达梦数据库安装在系统C盘后,无法正常使用,报错提示如下:
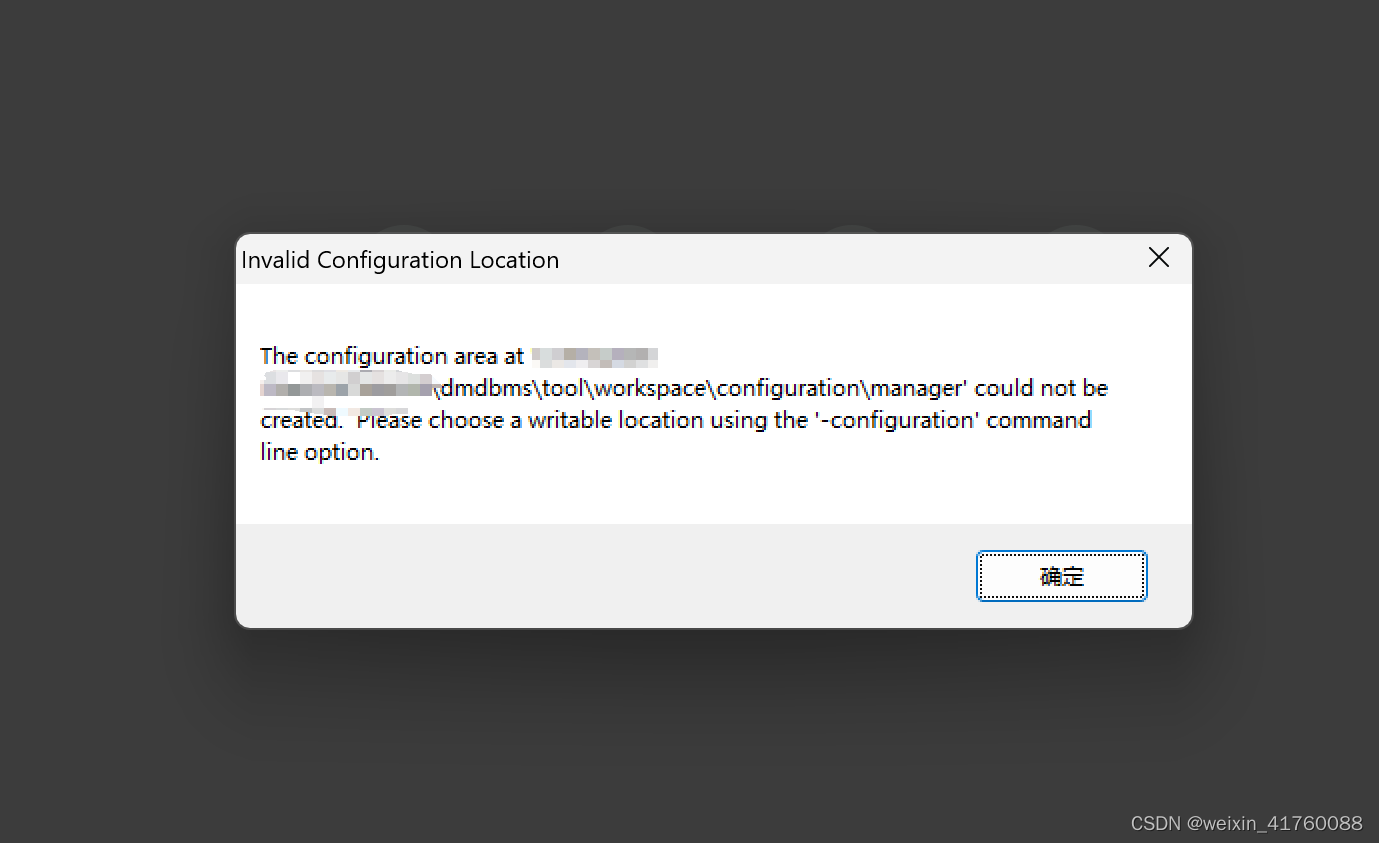
“The configuration area at 'xxxx\dmdbms\tool\workspace\configuration\manager' could not becreated. Please choose a writable location using the '-configuration' command line option.”
分析报错提示:
无法创建“xxxx\dmdbms\tool\workspace\configuration\manager”处的配置区域,请使用“-configuration”命令选项选择一个可写位置。

