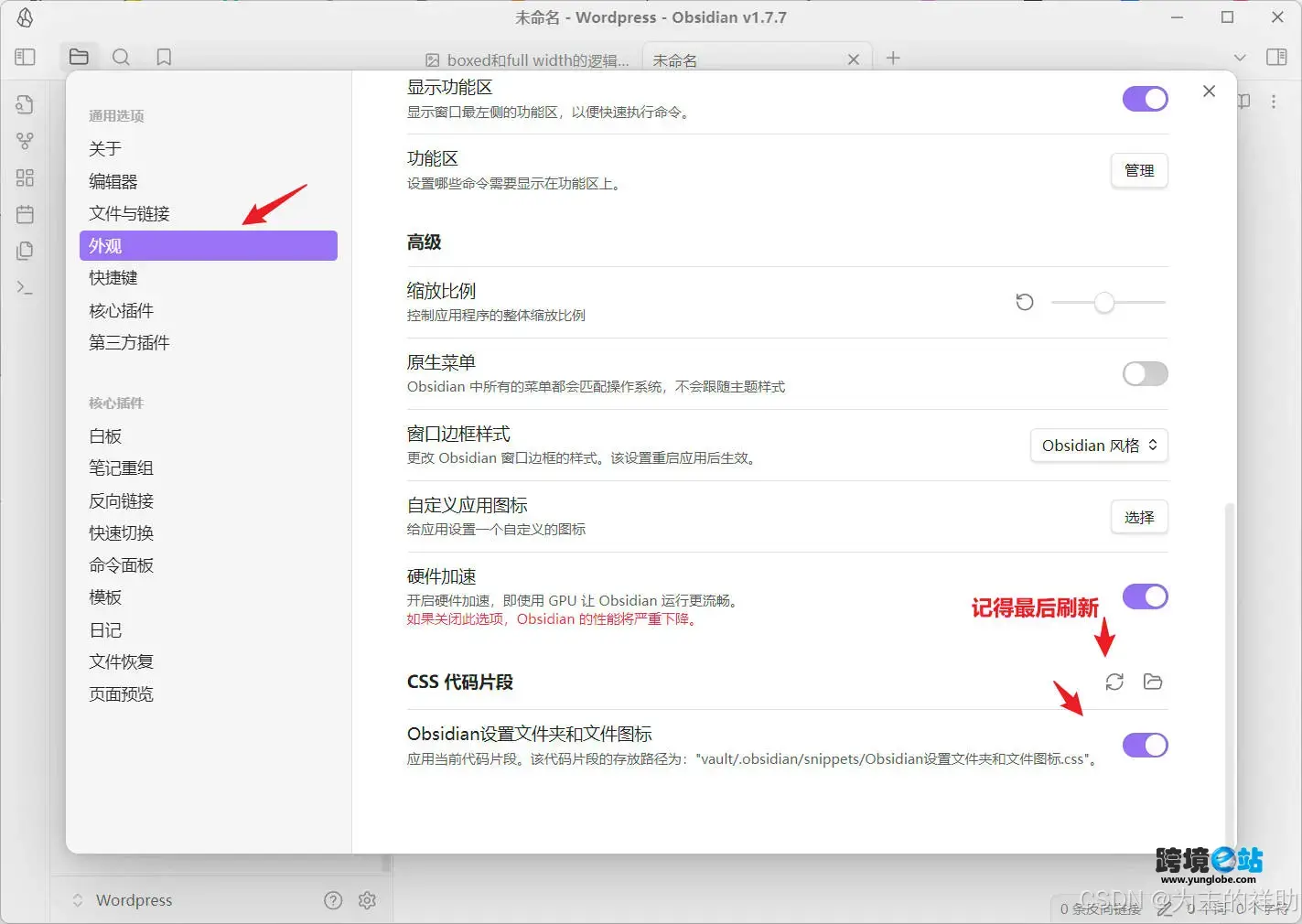
如之前切换仓库演示的,点击对应仓库的齿轮图标,进入仓库的设置-外观-css代码片段,点击启用这个css文件,再记得点刷新就可以了。这样文件夹,文件都有对应的彩色icon样式了。
代码解读
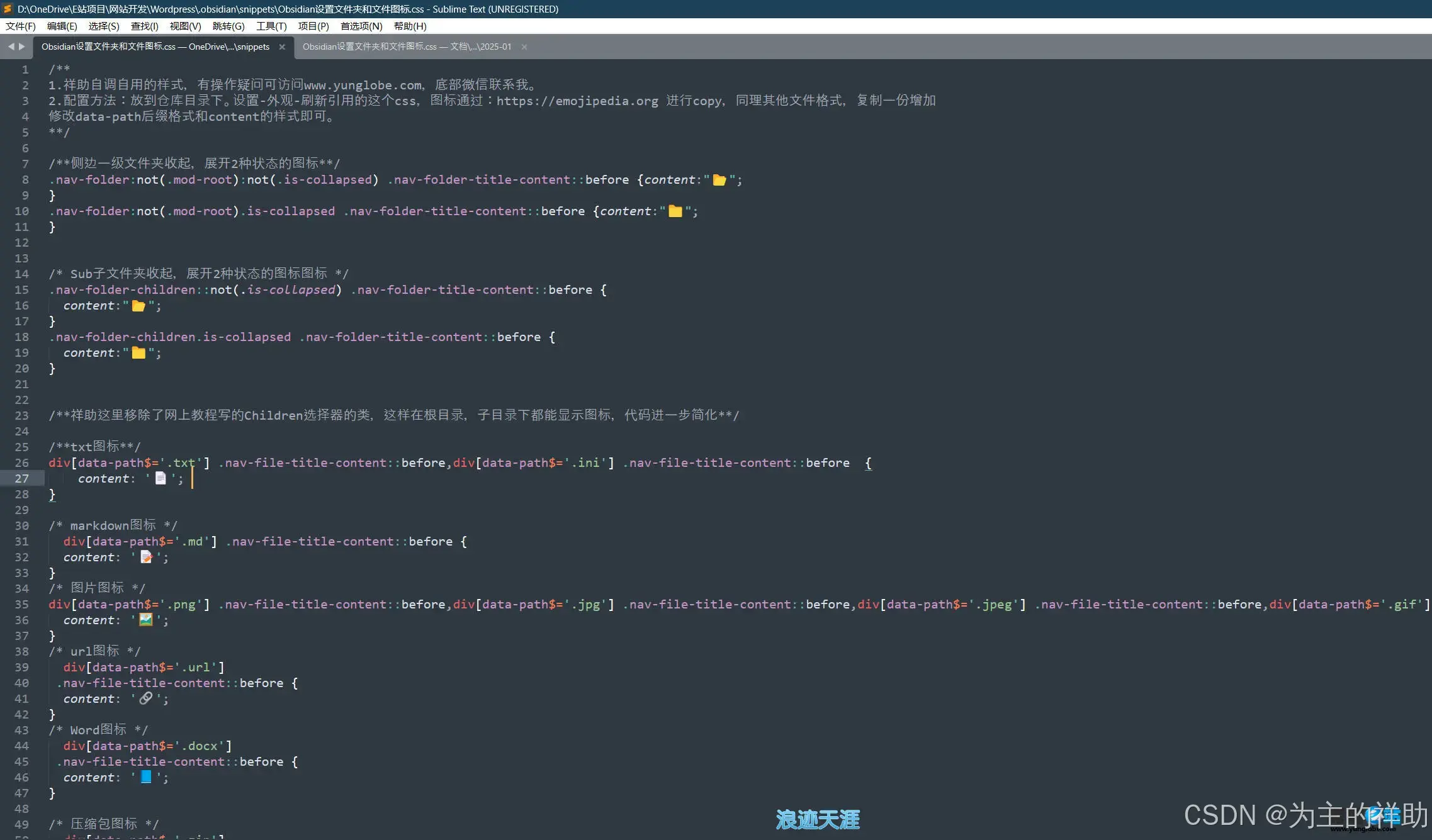
百度能找到的教程都是设置文件夹图标的方法,对文件的设置解读比较少,而且使用的思路是child类的调用,代码字符和长度较长,对仓库根目录下的文件图标不支持显示;祥助对代码进行了简化,通过emojipedia.org进行图标的引用,并且支持仓库root目录下的文件显示图标。

Obsidian侧边栏默认是>的图标, 这段代码是对Obsidian侧边栏进行配置文件夹icon,并且区分了收起,展开的2种状态图标,分类展开后显示的文件夹图标也是打开样式的图标,更好的进行了区分,一目了然。
/**侧边一级文件夹收起,展开2种状态的图标**/
.nav-folder:not(.mod-root):not(.is-collapsed) .nav-folder-title-content::before {content:" ";
}
.nav-folder:not(.mod-root).is-collapsed .nav-folder-title-content::before {content:" ";
}这段是txt文件的图标,其他类型的文件小伙伴们如果想自己进行自定义的新增,比如excel等文档结构,参考txt段代码的写法即可进行DIY定义。
注:$='.txt'定义的是文件后缀格式
/**txt图标**/
div[data-path$='.txt'] .nav-file-title-content::before,div[data-path$='.ini'] .nav-file-title-content::before {
content: ' ';
}如果多种文件格式想共用同一个图标,可以进行css的合并写法,如图片图标:
/* 图片图标 */
div[data-path$='.png'] .nav-file-title-content::before,div[data-path$='.jpg'] .nav-file-title-content::before,div[data-path$='.jpeg'] .nav-file-title-content::before,div[data-path$='.gif'] .nav-file-title-content::before {
content: ' ️';
}如果想修改或增加图标,访问emojipedia.org,选择喜欢的图标进行复制即可(有的图标无copy按钮,直接鼠标右键在页面上复制)
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








