blockquote 的长引用,浏览器解析为缩进
<blockquote> 与 </blockquote> 之间的所有文本都会从常规文本中分离出来,经常会在左、右两边进行缩进(增加外边距),而且有时会使用斜体。也就是说,块引用拥有它们自己的空间。
提示:请使用 q 元素来标记短的引用。
示例代码如下:
<html>
<body>
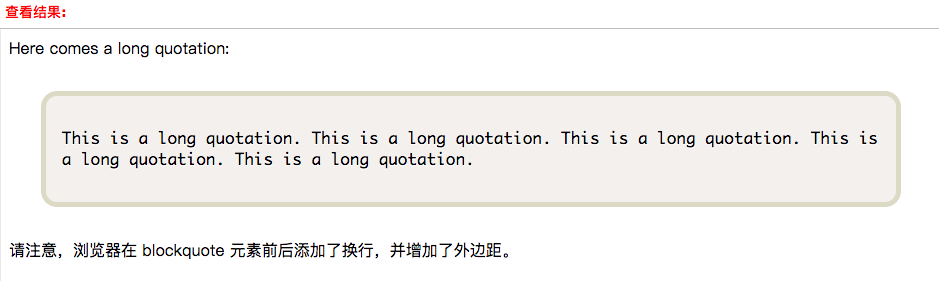
Here comes a long quotation:
<blockquote>
<p>This is a long quotation. This is a long quotation. This is a long quotation. This is a long quotation. This is a long quotation.</p>
</blockquote>
请注意,浏览器在 blockquote 元素前后添加了换行,并增加了外边距。
</body>
<style>
blockquote{
background-color:#f5f2f0;
padding: 1em;
margin: 2em 2em;
font-family: Consolas, Monaco, 'Andale Mono', monospace;
-moz-border-radius: 1em;
-webkit-border-radius: 1em;
border-radius: 1em;
font-family: Consolas, Monaco, 'Andale Mono', monospace;
border-width: 0.3em;
border-color: #e0dfcc;
border-style: solid;
text-shadow: 0 1px white;
overflow: auto;
}
</style>
</html>
q 的短引用,浏览器解析为 双引号“”
示例代码如下
<html>
<body>
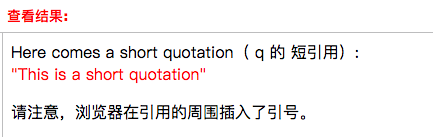
<p>Here comes a short quotation:
</br>
<q>This is a short quotation</q></p>
<p>请注意,浏览器在引用的周围插入了引号。</p>
</body>
<style>
q{
color:red;
}
</style>
</html>

























 833
833

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