一开始以为是安装的权限不够所导致的,后卸载重装以管理员身份运行还是一样是的报错提示。
那么只能根据提示要求来处理了。
解决方案:
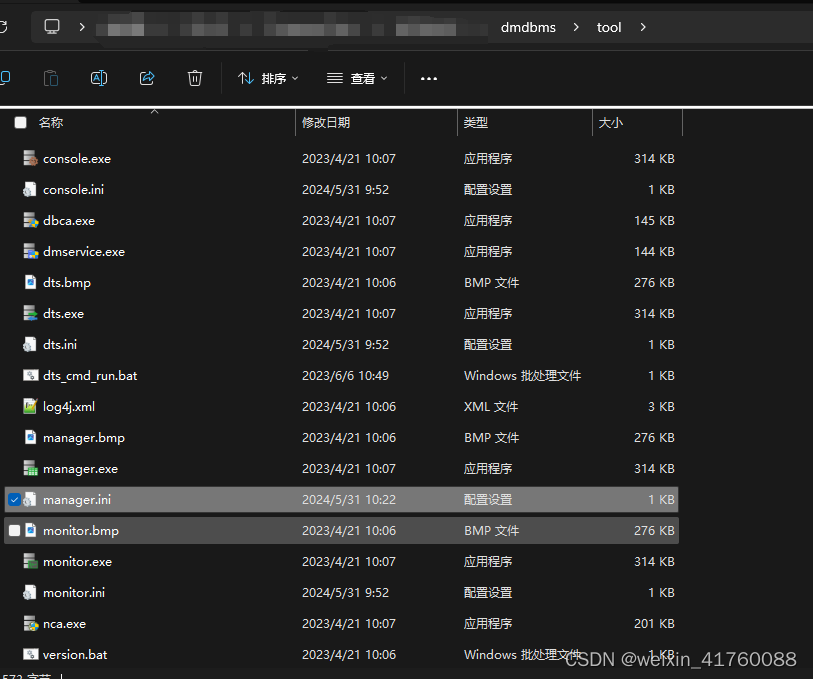
1、找到数据库安装目录,并打开:C:XXXXX\dmdbms\tool\manager.ini,如下图:
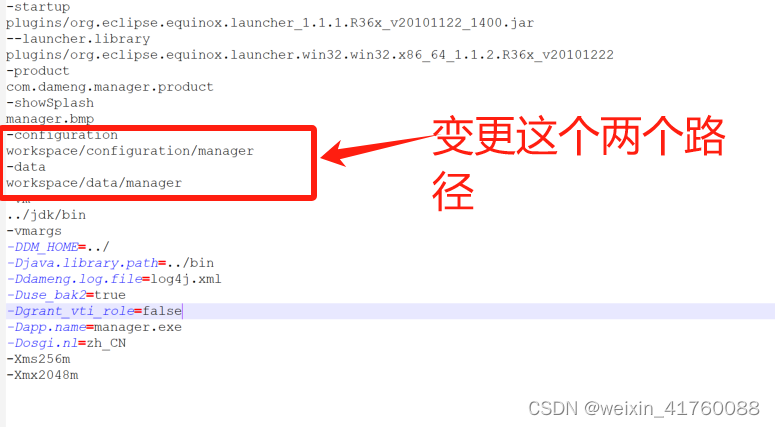
2、更改“-configuration”和“-data”路径信息


