Tips:
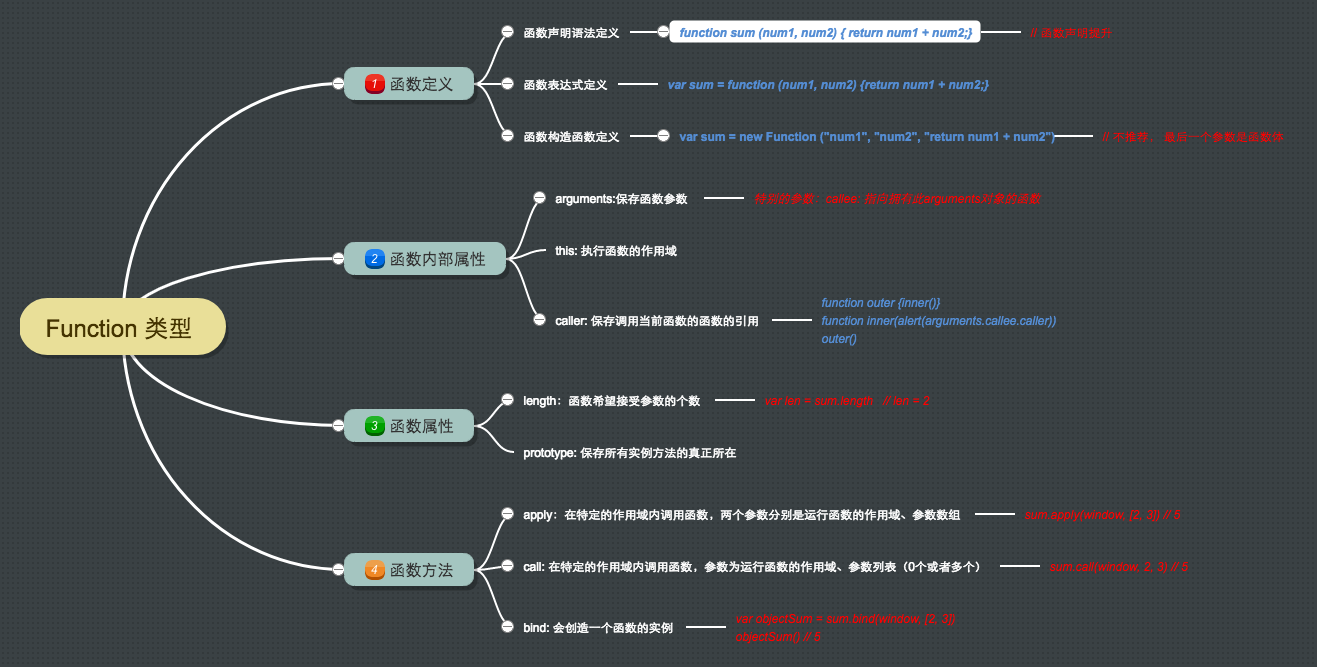
1.js 中function实际上就是对象,函数名是指针,所以不存在函数重载
2. 使用不带括号的函数名是访问函数指针,而不是调用函数
3. 解析器会函数声明及函数表达式的解析是不同的:解析器会先读取函数声明,并使其在这行任何代码之前可以哦那个;函数表达式必须等到解析器执行刀它所在的代码行才会被解析执行。
3. 函数内部属性argements中的callee属性在代码解藕方面非常有用。具体如下所示:
function factorial (num) {
if (num <=1) {
return 1
} else {
- return num *arguments.callee(num -1)
or
- return num * facotial(num -1)
}
}
var trueFactorial = factorial
factorial = function (num) {
return 0
}
trueFactorial(5)
// 如果函数定义使用1处代码,返回结果是120, 如果是2处代码 返回结果是0























 6591
6591

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