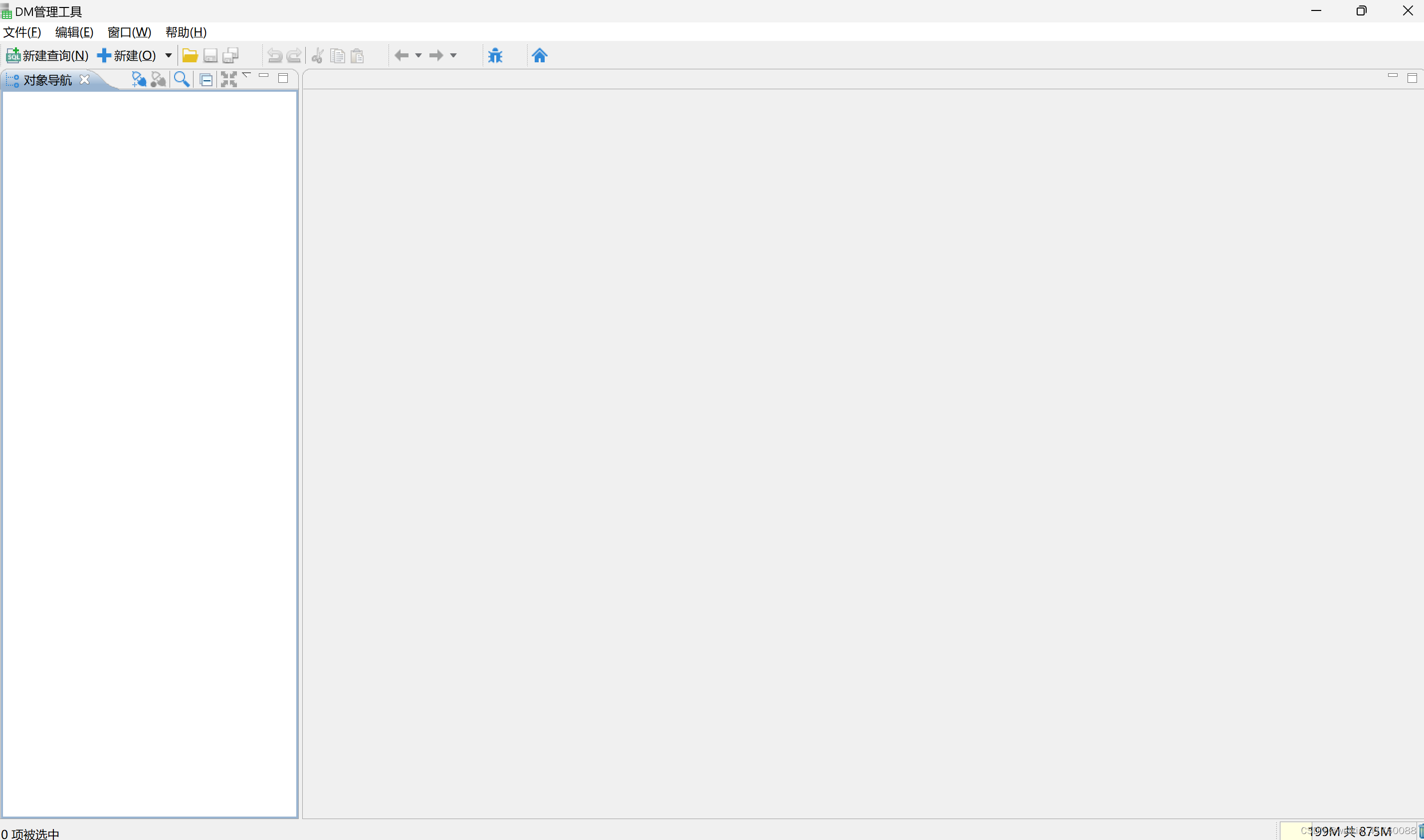
3、修改完成后,达梦数据库就可以正常打开了

PS: 造成这个原因不确定是不是和操作系统有关系,当前电脑是Win11,之前在Win10上同样也是安装在C盘,并无报错提示异常。






















 1060
1060

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








